Actel ha rilasciato tempo fa una versione di libero integrated design environment (ide), che dispone del pieno supporto per le famiglie di FPGA low-power igloo, mixed-signal fusion e le low-cost proasic3/e. l’ide, migliorato in molti suoi aspetti con la versione 8, si integra perfettamente con prodotti di terze parti come synplicity, mentor graphics e synapticad. Ecco come muovere i primi passi con l’ambiente di sviluppo.
Il flusso di progettazione con Actel Libero IDE
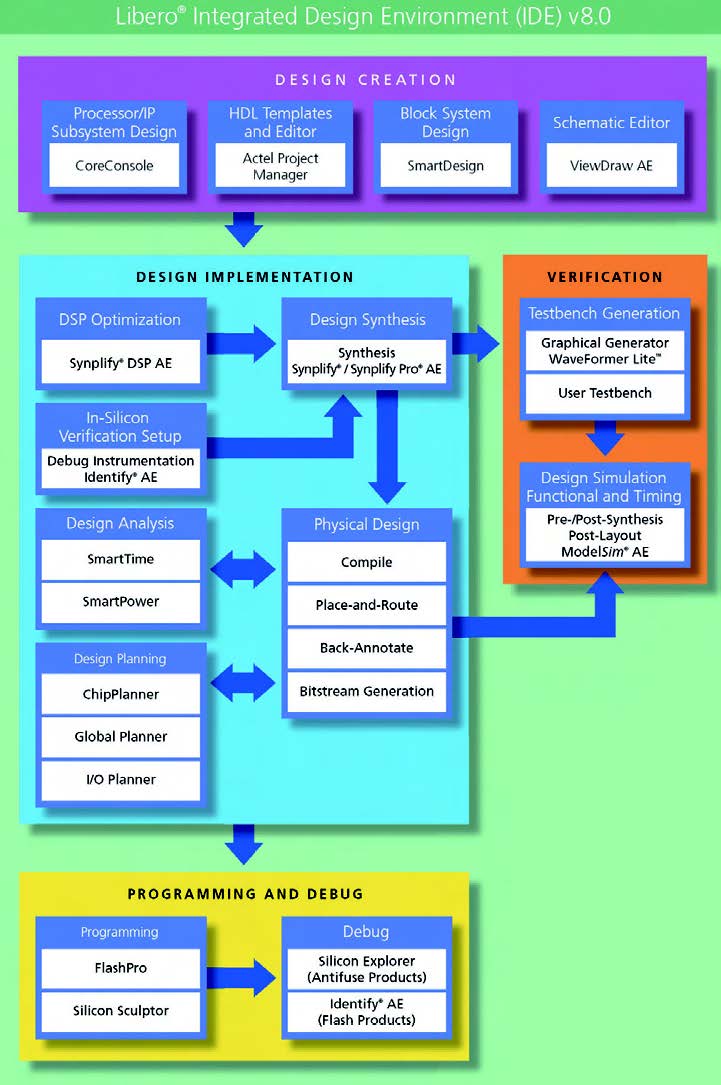
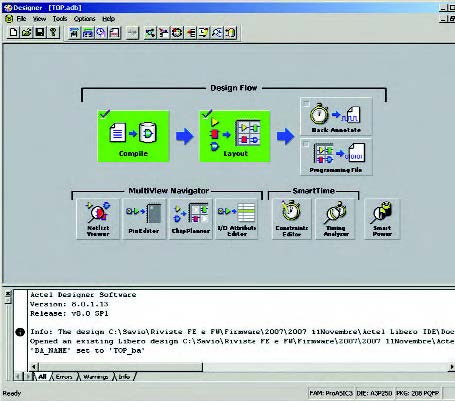
Il software Libero IDE di Actel si integra perfettamente con tool HDL e schematici di terze parti per progettare, simulare e programmare con dispositivi FPGA della famiglia Actel. In quest’articolo si illustrerà e descriverà il flusso di progettazione da usare con questo IDE. Si tratta di un ambiente di sviluppo molto semplice e ciò è evidente fin dalla prima schermata del software: tutti i vari tool sono accessibili da una sorta di diagramma che rappresenta il flusso della progettazione. In questo modo l’utente è automaticamente guidato attraverso tutte le varie fasi. La figura 1 illustra i passi da seguire dall’idea dell’applicazione fino alla programmazione del chip.

