
Continuiamo ad approfondire le conoscenze sulla lampada Wifi. In questo articolo allargheremo le possibilità di utilizzo della lampadina, connettendola ai servizi offerti da IFTTT. Con essi, elimineremo i limiti imposti dal normale utilizzo del dispositivo, permettendo l'attivazione della lampada con qualsiasi tipo di evento proveniente dalla Rete e non. La lampadina può essere acquistata su Amazon.
Introduzione
In uno dei nostri precedenti articoli abbiamo introdotto e portato a conoscenza la lampadina WiFi Smart della EMC. Con essa è possibile risolvere qualsiasi tipo di problematica legata all'illuminazione domestica e non. Con l'ausilio dell'applicazione "Smart Life" è possibile ottenere tantissime funzionalità dalla lampada, consentendo di generare illuminazioni suggestive con il semplice "tap" sul telefonino. Si rimanda il lettore alla consultazione del precedente articolo, per iniziarne la configurazione e permettere il funzionamento corretto del dispositivo, in modo da possedere una completa padronanza, utile per affrontare la presente lettura.
I servizi IFTTT
Abbiamo anche trattato, in maniera estremamente approfondita, anche dei servizi offerti da IFTTT in tanti nostri precedenti articoli. Vediamo, questa volta, come sia possibile ottenere il meglio da essi, con l'utilizzo congiunto della nostra lampadina WiFi by EMC.
Prima esperienza: pagina Web con scelta dei colori
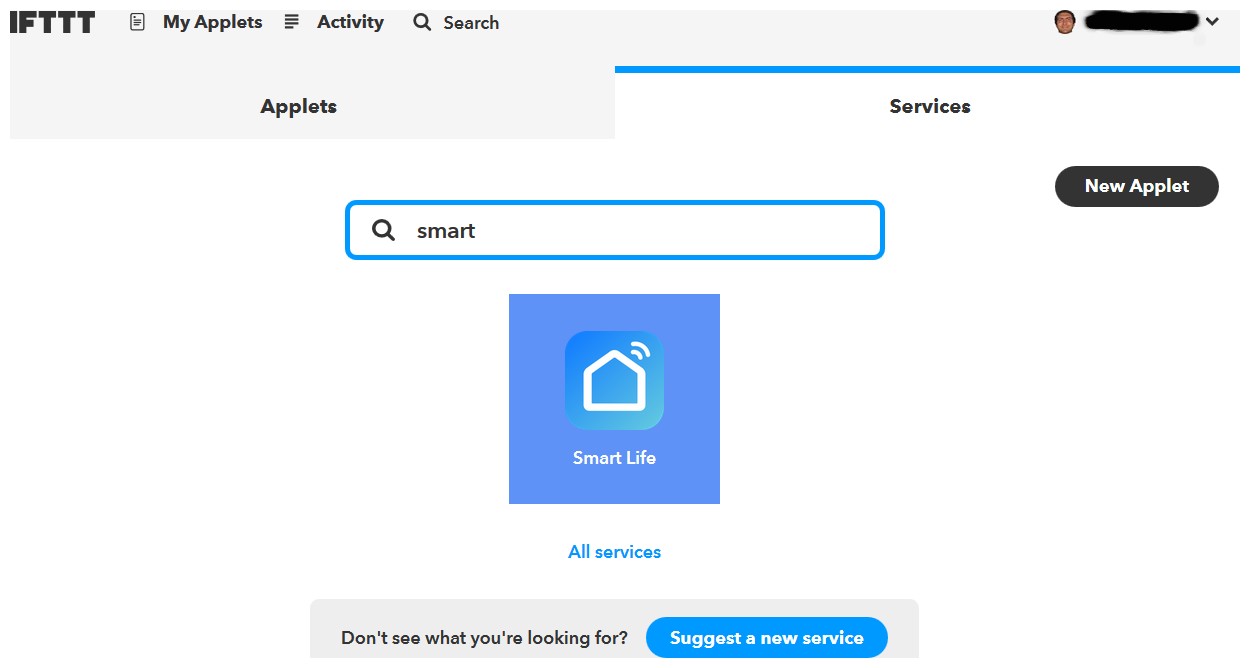
L'intero funzionamento della lampada, attraverso i servizi IFTTT, gira attorno al servizio "Smart Life", visibile in figura 1. Come si può notare, l'icona è la stessa di quella presente sullo smartphone, per la relativa applicazione. Questo servizio gestisce in toto la lampada installata sul proprio sistema. E' necessario, pertanto, dare l'assenso di utilizzo del dispositivo con le proprie credenziali. Le varie azioni prevedono, tra le altre, l'attivazione o la disattivazione della lampada, il cambio del colore e del grado di luminosità, l'esecuzione delle scene o la scelta della temperatura colore della stessa.

