
In questo articolo tratterò le basi dell'ambiente di sviluppo creato da Google, App Inventor 2. Un tool per creare applicazioni Android in modo semplice, anche per chi non conosce il linguaggio di programmazione, grazie ad un sistema drag-and-drop di blocchi colorati e forme diverse che si compongono come un puzzle. Ottimo per creare piccole applicazioni come giochi o utility per la famiglia. Inoltre è possibile distribuire le applicazioni create sul Play Store di Google in modo gratuito o a pagamento. In modo particolare, analizzeremo la struttura dell'ambiente, tutti i possibili comandi e infine realizzeremo un piccolo esempio di prova per far pratica, con spiegazione di ogni singolo passaggio.
Introduzione
App Inventor è un semplice ambiente di sviluppo per applicazioni Android, creato da Google per persone che volessero programmare semplici applicazioni per Android ad uso personale. Tali applicazioni possono essere anche pubblicate sul Play Store direttamente dall'IDE. Durante lo sviluppo è possibile installare le applicazioni inviandole direttamente su smartphone/tablet tramite WiFi, USB o provarle su un emulatore Android per PC. La grafica dell'interfaccia è molto semplice e intuitiva, grazie al drag-and-drop di blocchi colorati e forme diverse che si compongono come un puzzle.
Il 10 agosto 2011 però Google comunicò che App Inventor sarebbe stato chiuso il 31 dicembre 2011, ma la Massachusetts Institute of Technology entrò in gioco, prendendo in carico il progetto e facendolo diventare MIT App Inventor. Grazie alle cure del MIT il progetto continuò a crescere raggiungendo nel 2013 la versione 2 sostituendo la precedente beta.
Installazione
In realtà non si tratta di una vera installazione, perché l'ambiente di sviluppo risiede sul server del MIT e la programmazione avviene on-line. Lo sviluppo del progetto può essere effettuato in real-time su un dispositivo Android (scelta consigliata) o utilizzando un software emulatore che emula, per l'appunto, uno smartphone/tablet. Vediamo entrambe le configurazioni:
- Emulazione: necessita l'installazione di un software su PC, con sistema operativo Windows, scaricabile a questo indirizzo. Per gli utenti MAC possono prelevare la versione dedicata al proprio OS dal sito ufficiale del MIT App Inventor. Terminata l'installazione del pacchetto noterete l'apertura di una finestra, in alcuni casi è nascosta nel system try, del prompt di dos nominata "aiStart" che effettua un collegamento in locale all'indirizzo 127.0.0.1 tramite porta 8004.
- App Android: scaricare dal Play Store di Google l'applicazione nominata "MIT AI2 Companion". Installare e avviare il programma. Con questo software è possibile collegare il dispositivo al PC tramite rete WiFi.
Terminata la scelta di utilizzo non resta che avviare l'ambiente di sviluppo all'indirizzo
http://ai2.appinventor.mit.edu
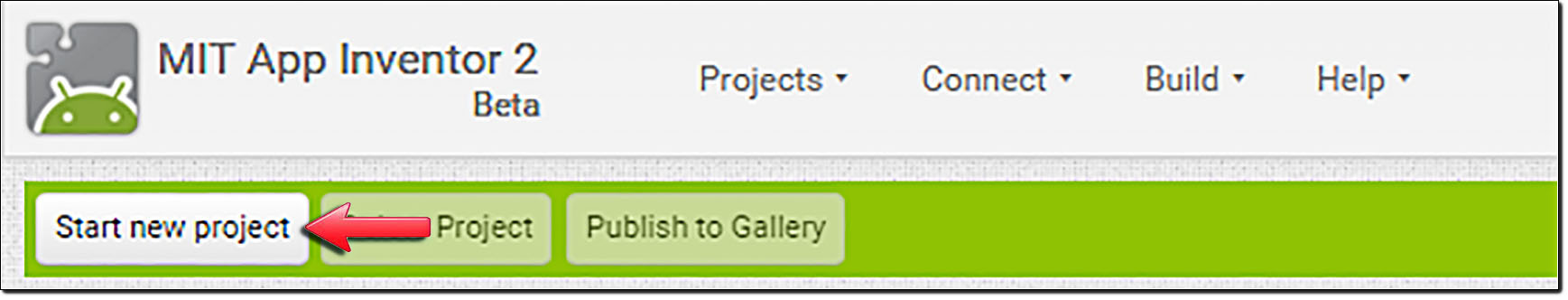
Alla prima connessione il sito chiede di autenticarci con le credenziali dell'account di Google. Questo servirà anche per poter pubblicare sul Play Store le app create. Iniziare un nuovo progetto cliccando sul pulsante "Start new project" (vedi figura 1).
