
L'orologio proposto dispone di display da 4 pollici di altezza. L'orario è prelevato da Internet tramite ESP32 e prevede sensori remoti. Le piccole schede con il microcontrollore ESP32 con funzionalità Wi-Fi sono un ottimo punto di partenza per realizzare qualsiasi tipo di progetto. Il dispositivo presentato prevede un versatile orologio, grazie anche all'interfaccia MQTT. Sono previsti anche un sensore wireless per la qualità dell'aria, della temperatura e dell'umidità.
Introduzione
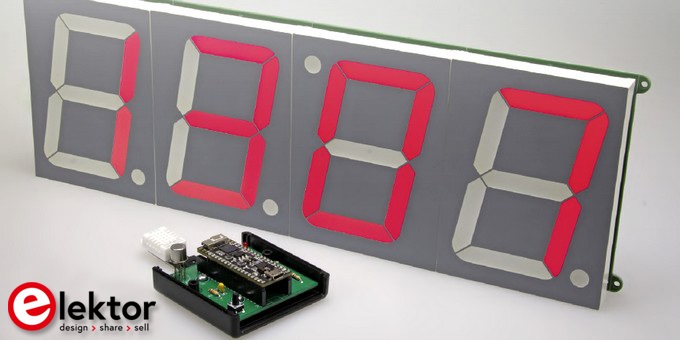
La prima cosa che spicca del progetto è l'insolito formato dei display a LED: i quattro display a 7 segmenti SA40-19SRWA misurano ben 122 x 90 mm (H x L) e l'altezza del carattere è di ben 101.2 mm. Tutto questo si traduce in un display a LED della larghezza di ben 14 pollici (36 cm). Risulta, pertanto, ideale per la costruzione di un orologio che si può facilmente leggere da una distanza di circa 5 metri. Se si vuole pensare ancora più in grande, si può costruire un orologio con pannello a matrice LED di grandi dimensioni e più luminoso del display a sette segmenti, ma occorrerebbero circa mille LED da 5 mm per una matrice alta 10 cm. I display Kingbright da 4 pollici, in diversi colori, si trovano a circa 15 euro.
L'orologio
Per il progetto è stato utilizzato il Pico-Kit ESP32 [1], anche se un ATmega standard, un PIC o un Arduino sarebbero state utili alternative. L'ESP32 è leggermente più costoso di un normale microcontrollore ed è supportato dall'IDE di Arduino. La funzionalità Wi-Fi integrata assicura una visualizzazione precisa dell'orario senza la deriva del chip RTC, poiché l'ora corrente è semplicemente ottenuta via Internet da uno dei tanti Network Time Protocol (NTP) server. Questo elimina la necessità di una batteria di riserva per mantenere l'ora durante un'interruzione di corrente o quando l'orologio viene spostato. I time server su Internet sono sempre aggiornati e precisi. Sebbene un orologio sia progettato per visualizzare l'orario, qualche funzionalità aggiuntiva non guasta certamente. Sarebbe utile, quindi, conoscere la temperatura esterna al risveglio, usando un sensore con un collegamento wireless. Inoltre, il sensore può anche essere indirizzato su Internet. Per semplicità, viene utilizzato dai sensori un altro modulo ESP32, così l'unità può anche accedere al Wi-Fi e il traffico dati è garantito. Per la standardizzazione viene utilizzato il protocollo MQTT [2]. Riassumendo, le caratteristiche principali di questo progetto sono:
- orologio estremamente preciso;
- visualizzazione su un grande display;
- viene aggiornato via Internet;
- la comunicazione con i sensori avviene tramite protocollo MQTT.
Il display e l'hardware
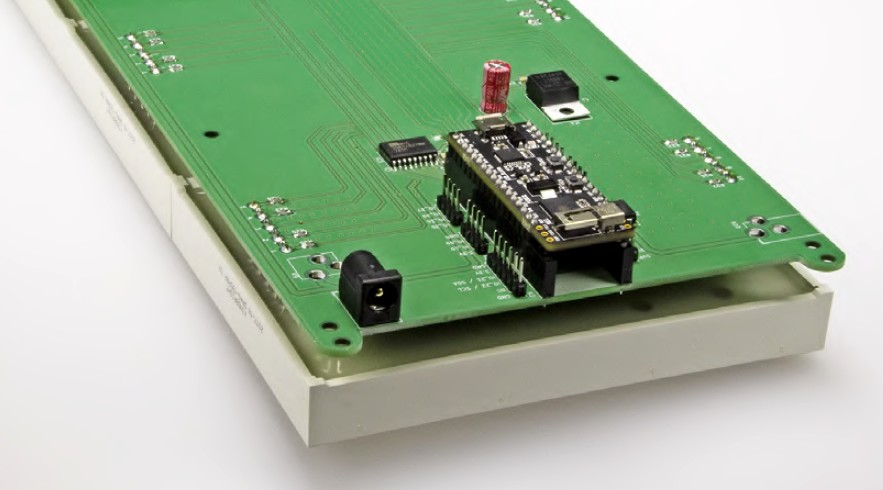
Come già detto, l'unità display è composta da quattro grandi LED a sette segmenti. La Figura 1 mostra l'unità assemblata (il controller si trova dietro il display).
Se si guarda attentamente, si può notare che il terzo display a 7 segmenti è montato sottosopra. Questa rotazione inverte il punto decimale verso l'alto; insieme al punto decimale del carattere precedente, formando il separatore lampeggiante "due punti" tra le ore e i minuti. Ci si assicuri, dunque, che i display siano installati in questo modo quando si effettuano le saldature alla scheda (vedi Figura 2).