Figura 1: il servizio di IFTTT "Smart Life" gestisce in toto le funzionalità della lampadina WiFi della EMC
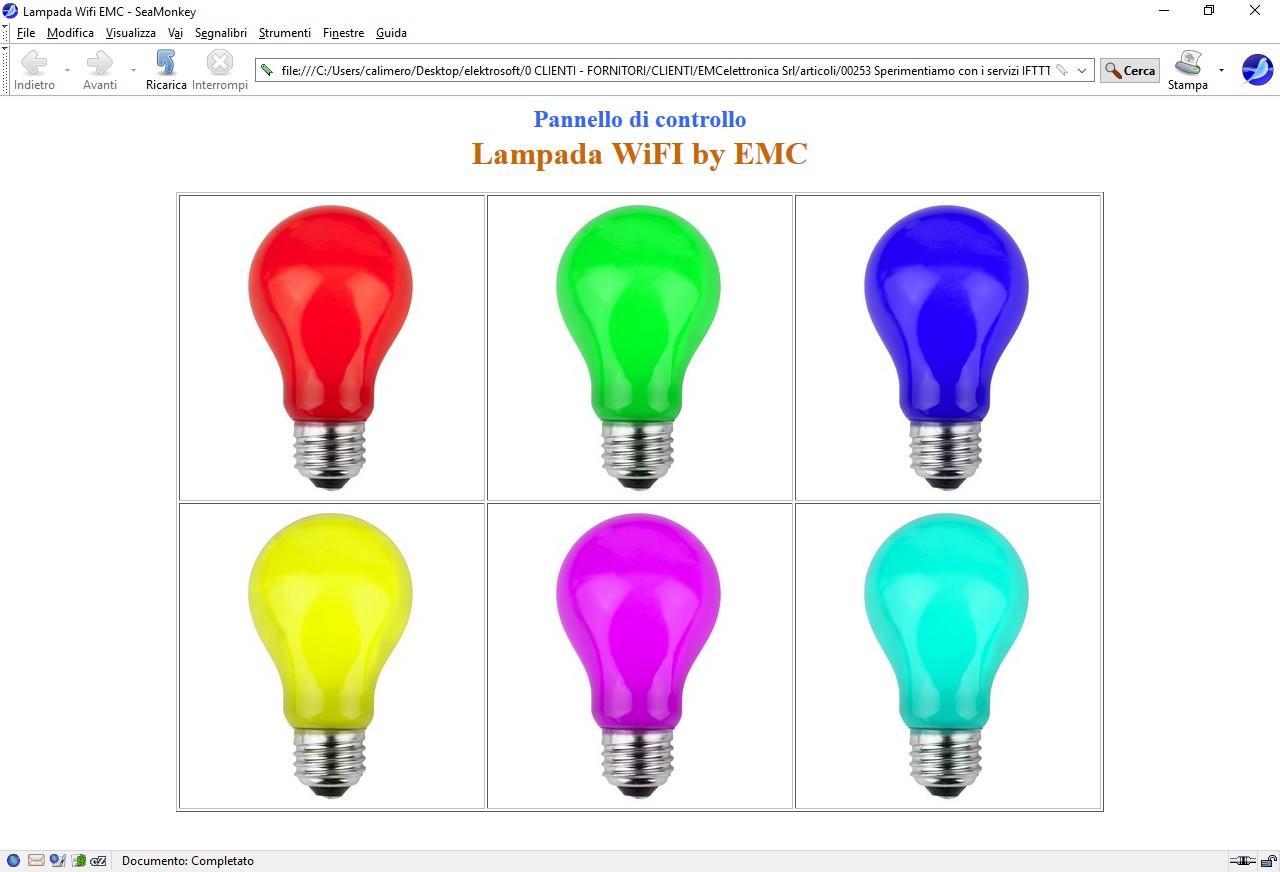
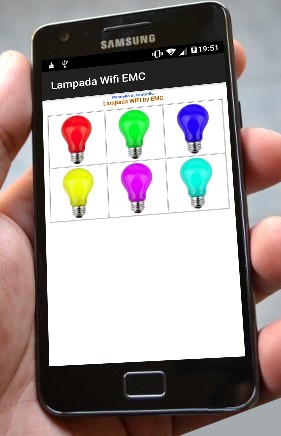
Descriviamo, adesso, la funzionalità del primo progetto che intendiamo realizzare. Si tratta di una pagina Web, contenente dei pulsanti grafici, che consente d'illuminare la lampadina con una semplice pressione del mouse o del dito (nel caso di utilizzo sullo smartphone). La pagina Web può essere locale o residente in un server. Il risultato sarà il medesimo. Il funzionamento del sistema si basa sull'invocazione e sulla chiamata di un indirizzo web particolare, che ha l'effetto d'illuminare la lampada secondo le direttive dell'utente. La figura 2 mostra tale pannello di comando, che può essere memorizzato con il nome "lampada.htm". Il documento è puro HTML.
Il funzionamento della pagina di comando è estremamente banale. Basta cliccare su una lampada per vedere immediatamente cambiato il colore di quella reale. Ogni immagine della lampada, in realtà, contiene uno specifico link di IFTTT, che innescherà un particolare trigger collegato al servizio di Smart Life (tag ANCHOR). Il sorgente HTML della pagina è semplicissimo ed è illustrato sotto. Non fa uso di alcuno script.