Figura 1: il flusso di progettazione seguito in Libero IDE, l’ambiente di sviluppo di Actel
Gli step possono essere riassunti come segue:
➤ creazione e verifica del progetto
➤ implementazione del progetto
➤ verifica del sistema.

Figura 2: il programmatore FlashPro3 e lo Starter Kit ProAsic3, progettati appositamente per supportare i dispositivi ProAsic3/E a singolo chip, permettono di esplorare le caratteristiche architetturali peculiari dei dispositivi ProAsic3/E. Usando questi nuovi tool, i tecnici possono esaminare la programmabilità ISP (In System Programmability) sicura usando cifratura AES.

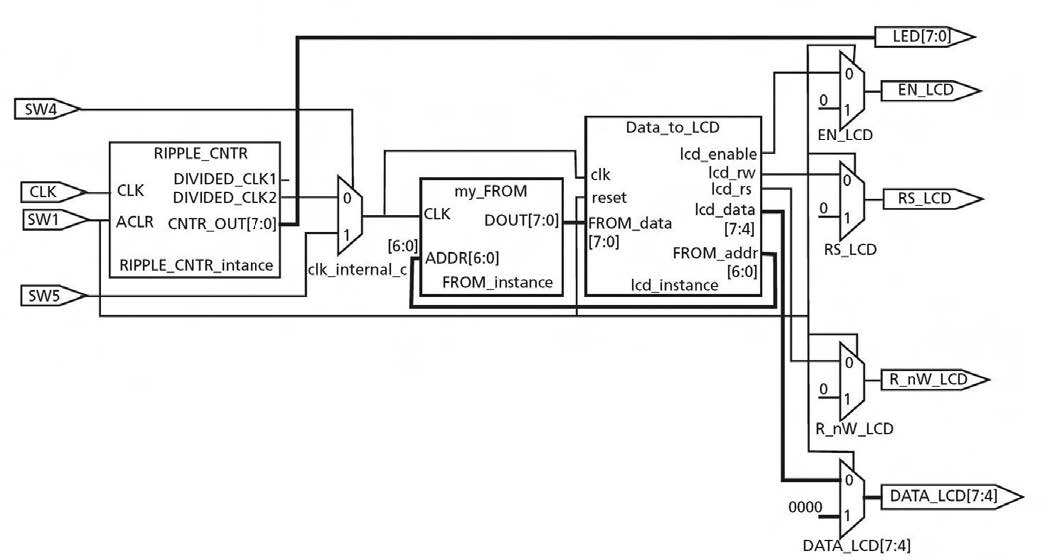
Figura 3: diagramma a blocchi del controller LCD realizzato tramite la FPGA ProASIC3 modello A3P250 e con il relativo starter kit.
Creazione e verifica del progetto
Durante questa prima fase si esegue una descrizione a livello comportamentale tramite un file HDL, scritto in VHDL o Verilog. A questo livello possono essere utilizzate delle simulazioni per testare il funzionamento logico dell’applicazione. La descrizione RTL è quindi convertita in una descrizione del circuito detta gate level, cioè con porte logiche e registri tipo flip-flop o latch, usando l’applicativo software di sintesi chiamato Sinplify. A questo livello possono essere eseguite delle simulazioni strutturali. Infine, Libero IDE genera un file EDIF che sarà utilizzato da tool Designer (il tool per il place&route).
Implementazione del progetto
Il risultato della sintesi (file EDIF) è quindi usato dall’applicativo per il piazzamento ed il routing (place&route). In tal modo si crea la disposizione fisica (layout) del circuito integrato: il tool in questione è detto Designer. In questa fase si può usare SmartTime per eseguire un’analisi temporale statica. Dopo il place&route, è possibile eseguire anche una simulazione post-layout con strumenti di terze parti.
Programmazione del target
E’ la fase in cui il codice a basso livello che descrive il progetto viene trasferito fisicamente sul dispositivo. Il tool utilizzato è il FlashPro.
Verifica del sistema
La verifica del sistema è forse la fase più importante in cui si decide se tutta la progettazione è stata eseguita correttamente. Si tratta di analizzare il comportamento reale (non simulato) del dispositivo. Nel caso in cui alcuni aspetti non soddisfino le specifiche richieste, è necessario ripassare attraverso le fasi sopra descritte.
Un esempio pratico: un controller LCD con ProASIC3
Per entrare nel dettaglio del flusso di progettazione da seguire con Actel Libero, si farà riferimento al progetto di un controller LCD realizzato mediante la demo board per l’FPGA ProASIC3. Un dettaglio di tale EVK è mostrato in figura 2, insieme al programmatore FlashPro3. La descrizione dei singoli step inclusi in quest’articolo si riferiscono al modello A3P250. Si implementerà un ripple counter che ha il compito di dividere il clock a 40MHz e pilotare i led sulla scheda. Il clock così diviso deve pilotare il modulo Data_to_LCD, che contiene una macchina a stati che genera i 4 bit per i dati ed i tre segnali di controllo. I dati del display sono memorizzati nella FlashROM (FROM) del dispositivo. Per meglio chiarire quando sopra descritto si faccia riferimento allo schema riportato in figura 3. Il diagramma a stati del controller LCD è, invece, riportato in figura 4.