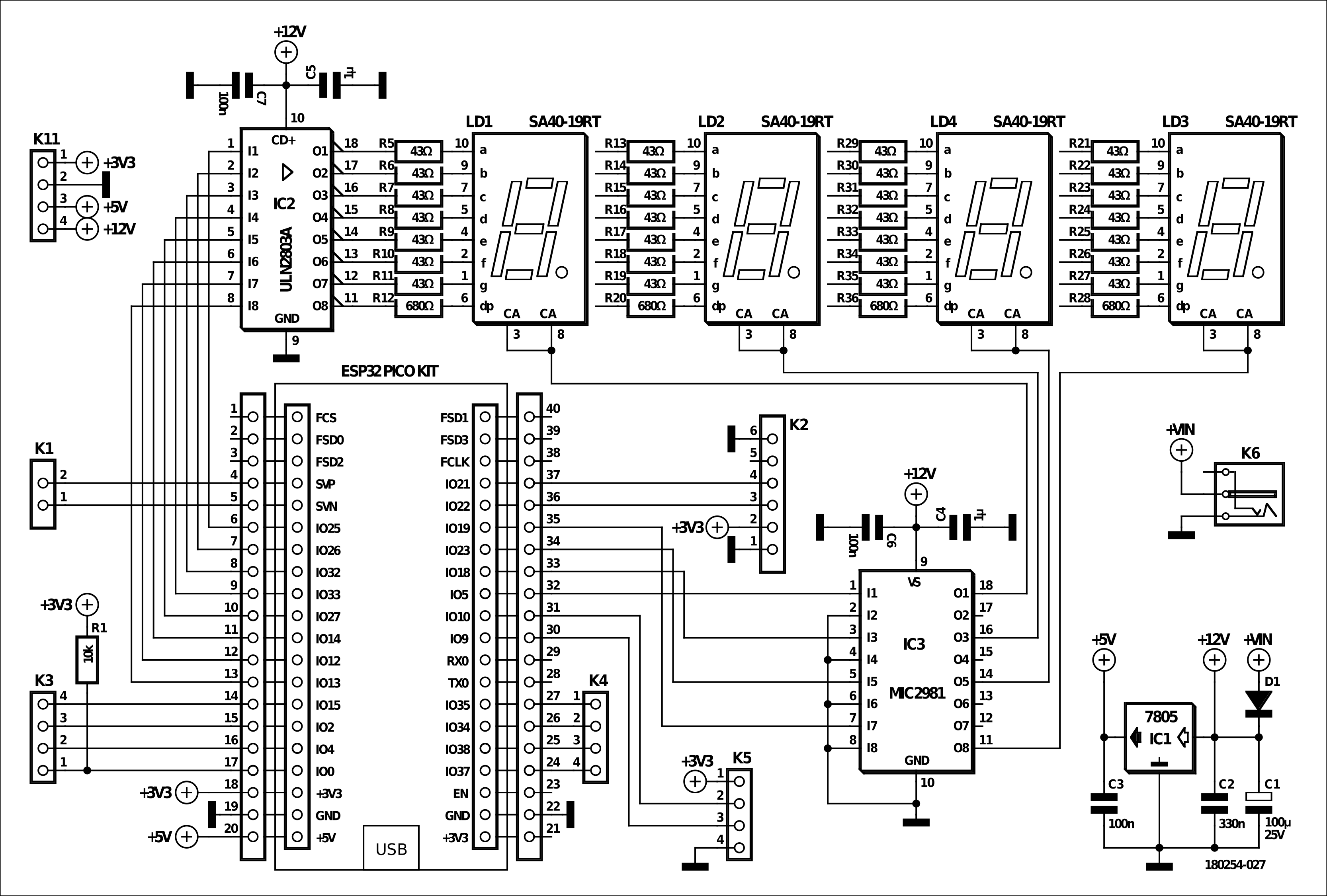
Le porte GPIO dell'ESP32 non possono fornire abbastanza corrente per pilotare direttamente i LED, pertanto sono stati utilizzati dei chip driver. Per ridurre il cablaggio dell'unità LED è stato utilizzato il multiplex. Il driver (IC3) in Figura 3 fornisce sufficiente corrente all'anodo comune di ogni display mentre gli otto transistor Darlington sono comandati dal processore per illuminare i vari segmenti. Va notato che la luminosità del display dipende dalla tensione di alimentazione d'ingresso (+12 V) e dal ciclo di lavoro del segnale PWM.

Figura 3: il circuito dell'intero orologio e del display è davvero semplice grazie alla presenza dell'ESP32
Si deve utilizzare un alimentatore con uscita stabilizzata a 12 V per alimentare l'orologio. Se viene utilizzata una tensione superiore, tutte le resistenze in serie da R5 a R28 dovranno essere aumentate di valore. In linea di principio, anche questa sostituzione deve essere presa in considerazione se si sostituiscono i display rossi specificati con altre versioni di colore diverso. Essi operano con diverse soglie di tensione diretta. Ogni segmento del grande display a 7 segmenti è in realtà costituito da diversi LED in serie (il punto decimale ne utilizza meno). Esistono LED normali, super luminosi, nonché rossi, verdi e giallo-arancione. Per il display rosso super luminoso SA40-SRWA la tensione di soglia diretta è 7.4 V e per il verde arriva fino a 8.8 V per segmento. La scelta dei display dipende dal gusto e dalla posizione in cui si trova l'orologio: se è utilizzato in una camera da letto non è necessario che sia super luminoso. Il regolatore di tensione IC1 genera un +5 V stabile dall'alimentazione d'ingresso di 12 VCC per alimentare la scheda ESP32. Esso ha un proprio regolatore da 3.3 V integrato che alimenta il chip della Espressif. Il consumo è di 320 mA con il display acceso, che equivale a una potenza di circa 2.5 Watt attraverso IC1. Se si sostituisse il 7805 con un regolatore di 5 V pin-compatibile più efficiente (come il tipo Würth WPMDL1100501S), si ridurrebbero le perdite a meno di 0.4 W, ma l'uscita CC del chip mostrerebbe una leggera ondulazione (vedi Figura 4).