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Lampada Wifi EMC</title> </head> <body> <div align="center"><font color="#3366ff"><b><font size="+2">Pannello di controllo</font></b></font><br> <font color="#cc6600"><b><font size="+3">Lampada WiFI by EMC</font></b></font><br> </div> <br> <table width="70%" cellspacing="2" cellpadding="2" align="center" border="1"> <tbody> <tr> <td valign="top"><img src="lampada-rossa.jpg" alt="" width="300" height="300"><br></td> <td valign="top"><img src="lampada-verde.jpg" alt="" width="300" height="300"><br></td> <td valign="top"><img src="lampada-blu.jpg" alt="" width="300" height="300"><br></td> </tr> <tr> <td valign="top"><img src="lampada-gialla.jpg" alt="" width="300" height="300"><br></td> <td valign="top"><img src="lampada-fucsia.jpg" alt="" width="300" height="300"><br></td> <td valign="top"><img src="lampada-ciano.jpg" alt="" width="300" height="300"><br></td> </tr> </tbody> </table> <br> </body> </html>
La pagina Web è pronta, occorre solo corredarla dei sei link che otterremo dalle operazioni successive.
Creiamo l'Applet per accendere la lampadina di colore rosso
Siamo pronti, adesso, alla creazione dei sei applet su IFTTT. La filosofia di funzionamento IFTTT relativa al nostro sistema è la seguente:
- "Se" inoltro un determinato indirizzo Internet tramite un browser o altro mezzo, "allora" attiva il servizio "Smart Life" con le impostazioni desiderate.
Importante: per l'utilizzo corretto di tutti i servizi occorre, naturalmente, accedere a IFTTT e al servizio Smart Live con le proprie credenziali.