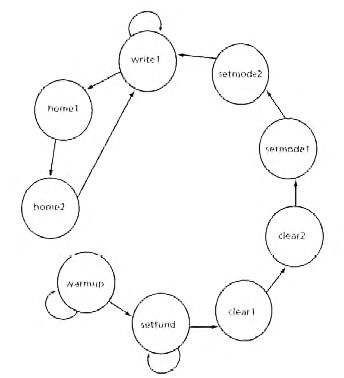
Figura 4: diagramma a stati del controller LCD.
Passo 1: apertura del progetto nel
Project Manager
1- Dopo aver scaricato il progetto, è necessario estrarlo e copiarlo nella posizione C:\LCD_driver
2- Dopo aver aperto Libero IDE dalla relativa icona, selezionare Open Project.
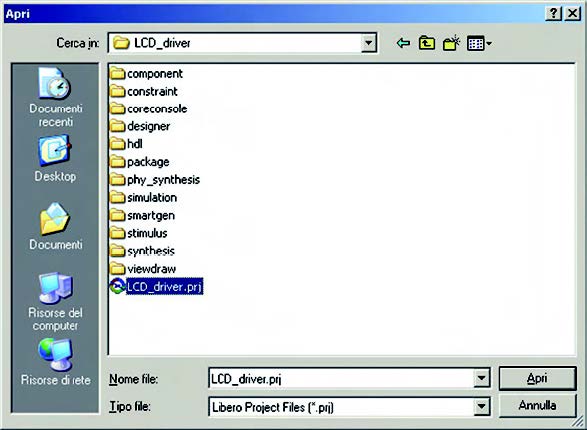
3- Raggiungere il percorso C:\LCD_driver e selezionare il file LCD_driver.prj, come mostrato in figura 5.

Figura 5: apertura del file di progetto LCD_driver.
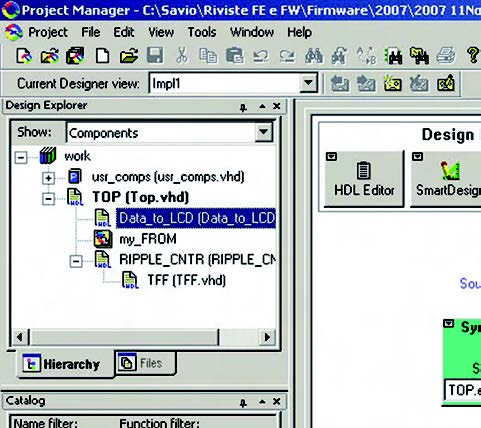
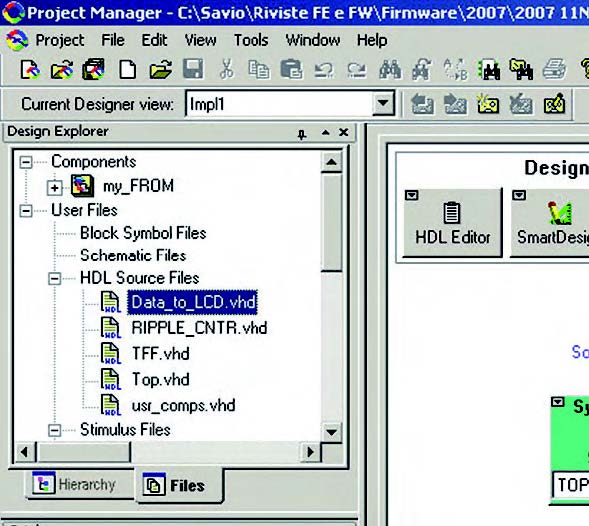
Si notano i file VHDL Data_to_LCD.vhd, RIPPLE_CNTR.vhd e TFF.vhd, organizzati nel tab Hierarchy del Project Manager Design (figura 6). Invece tutti i componenti ed i file utente utilizzati nel progetto sono elencati nel tab Files (figura 7).