Se si sceglie di utilizzare il regolatore Würth, i due condensatori C2 e C3 non devono essere montati. I regolatori di altri produttori hanno mostrato una certa lentezza di adeguamento della tensione all'accensione, il che può causare un problema d'avvio dell'ESP32. Per ovviare a questo, è possibile collegare un condensatore da 10 μF tra "EN" (pin 23 ESP32) e massa. Questo trucco garantisce che l'ESP32 non sia abilitato fino a quando la tensione a 5 V non si sia stabilizzata. I pin non utilizzati dell'ESP32 vanno da K1 a K5. In questo modo essi si possono usare per altri scopi. Ciò consente all'hardware di essere facilmente adattato per applicazioni completamente diverse.
Il sensore
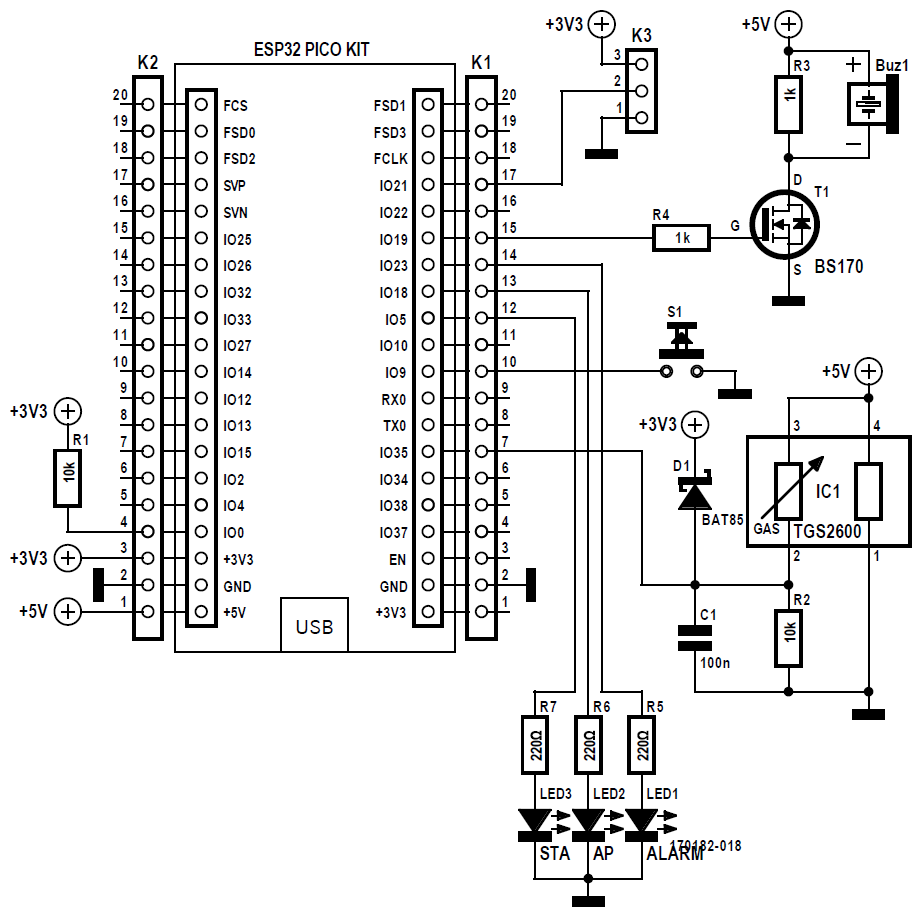
Come già accennato, l'unità del sensore, collegata tramite Wi-Fi, si basa anche su una scheda ESP32. Vi sono i reali sensori, un pulsante e alcuni LED. La Figura 5 mostra il circuito completo del sensore. E' molto semplice grazie alla versatilità di ESP32. IC1 [3] è il sensore per misurare la qualità dell'aria. Sia il suo elemento riscaldante tra i pin 4 e 1 che il sensore sono alimentati a 5 V. Un diodo Schottky (D1) è collegato tra il pin d'ingresso analogico IO35 (K1 pin 7) e +3.3 V, per proteggere l'ingresso ESP32 da sovratensione. Il cicalino è azionato tramite il transistor T1.

Figura 5: l'unità del sensore è composta da ESP32, dal cicalino, da tre LED, dal pulsante, dal sensore di qualità dell'aria IC1 e dalla connessione per un sensore di temperatura tramite K3
Si può anche usare una connessione digitale "1-wire" per l'utilizzo di qualsiasi altro sensore. Quello di umidità e temperatura DHT22 [4] si collega a questo connettore a 3 pin. Non c'è molto da dire sull'hardware, se non il fatto che il contenitore dovrebbe essere ventilato, altrimenti IC1 misurerà solo la sua temperatura interna. Il sensore deve essere montato esternamente, sotto una copertura, per proteggerlo dalla pioggia. Quello di temperatura può essere collegato a una certa distanza tramite un cavo a 3 conduttori. Il raggio d'azione, ovviamente, deve essere alla portata della propria rete wireless. Poiché l'unità sensore assorbe circa 100 mA a 5 V, è necessario un piccolo alimentatore o delle adeguate celle solari, un controller di carica e una batteria. Una da 10 Ah dovrebbe fornire una riserva sufficiente per quattro giorni di funzionamento. Il vantaggio della comunicazione è che un collegamento radio Wi-Fi è molto meno sensibile alle interferenze rispetto ai più comuni collegamenti radio a 433 o a 866 MHz senza licenza.