Per iniziare la creazione, sulla pagina principale di IFTTT si prema il pulsante "New applet". Si clicchi, quindi, sul link "+" della frase "if +this then that" e si selezioni, digitandolo, il servizio "Webhooks". Si scelga, dunque, l'unica opzione disponibile (al momento) "Receive a web request". Essa si attiva quando l'utente accede a un particolare indirizzo web che calcoleremo tra poco. Attribuiamo all'applet creato il nome di "rosso". Continuiamo a premere il "+" sulla frase "if then +that" e cerchiamo, digitandolo, il servizio "Smart Life". Tra le varie azioni disponibili si scelga "Set light color", che è quella preposta a illuminare la lampada di una determinata crominanza a una particolare percentuale di luminosità. Le altre scelte disponibili sono le seguenti:
- Turn on;
- Turn off;
- Activate scene;
- Set light brightness;
- Set light color;
- Start Cool Mode;
- Start Heat Mode;
- Set AC temperature;
- Turn on oscillation function of fan;
- Turn off oscillation function of fan.
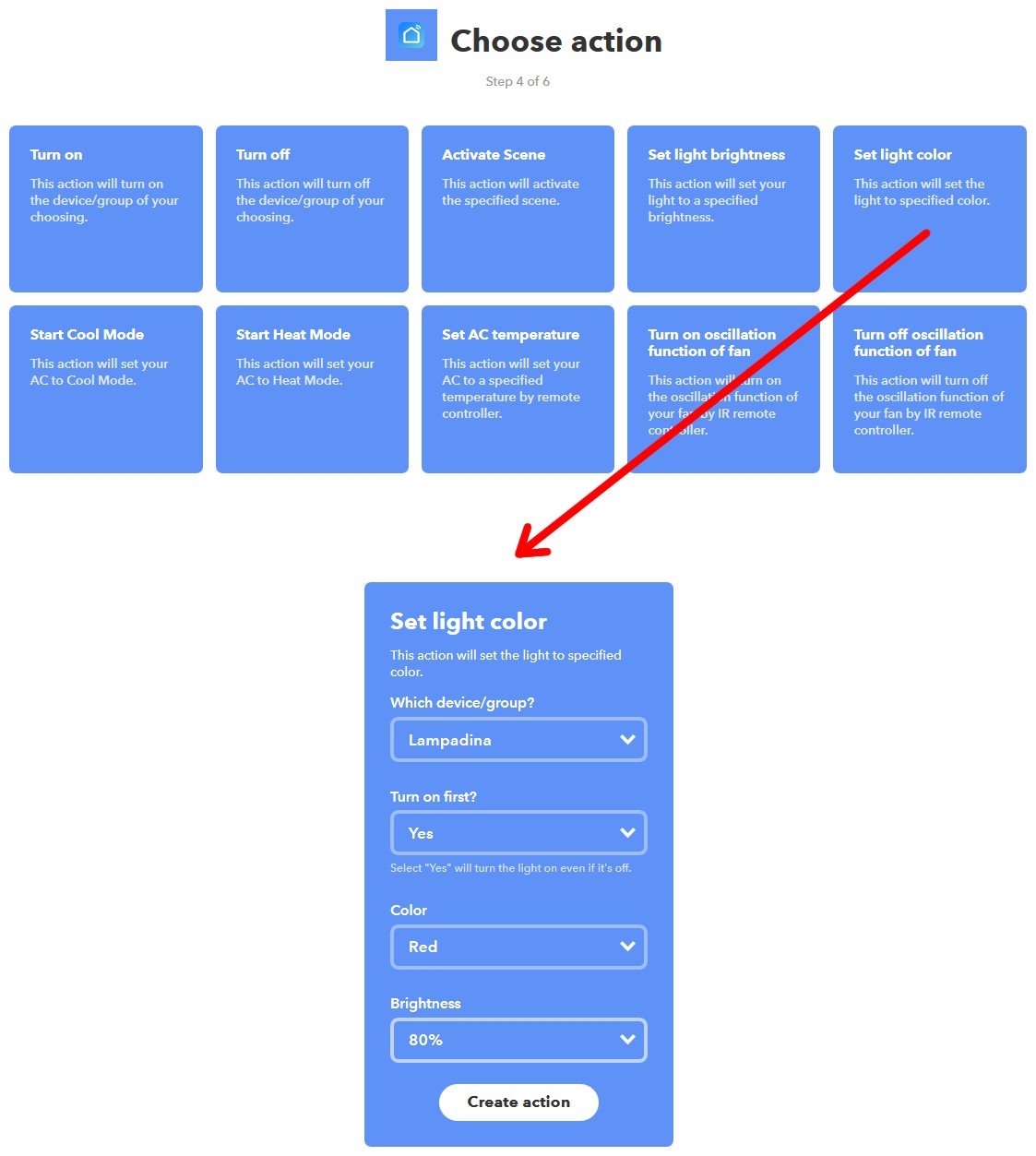
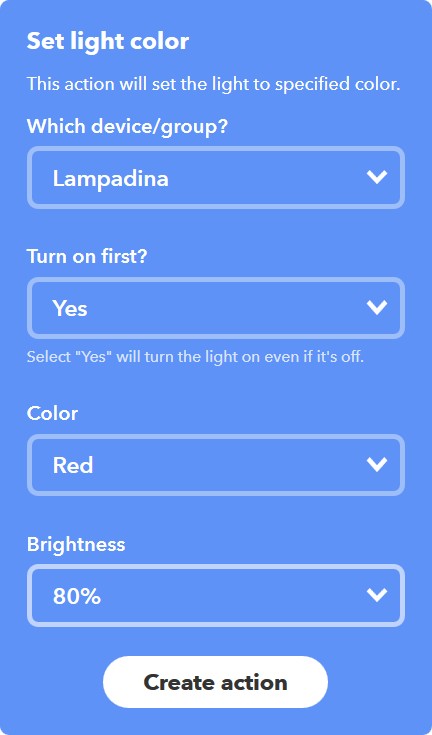
Come si può notare, ce n'è per tutti i gusti. Una volta selezionata l'azione, si scelgano gli "ingredienti" desiderati per essa, come visualizzato in figura 3. Tale azione ha il compito, ripetiamolo, d'illuminare la lampada di colore rosso all'80% della luminosità massima, quando si invoca una determinata URL.
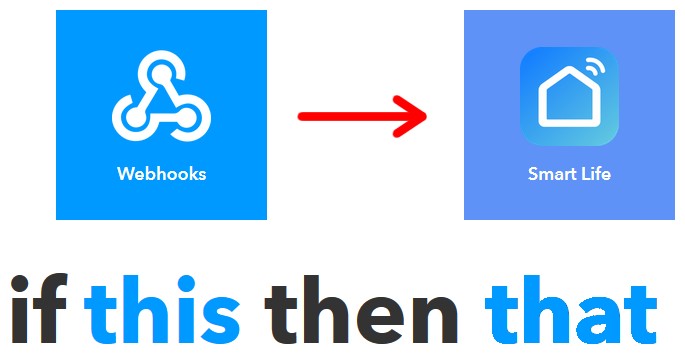
Alla fine si può cliccare sul pulsante "Create action". Sembra complicato ma in realtà non lo è. Per eliminare ogni dubbio si consiglia di leggere i nostri precedenti articoli sui servizi IFTTT. La figura 4 fa comprendere il flusso dell'azione del sistema appena creato.