Figura 6: il tab Hierarchy riporta l’organizzazione gerarchica dei file VHDL del progetto.

Figura 7: il tab Files riporta tutti i componenti ed i file utente utilizzati nel progetto.
Passo 2: configurazione della FlashROM
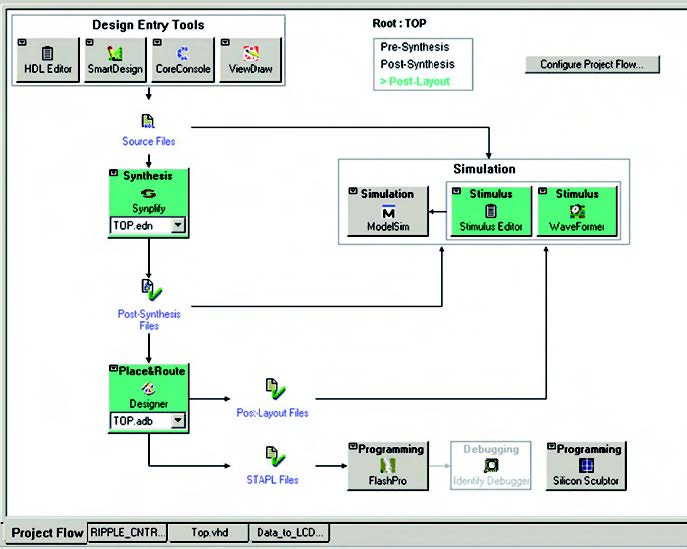
Aprendo un progetto oppure creandone uno nuovo si nota come l’ambiente di sviluppo Libero IDE schematizzi l’intero flusso di progettazione tramite un diagramma a blocchi interattivo (figura 8).

Figura 8: diagramma di flusso della progettazione interattivo riportato nel tab Project Flow.
1- Per la configurazione della FlashROM, fare click sul pulsante SmartDesign. Indicare un nome simbolico per questo nuovo componente (es. my_FROM) e fare click sul pulsate OK.
2- SmartDesign aprirà le finestre Canvas, Connectivity e Schematic.
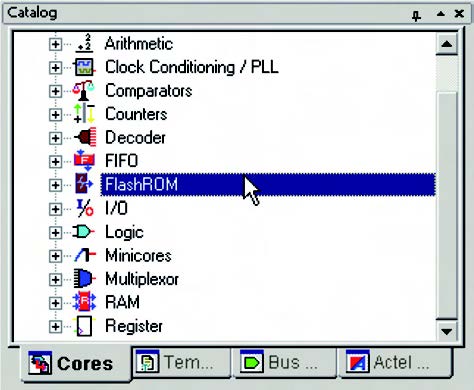
3- Fare click sul tab Cores in Project Manager (finestra Catalog). Scorrere la lista fino a trovare FlashROM, come mostrato in figura 9.
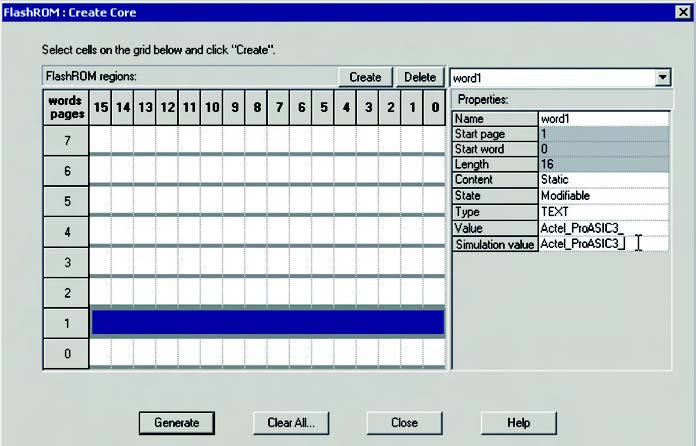
4- Fare doppio click su FlashROM; si aprirà la finestra FlashROM: core create, utilizzata per la configurazione dell’elemento selezionato.
5- Selezionare la Page 1 nella sezione Region e fare click sul pulsante Create. Immettere le seguenti informazioni nella sezione Proprietà (vedere figura 10):
➤ Name: word1
➤ Content: Static (default)
➤ State: Modifiable
➤ Type: TEXT
➤ Value: Actel_ProASIC3_
➤ Simulation Value: Actel_ProASIC3_