Costruzione
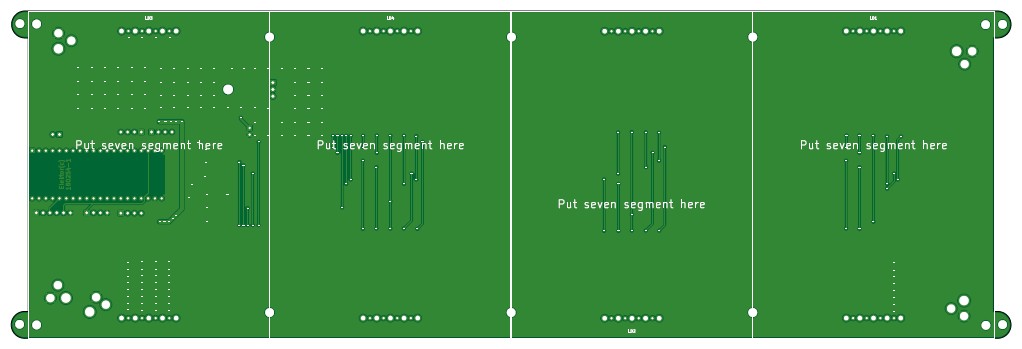
I due circuiti sono così semplici che non dovrebbero presentare alcuna difficoltà. Sul retro dell'ampio display sono presenti resistori e condensatori SMD in contenitore 0805, adatto alla saldatura a mano. I pin dei circuiti integrati sono abbastanza distanti tra loro per permettere la saldatura manuale. Un'altra caratteristica della scheda può essere notata nella parte inferiore sinistra della foto di Figura 6: la presa a barilotto di alimentazione a 12 V può essere montata lateralmente oppure rivolta verso la parte posteriore.

Figura 6: l'elettronica dell'unità del display del prototipo completo. In basso a sinistra, la presa per il connettore a cilindro può essere saldata lateralmente o rivolta all'indietro
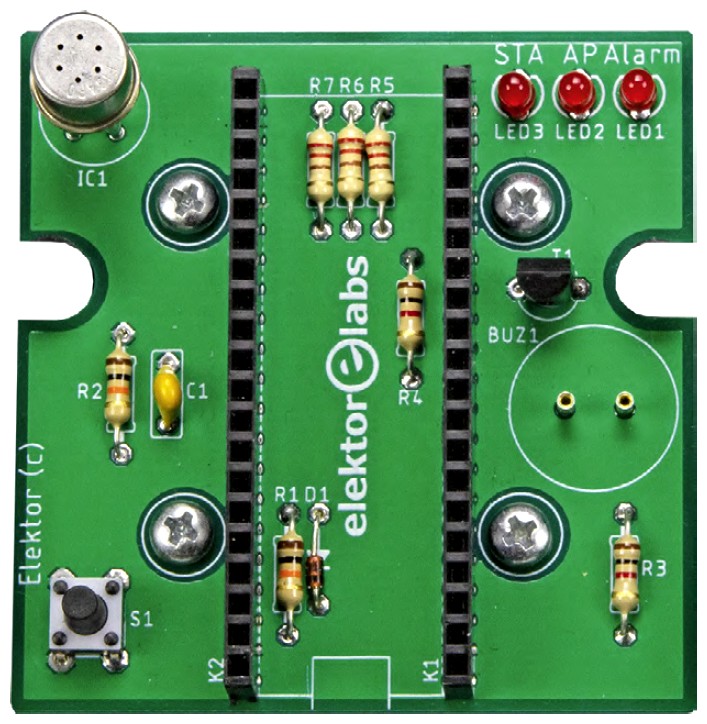
La scheda del sensore non dovrebbe causare alcun problema anche per i saldatori inesperti, poiché qui non viene utilizzato alcun SMD. La Figura 7 mostra il prototipo senza l'ESP32, in modo da poter vedere tutti i componenti utilizzati.
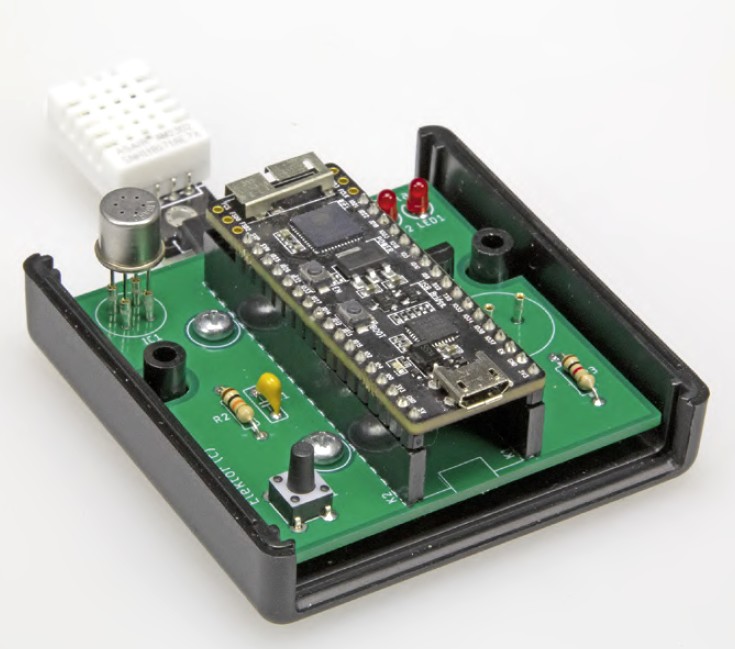
La Figura 8 mostra l'unità del sensore completa con ESP32 e DHT22 collegati.
Il software
Come per tutti i progetti realizzati con i microcontrollori, non basta solo costruire, cablare e alimentare l'hardware. L'elettronica è troppo complessa per questo. La parte adibita alle funzioni più complicate, come il collegamento Wi-Fi, l'accesso ai time server, l'invio e la lettura di dati ambientali è gestita dal software che verrà caricato sui due ESP32. Per fortuna, i moduli ESP32 sono compatibili con l'IDE di Arduino, il che semplifica notevolmente la programmazione. Non entreremo nei relativi dettagli perché esistono molte guide sull'IDE di Arduino.