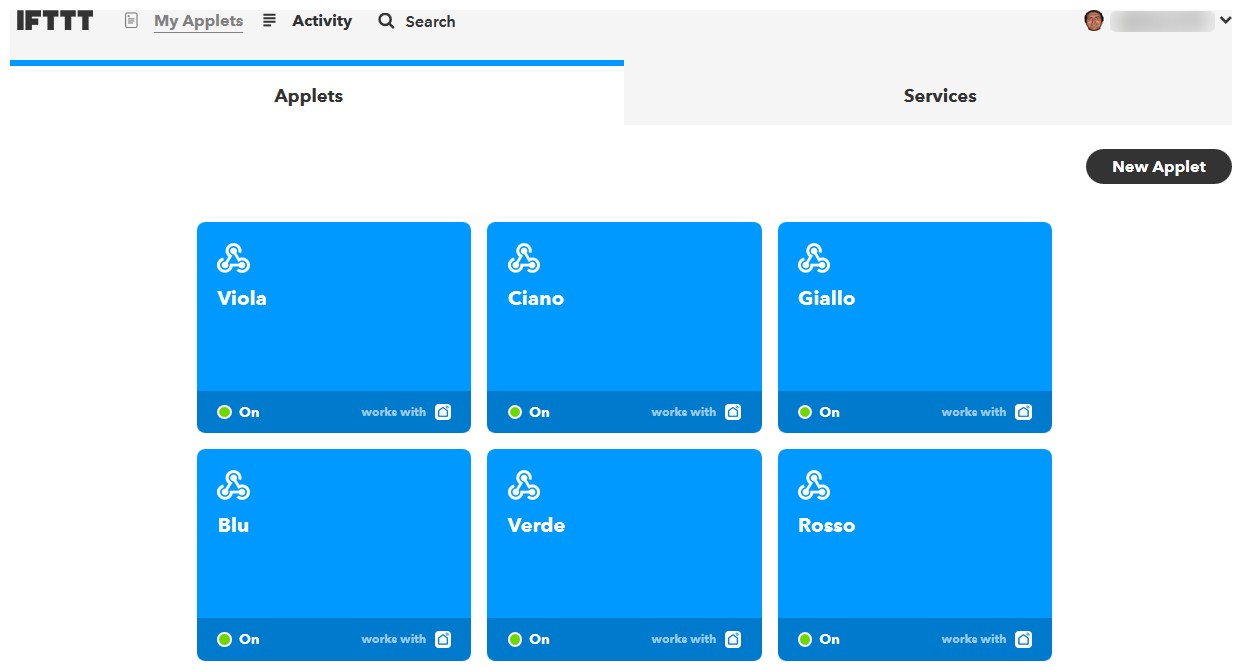
Si proceda, dunque, alla creazione di tutte le altre applet (vedi figura 5), ognuna delle quali si occuperà di accendere e di colorare la lampada di un particolare colore. In definitiva, le sei nostre applet avranno i seguenti nomi:
- viola;
- ciano;
- giallo;
- blu;
- verde;
- rosso.
Ovviamente l'utente è libero di scegliere il nome che più è adatto alle proprie esigenze e alle sue applicazioni. Tali operazioni di creazione sono alquanto ripetitive ma è opportuno che l'utente presti la massima attenzione nella loro impostazione per evitare, appunto, le più piccole imprecisioni che potrebbero compromettere il risultato finale.
Reperiamo adesso le URL
La domanda, adesso, nasce spontanea: quale deve essere la URL da specificare nella richiesta HTTP per attivare il servizio e accendere le lampadine, secondo le esigenze dell'utente? Per reperirla occorre seguire il seguente iter:
- sul sito IFTTT cliccare su "My Applets";
- cliccare su "Services";
- cliccare sul servizio "Webhooks";
- cliccare su "Settings";
- accedere alla URL proposta dalla pagina;
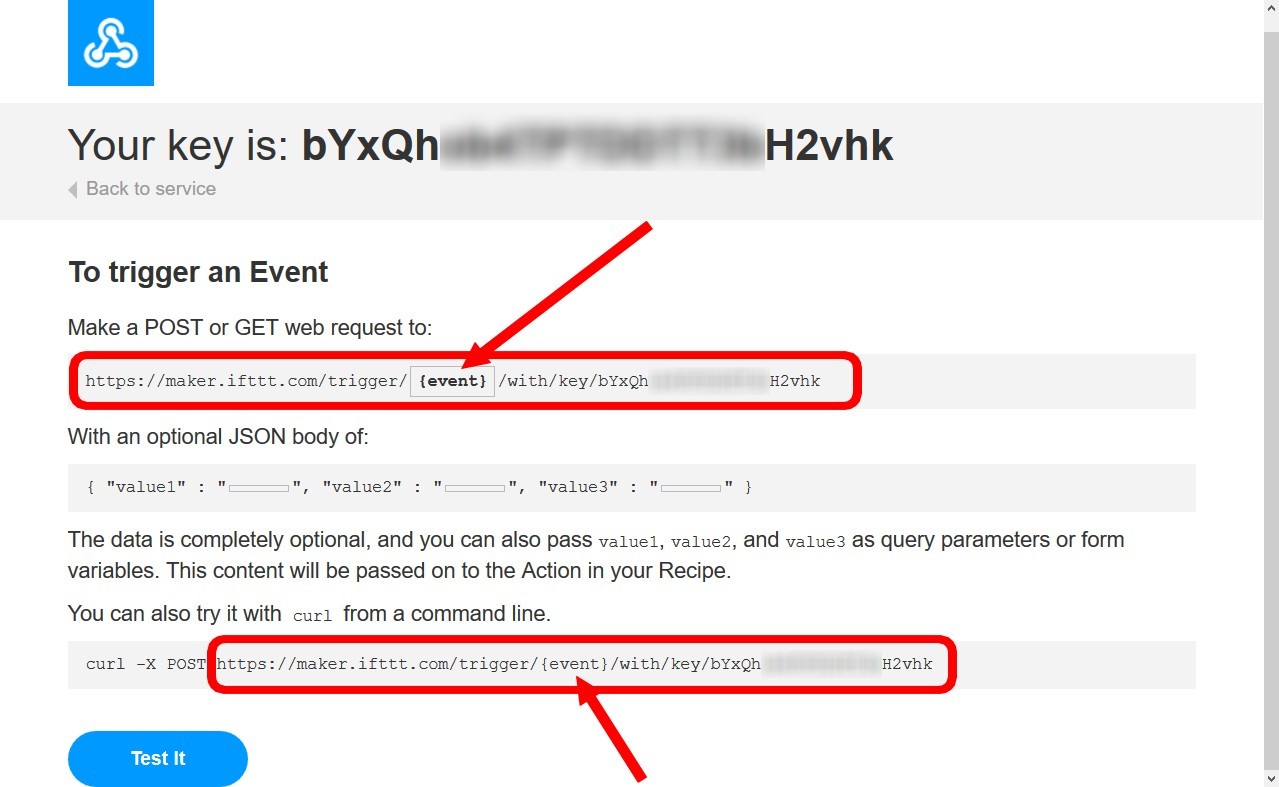
- usare la URL personalizzata, contenente la propria chiave, come visibile in figura 6.