Figura 9: selezione del componente FlashROM dal tab Cores.

Figura 10: selezione della pagina di memorie e definizione dei parametri per il componente flashROM.
6- Fare click su Generate. Appare la finestra di dialogo in cui è necessario selezionare my_FROM. A questo punto SmarDesign genererà i file associati con il componente (VHD, MEM, LOG e GEN). Esso sarà visualizzato nel tab Hierarchy.
Passo 3: simulazione prima della sintesi
La sintesi è equiparabile al processo di compilazione di un file C; nel caso delle FPGA viene generata la netlist che servirà per la programmazione del dispositivo. Prima di tale fase è possibile effettuare una simulazione che confermi il comportamento logico del dispositivo. Ovviamente, questa simulazione non considera eventuali problemi imputabili a ritardi dei componenti logici, ciò, infatti, sarà possibile solo con una simulazione dopo la fase di place&route.
1- Prima di iniziare la simulazione sarà necessario selezionare il relativo file di configurazione (run_Top.do), presente all’interno del progetto, nella cartella simulation. Nel menu Project selezionare Settings e poi il tab Simulation. Deselezionare l’opzione Use automatic Do file e inserire il percorso esatto del file sopra citato:
(C:\LCD_driver\simulation\run_Top.do).
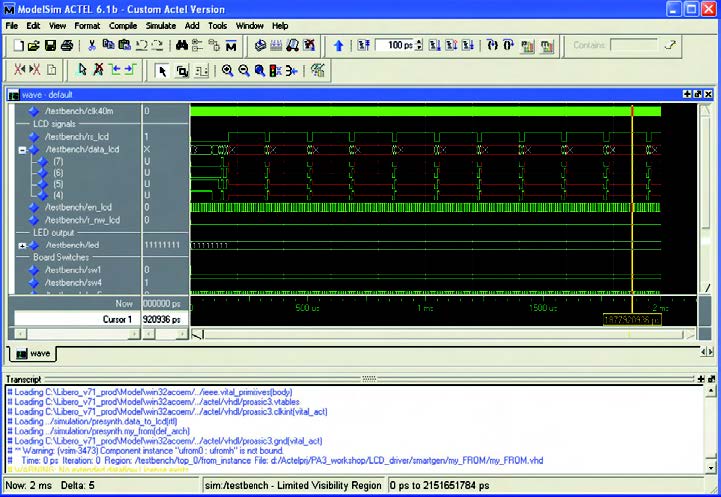
2- Fare click sul pulsate Simulation in Project Flow (figura 11) per aprire il simulatore ModelSim. Per simulare segnali esterni al dispositivo è possibile aggiungere un file scritto in VHDL o Verilog. Per questo esempio si può aggiungere il file Top_tbench.vhd tramite il pulsante Stimulus Editor. Si aprirà una finestra di ModelSim come quella riportata in figura 12.
3- Per uscire da ModelSim fare click su Quit dal menu File.
Passo 4: sintesi tramite Synplify
1- Aprire Synplify, facendo click sul pulsate Synthesis in Project Manager.
2- Fare click sul pulsante RUN, nell’interfaccia grafica di Synplify (mostrata in figura 13), per avviare il processo di sintesi e creare il file EDIF.
3- Chiudere Synplify facendo click su Exit dal menu File.
4- A questo punto il pulsante in Project Flow diventa verde per indicare che il processo di sintesi è stato completato con successo.