Il controllo del display
Per il controllo del display è stato "riciclato" un intero pezzo di codice esistente relativo a un precedente progetto di un flipper [5] su Elektor. Sono state eliminate tutte le routine del driver per i solenoidi elettromeccanici e lasciato solo il software per controllare le funzioni di base dell'orologio. Ciò include il timekeeper di backup RTC che comunica tramite I2C. In realtà l'orologio non ha bisogno di tale funzione. L'interfaccia MQTT può essere configurata tramite il web. La luminosità dipende dal tempo di loop del software e varia a seconda della MCU. Per evitare ciò, è stato implementato il controllo PWM per i display usando il modulo LEDC dell'ESP32. Il PWM così generato si basa su una frequenza di 40 MHz. Questo permette un aggiornamento di 5 kHz e una variazione di luminosità a 13 bit. Il PWM può essere assegnato a qualsiasi uscita GPIO. Esso viene generato per ogni segmento, in base al carattere visualizzato, passando la posizione successiva ogni 2.5 ms, in multiplexing. Tutto il display ha una frequenza di aggiornamento di 100 Hz, abbastanza veloce per risultare senza sfarfallio. L'alta risoluzione del segnale PWM offre un buon grado di controllo della luminosità del display, rendendolo adatto per una vasta gamma di ambienti diversi come, ad esempio, la camera da letto.
Controllo della luminosità
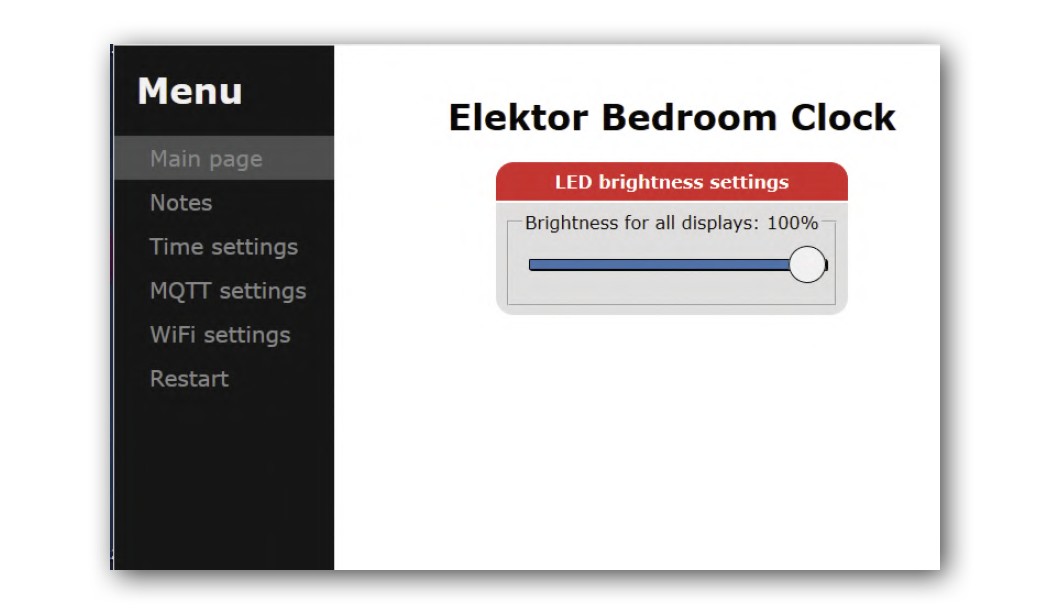
La luminosità del display può essere regolata tramite l'interfaccia web dell'orologio (vedi Figura 9) usando uno smartphone. Rispetto all'orologio del flipper, è stato implementato un menù aggiuntivo. Sarebbe anche possibile collegare un sensore di luce all'ingresso dei pin e regolare automaticamente la luminosità del display in base alla luminosità della stanza; questa potrebbe essere una funzione molto utile in una camera da letto. La risoluzione a 13 bit consente una regolazione molto fine della luminosità.

Figura 9: la luminosità e l'ora del giorno possono essere facilmente modificate utilizzando uno smartphone
MQTT
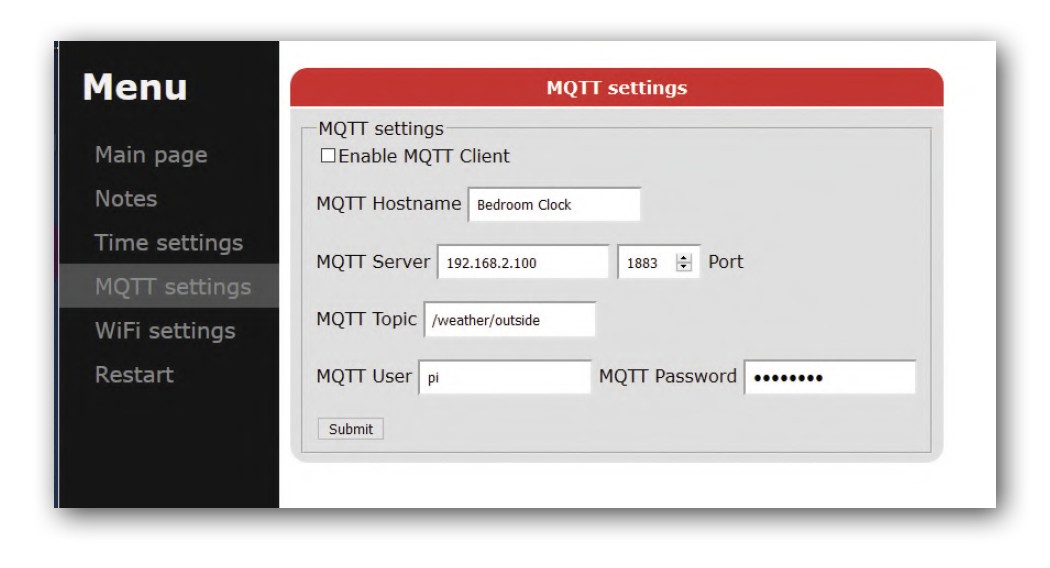
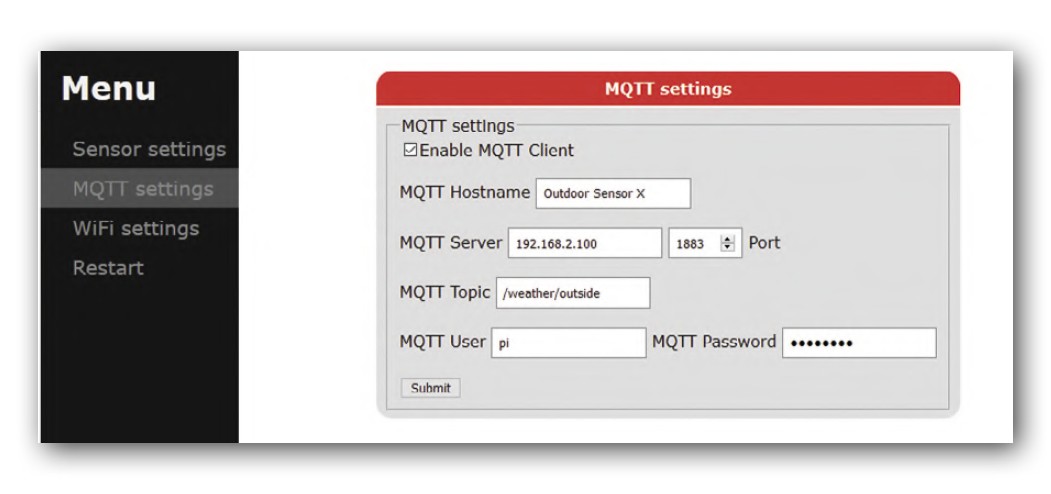