Occorre avere, infine, l'accortezza di sostituire al testo "{event}" il nome dei trigger da noi prima creati. Si raccomanda di rispettare le lettere maiuscole e minuscole. Una URL valida di esempio potrebbe, dunque, essere la seguente:
https://maker.ifttt.com/trigger/verde/with/key/sWxQhov4GHTDTTT5bA4oym
Di seguito sono elencate le sei URL, nelle quali sono state "offuscate" le relative chiavi, per motivi di ovvia sicurezza:
- https://maker.ifttt.com/trigger/rosso/with/key/xxxxXXXXxxxxXXXXxxxxXX
- https://maker.ifttt.com/trigger/verde/with/key/xxxxXXXXxxxxXXXXxxxxXX
- https://maker.ifttt.com/trigger/blu/with/key/xxxxXXXXxxxxXXXXxxxxXX
- https://maker.ifttt.com/trigger/giallo/with/key/xxxxXXXXxxxxXXXXxxxxXX
- https://maker.ifttt.com/trigger/viola/with/key/xxxxXXXXxxxxXXXXxxxxXX
- https://maker.ifttt.com/trigger/ciano/with/key/xxxxXXXXxxxxXXXXxxxxXX
Con tutte le URL a portata di mano si può, adesso, completare il documento HTML in modo che le sei immagini raffiguranti le altrettante lampade prevedano il link corrispondente. Lo stralcio di codice potrebbe essere il seguente:
<td valign="top"><a href="https://maker.ifttt.com/trigger/rosso/with/key/XXxxXXXXxxxxXXXXxxxx"><img src="lampada-rossa.jpg" alt="" width="300" height="300" border="0"></a><br></td>
Sarà il processore di IFTTT a capire il contenuto della URL inviata e innescare il relativo servizio. Quello che è importante comprendere, è il fatto che l'utente è completamente libero su come e dove utilizzare le URL. Esse possono essere inoltrate, ad esempio:
- sulla barra dell'indirizzo di un browser;
- dalla funzione di un programma;
- da un'utility (ad esempio CURL);
- da un embedded (per esempio da ESPertino o da Arduino con relativa shield);
- da shortcut su smartphone o da PC;
- e tanti altri ancora.
Anzi, durante le prove è consigliabile "testare" i vari indirizzi proprio da un semplice browser. In figura 7 è possibile osservare un esempio di applicazione, basato su browser Web, che attiva il trigger selezionato eseguendo il "tap" sulla lampada desiderata. Si noti che ciò che è stato proposto costituisce solo uno spunto minimale d'idea. Si potrà, poi, proseguire verso applicazioni più professionali e definitive, migliorando l'intero sistema sotto vari aspetti. Si noti, anche, che l'attivazione della lampadina non è immediata, in quanto i servizi IFTTT impiegano alcuni istanti prima di trovare la loro esecuzione definitiva. La rete Internet, infatti, potrebbe influire un tantino nei tempi di risposta.
Seconda esperienza: ricezione di email colorate
Anche questa volta l'applicazione che stiamo andando a creare potrebbe risultare utile, anche a livello lavorativo. Si tratta di un servizio che accende la lampada WiFi by EMC di un diverso colore, ogni volta che si riceve una email su Gmail. La colorazione della lampada varia dal mittente. Ad esempio, un possibile scenario potrebbe essere questo:
- email ricevuta dalla ditta Rossi: accende la lampada di colore rosso;
- email ricevuta dalla ditta Verdi: accende la lampada di colore verde;
- email ricevuta dalla ditta Bianchi: accende la lampada di colore bianco.