Figura 11: per avviare la simulazione pre-synthesis fare click sul pulsante Simulation nella finestra Design Flow.

Figura 12: il software ModelSim per effettuare simulazioni.

Figura 13: schermata di Sinplify per la sintesi del codice VHDL.
Passo 5: definizione dei pin da utilizzare
Con Libero IDE i vincoli sui pin sono specificati mediante un opportuno file con estensione pdc. Esso si trova nel progetto di esempio, nel tab Files, sotto la vo ce Constraint Files. I passi seguenti servono per configurare tale file:
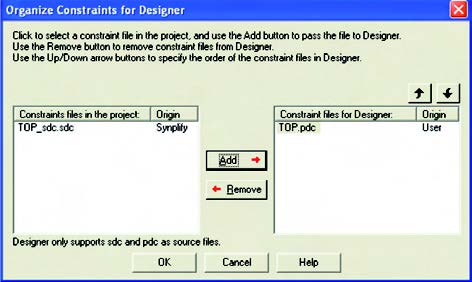
1- Nel menu Project, selezionare File Organization & Designer Constraint Files.
2- Selezionare il file Top.pdc e fare click su Add.
3- Fare click su OK. A questo punto sia il file EDIF (creato al passo 4) sia il file dei vincoli sui pin saranno inviati allo strumento di Place&Route.
Passo 6: Place&Route
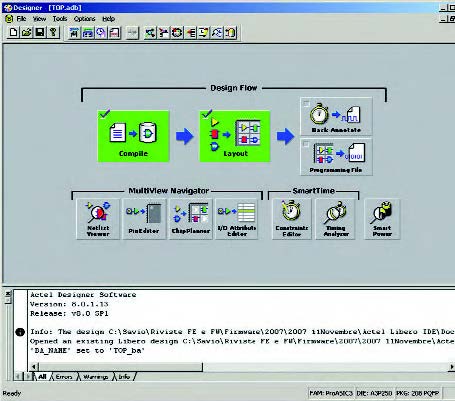
1- Fare click sul pulsante Place&Route nel Project Manager; si aprirà la finestra di Designer.
2- Fare click sul pulsante Compile nell’interfaccia grafica Designer e fare click su OK nella finestra Compile Option. Il pulsante Compile nella finestra Designer diventa verde per indicare che il processo è stato concluso con successo.
3- Fare click su I/O Attribute Editor per aprire l’utility che visualizza le impostazioni del file dei vincoli sui pin. Verificare che tali vincoli siano stati rispettati.
4- Fare click sul pulsante Layout. Accettare le opzioni di default nella finestra Layout Options e fare click su OK. Quando il processo è terminato con successo il pulsante relativo diventa verde.
5- Fare click sul pulsante Programming File e verificare che le seguenti opzioni siano selezionate:
➤ FPGA Array.
➤ FlashROM
Fare click su Next e selezionare Exit.

Figura 14: prima di effettuare l’operazione di Place&Route è necessario specificare i pin da utilizzare sul dispositivo.

Figura 15: a destra, tramite il Designer è possibile effettuare l’operazione di Place&Route.
Passo 7: programmare l’FPGA A3P250
Questa procedura è relativa allo starter kit della FPGA ProASIC3. Analogamente si procederà per altri kit di sviluppo.
1- Spostare lo switch sulla posizione ON per alimentare la scheda.
2- Lanciare il software FlashPro dal Project Manager, facendo click sul pulsante Programming.
3- Fare click su Configure STAPL file nell’interfaccia FlashPro.
4- Selezionare Program dalla lista Action in single STAPL Configuration
5- Fare click sul pulsante Program nella GUI FlashPro 4.0 per programmazione dell’FPGA.
6- Chiudere FlashPro.
7- Sul display LCD si potrà osservare il risultato del codice di cui si è effettuato il download.