Il resto dell'interfaccia web utilizza le stesse impostazioni dell'orologio per flipper di Elektor, per quanto riguarda il Wi-Fi e l'orario. Risultano, invece, una novità le impostazioni MQTT (vedi Figura 10). L'orologio riceve i messaggi MQTT in formato JSON [6] per ottenere la misura della temperatura. Se essa è costante per nove minuti o più, sarà ignorata e verrà visualizzata solo se il valore è cambiato. Occorre impostare alcuni parametri MQTT: il nome dell'host (ad esempio "Camera da letto Clock"), l'indirizzo IP del broker MQTT e il suo numero di porta (quello predefinito è 1883) e la categoria (ad esempio "/meteo/ esterno" per la temperatura dell'aria sul sensore). Si può, quindi, inserire il nome utente e la password del server utilizzato.
Avvio
Una volta che il software è stato compilato e trasferito sull'ESP e sono state effettuate le impostazioni necessarie, l'orologio dovrebbe avviarsi dopo averlo collegato all'alimentatore. Quindi visualizza "STA" o "AP", a seconda che sia stato configurato come una stazione Wi-Fi o Access Point. Immediatamente dopo, appare l'indirizzo IP dell'orologio, questo per permettere la sua configurazione tramite un PC o uno smartphone.
Dati MQTT
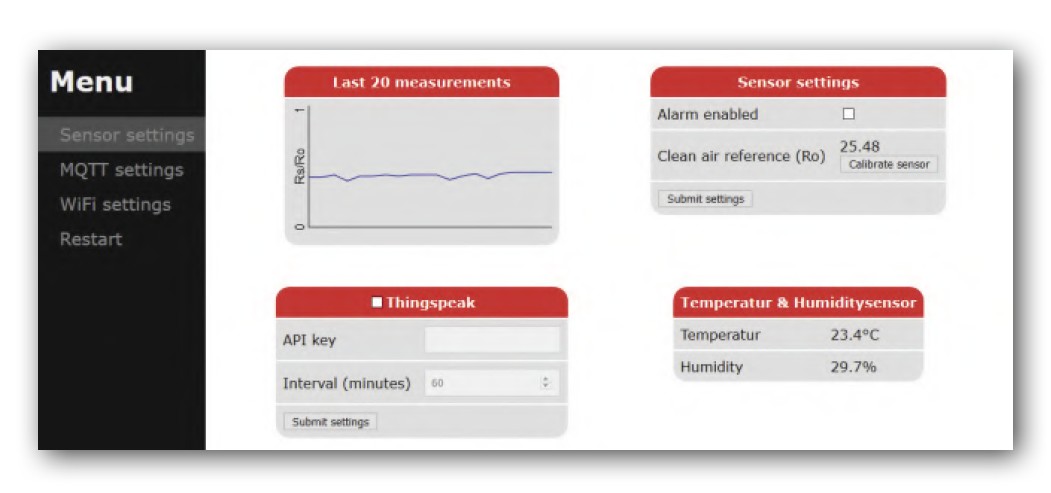
Per ricevere e visualizzare i dati ambientali, occorre prima generarli per opera dell'unità sensore compatibile con MQTT. Naturalmente, le impostazioni possono anche essere modificate nell'interfaccia web di Figura 11, ma occorre sapere che con essa, tutte le comunicazioni tra il sito web e i dispositivi sono trasmesse in chiaro.
Senza il sensore DHT22 saranno disponibili solo le informazioni sulla qualità dell'aria da IC1. I valori possono essere visualizzati nel menù di Figura 12. I dati raccolti sono trasferiti al broker MQTT ogni 30 secondi.
Il Raspberry Pi con funzionalità di Broker MQTT
Come già indicato, i dati non vengono semplicemente inviati via radio dal sensore per l'orologio o per il display, ma memorizzati dal sensore e recuperati quando necessario. E' richiesto un server, quindi, per questo scopo. Se si ha già familiarità con tale tecnologia server, il concetto è semplice. Per rendere le cose più facili, si realizzerà un semplice server basato su Raspberry Pi. In questa applicazione esso non è sovraccarico di lavoro, quindi non è necessario utilizzare le ultime versioni. Si installerà un broker MQTT su RPi. Sarebbe meglio iniziare con una nuova installazione di Raspbian su una scheda SD e, quindi, installare tutti i componenti necessari aggiuntivi.