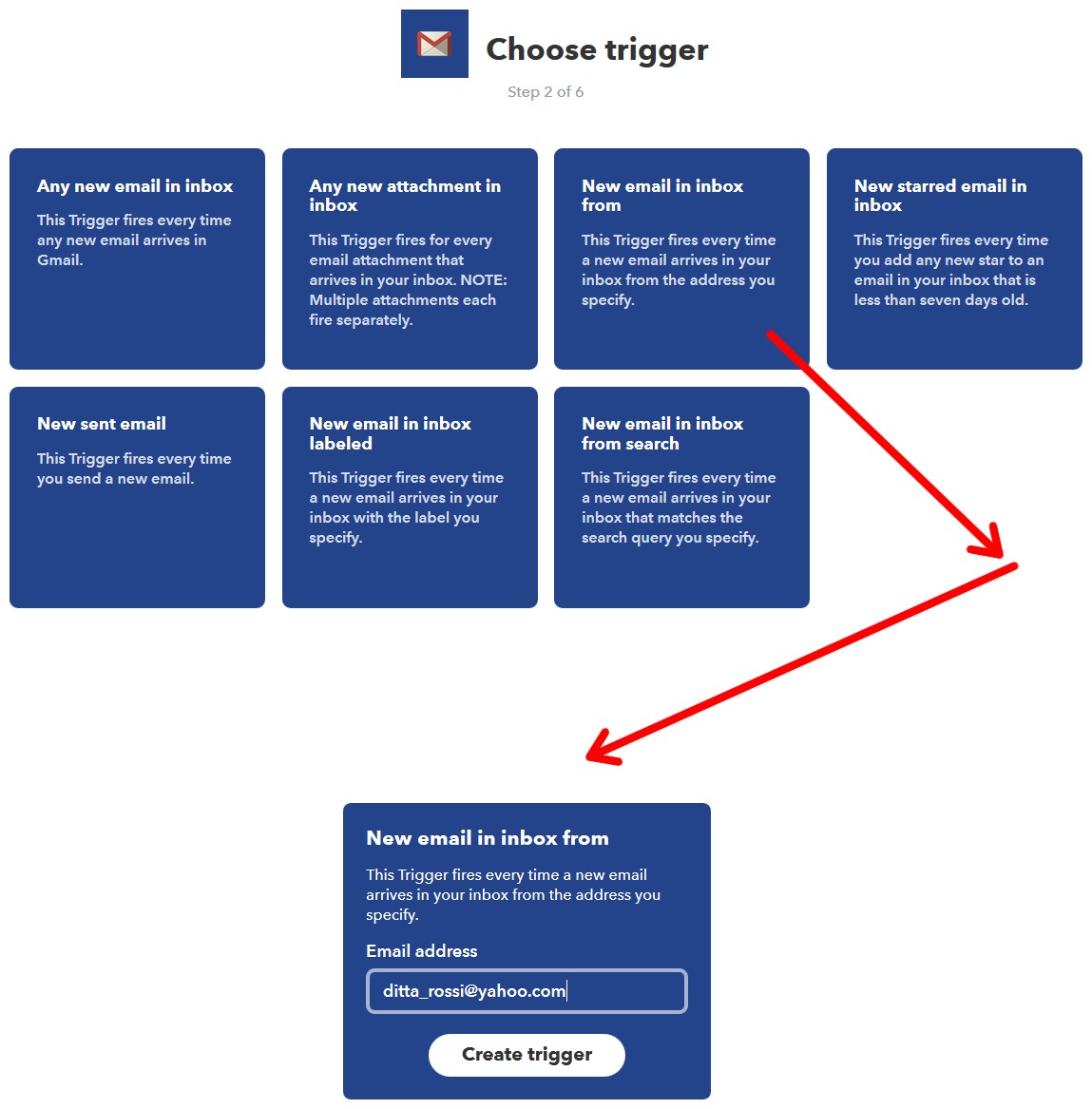
La procedura di creazione è, anche in questo caso, estremamente semplice, a patto di seguire le varie fasi con precisione, come visualizzato in figura 8. S'inizi a creare un'applet scegliendo il servizio di Gmail. Si prosegua, dunque, a scegliere il trigger "New email in inbox from", che innesca la propria azione quando si riceve, in Gmail, una email da uno specifico indirizzo di posta elettronica. Occorre, allo scopo, digitare il corretto indirizzo email del soggetto in questione.
Si continui, dunque, scegliendo il servizio da eseguire in caso di attivazione del trigger, ovvero quello che prevede l'accensione e la colorazione della lampada WiFi in caso di ricezione di una email da un preciso soggetto. Allo scopo, si digiti la stringa "Smart Life" e si scelga la relativa icona. Si scelga, dunque, l'azione "Set light color" specificando anche il colore e l'ammontare di luce prodotta, come mostrato in figura 9.

Figura 9: come creare l'azione che illumina la lampada di rosso in caso di ricezione di una email da parte di uno specifico mittente
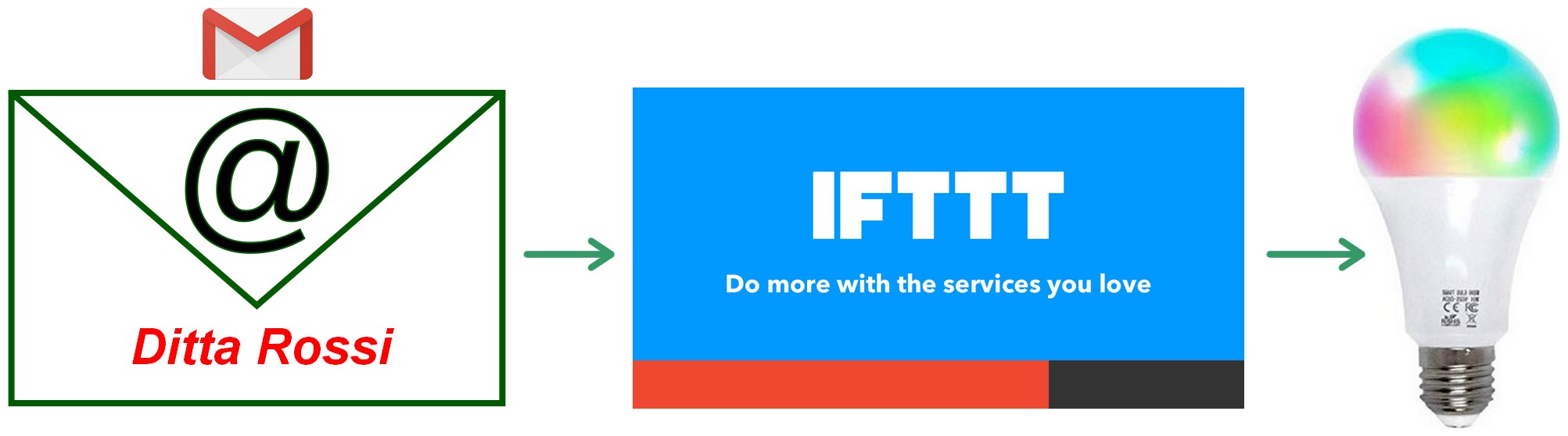
Dopo le fasi di creazione è possibile premere il tasto "Finish" per salvare il lavoro. Si creino, allo stesso modo, le applet equivalenti relative agli altri destinatari prescelti. Il sistema adesso è pronto per funzionare. Ogni qualvolta che si riceverà una email su Gmail, da parte di un determinato mittente (previsto, ovviamente, nella lista), si accenderà la lampadina WiFi, secondo il colore e le direttive impostate su IFTTT. Il flusso di principio è raffigurato in figura 10.

Figura 10: diagramma a blocchi per il monitoraggio delle email su Gmail da parte della lampada WiFi della EMC
>>>Leggi anche: Comandare un punto luce LED con il tablet [IKEA Hack]
Conclusioni
Come detto anche nel precedente articolo, la lampada WiFi Smart della EMC Italy è proprio un bell'acquisto. Le soluzioni di utilizzo spaziano tra diverse tipologia di applicazioni e solo la fantasia può dettarne i limiti. I suoi colori sono molto vivi e intensi. L'applicazione Smart Life, dopo un po' di prove, risulta davvero amichevole e potente e l'integrazione con IFTTT permette di allargare i suoi campi di applicazione. Altre idee possibili sono, ad esempio, attivare la lampada con eventi di Facebook, di notizie dell'ultima ora (RSS feed), in caso di ricezione di SMS, in caso di letture particolari della batteria del proprio smartphone e altro. La lampadina ha una potenza di 10W ed emette una forte luce. Essa è, comunque, regolabile e illumina molto bene anche gli spazi più grandi. E' completamente compatibile con Google Assistant Home e con i dispositivi Amazon (Alexa/Echo/Echo dot). Si può controllare l'accensione, lo spegnimento, la sua intensità (dimmer), il suo colore, la programmazione con il timer, ecc. Il dispositivo è costruito con materiali di alta qualità, risulta robusto ma allo stesso tempo molto leggero e maneggevole. Con questa lampadina intelligente, inoltre, si ha un risparmio in bolletta fino all'85%. Infine, è possibile utilizzare i servizi di Smart Live anche in maniera reversibile, ossia al contrario. Si può, infatti, trattare la lampada come un trigger e innescare particolari eventi (invio di email o di SMS) in caso di attivazione della lampada o altro evento.












Purtroppo non ho più il possesso della lampadina, in quanto l’ha letteralmente sequestrata mio figlio per la sua stanzetta. Il fatto positivo è che non devo più alzarmi dal letto e spegnergli la luce, quando si addormenta, in quanto ci pensa lui col suo smarthphone.
Io preferisco alternative Open Source e autogestite rispetto a IFTTT
gestione luci domotiche Open Source
– DIYHue : https://diyhue.org/ . https://diyhue.github.io/ . https://github.com/diyhue
alternativa Open Source a IFTTT e Zapier
– Huginn : https://github.com/huginn/huginn
Grazie delle segnalazioni.
Le alternative di soluzioni sono sempre utili.