Mosquitto
Il broker Mosquitto MQTT deve essere installato su RPi. Se esso è già configurato per la LAN, si dovrà aprire una finestra di terminale per inserire alcuni comandi. La prima cosa da fare è aggiornare il software alle ultime versioni. Si invochino, pertanto, i seguenti comandi:
sudo apt-get update sudo apt-get upgrade sudo apt-get dist-upgrade
Per l'installazione di Mosquitto digitare al terminale:
sudo apt-get install mosquitto mosquitto-clients
Per fare in modo che Mosquitto si avvii automaticamente all'avvio, digitare:
sudo systemctl enable mosquitto
Node-RED
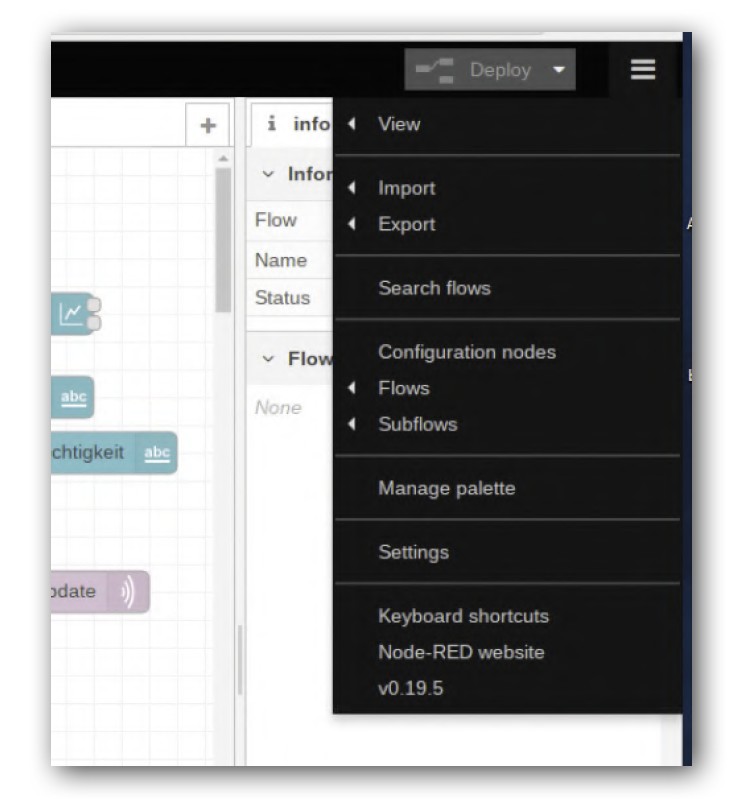
Si devono seguire le istruzioni in [8]. Si può installare la dashboard Node-Red. Per fare ciò si deve inserire "http://[Indirizzo IP RPi]:1880" nel campo dell'indirizzo del browser web e la pagina Node-Red sarà visualizzata (vedi Figura 13).
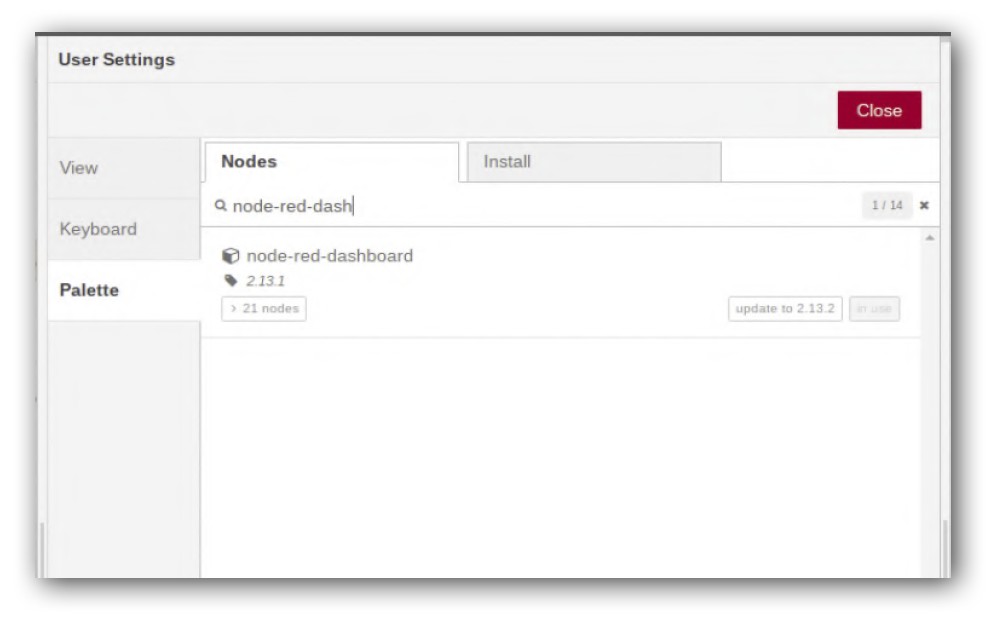
Si faccia clic sull'opzione di menu "Gestisci tavolozza", per ottenere una panoramica dei componenti aggiuntivi già installati e quelli da installare (Figura 14). Si selezioni la dashboard Node-Red per installarlo. Si deve incollare il codice nella clipboard.
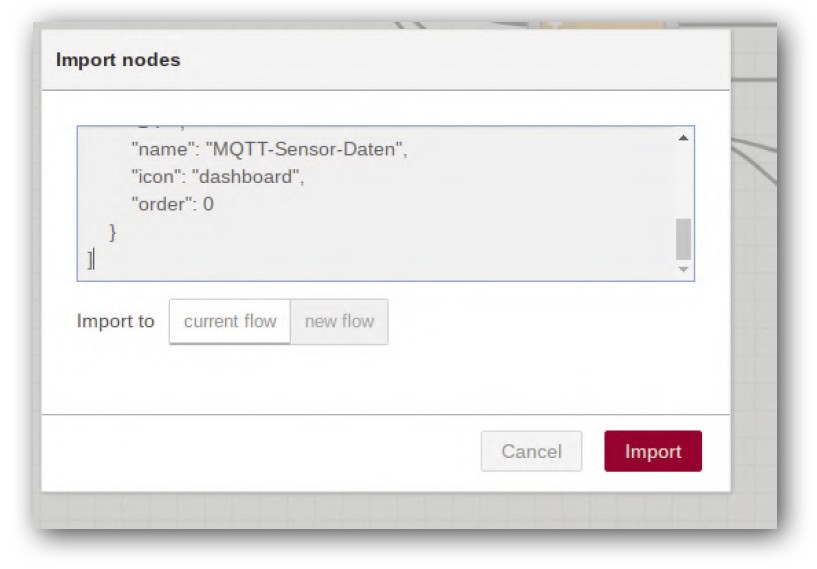
Per fare ciò, aprire il file ASCII "Listing.txt" usando qualsiasi editor di testo, copiare il contenuto e incollarlo nella finestra, come mostrato nella Figura 15. Il file stesso è incluso nel download del progetto ed è disponibile sul sito relativo a questo articolo (incluso anche i file sorgente per l'orologio e l'unità sensore). Dopo aver fatto clic su "Importa", l'RPi dovrebbe essere pronto come server MQTT.

Figura 15: ecco cosa si vede quando il codice del file Listing.txt viene importato nella finestra d'importazione
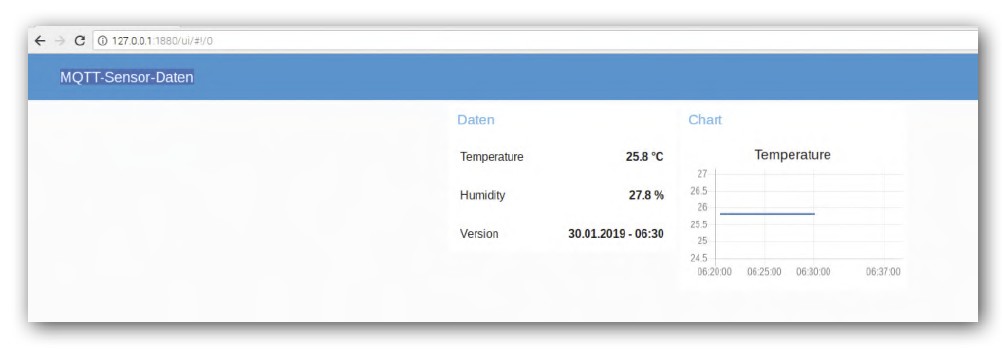
Usando la URL "Http://[Indirizzo IP RPi]: 1880/ui/" si può accedere all'interfaccia utente e vedere i dati del sensore, come si può osservare in Figura 16. Si può disporre, adesso, di un orologio con un grande display insieme a un'unità remota del sensore e un RPi che funge da server MQTT.
Elenco componenti display
- Resistenze (tutte SMD 0805, 0.25 W)
- R1 = 1 kOhm, 10 kOhm
- R5-R11, R13-R19, R21-R27, R29-R35 = 43 Ohm
- R12, R20, R28, R36 = 680 Ohm
- Condensatori
- C1 = 100uF, 25V radiale
- C2 = 330nF, 50V, X7R 0805
- C3, C6, C7 = 1uF 50V, X7R 0805
- Semiconduttori
- D1 = MBR540
- LD1-LD4 = SA40-19SRWA
- IC1 = 7805 regolatore 5V
- IC2 = ULN2803A
- IC3 = MIC2981
- Varie
- ESP32 Pico kit
- PCB
- Morsetto 2x20 passo 0.1"
- K1 = connettore 2 pin, passo 0.1"
- K2 = connettore 6 pin, passo 0.1" SIL
- K3, K4, K5, K11 = connettore 4 pin, passo 0.1" SIL
Elenco componenti scheda sensori
- Resistenze (tutte passanti) 0.25 W
- R1, R2 = 10 kOhm
- R2, R3, R4 = 1 kOhm
- R5, R6, R7 = 220 Ohm
- Condensatori
- C1 = 100nF, 50V, ceramico, radiale, passo 5mm
- Semiconduttori
- LED1, LED2, LED3 = rosso, 3mm diam.
- D1 = BAT85
- T1 = BS170
- IC1 = TGS2600, Figaro
- Varie
- ESP32 Pico Kit, Espressif [1]
- DHT22 modulo sensore, temperatura e umidità
- Buz1 = buzzer piezo, e.g. PS1420P02CT, TDK
- K1, K2 = connettore 20 pin SIL, passo 0.1"
- K3 = connettore 3-pin ad angolo retto, passo 0.1"
- S1 = pulsante SMD
Conclusioni
Come già accennato, questo hardware è un ottimo punto di partenza su cui basarsi per i propri progetti futuri. Esso dimostra come ottenere dati affidabili e bufferizzati dal server tramite LAN wireless con una spesa hardware relativamente modesta e alcuni software. Il display a quattro cifre non si limita a visualizzare il tempo. Esistono, infatti, altri sensori che inviano informazioni usando il protocollo MQTT. La Figura 17 mostra il primo prototipo dei display a 7 segmenti di dimensioni normali, ma con la stessa funzionalità.
Downloads
[1] ESP32 Pico-Kit V4: www.elektor.com/esp32-pico-kit-v4
[2] Protocollo MQTT: https://en.wikipedia.org/wiki/MQTT
[3] TGS2600: www.figarosensor.com/products/entry/tgs2600.html
[4] DHT22: https://bit.ly/1TZDFPz
[5] Beat the Elektor Pinball Clock!: www.elektormagazine.com/magazine/elektor-88/42431
[6] JSON: https://en.wikipedia.org/wiki/JSON
[7] Eclipse Mosquitto: https://mosquitto.org
[8] Node-RED: https://nodered.org/docs/hardware/raspberrypi
Web Link
Articolo originale in inglese al link: A Monster LED Clock with Wi-Fi and Temperature Display