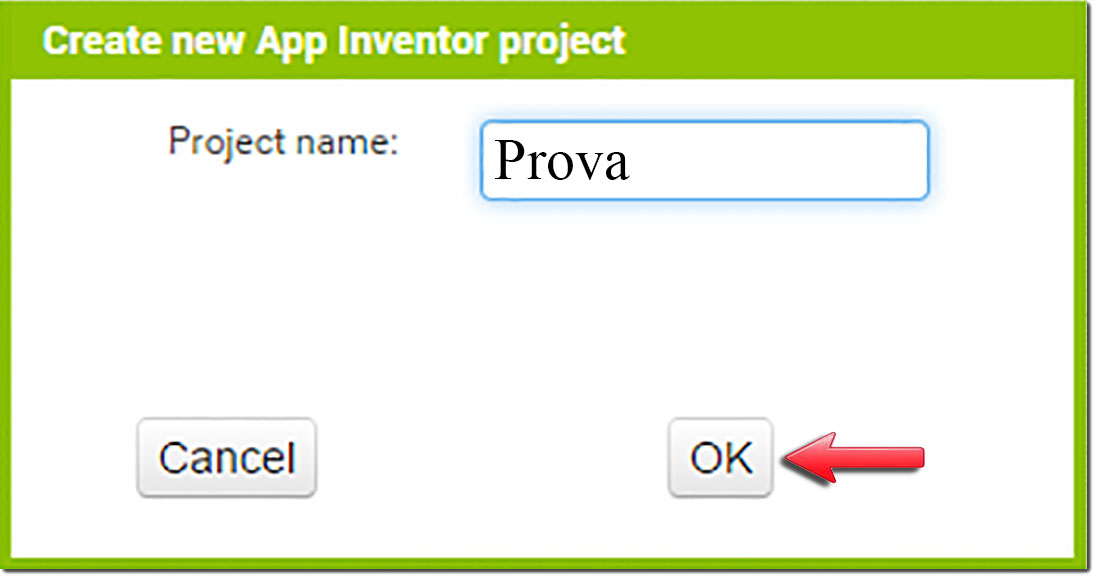
Inserire un nome a scelta, ad esempio "Prova", e confermare col pulsante "OK" (vedi figura 2).
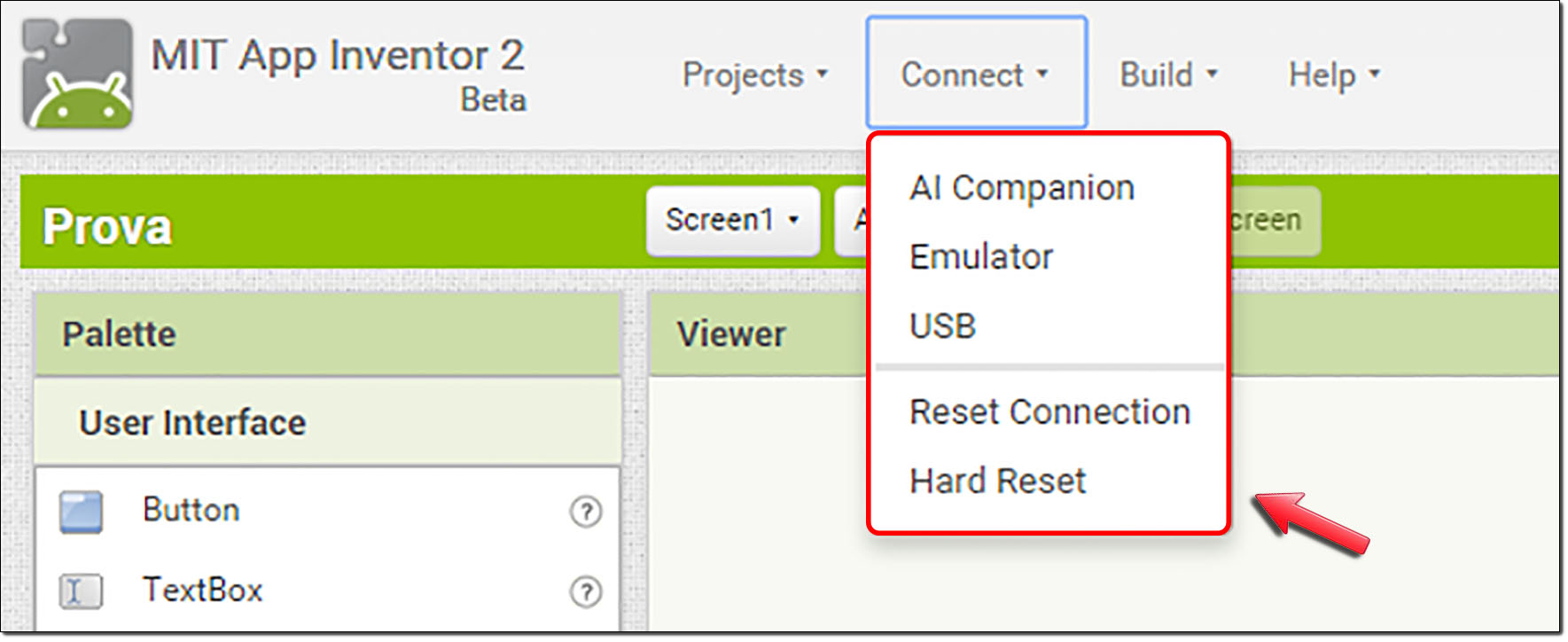
Successivamente si aprirà la pagina principale del progetto dove bisogna impostare la grafica dell'applicazione da creare. Prima, però, bisogna avviare la connessione ad un dispositivo Android o l'emulatore per testare il progetto in fase di creazione. Cliccare nella barra dei menù il pulsante "Connect" (vedi figura 3) e scegliere il tipo di connessione:
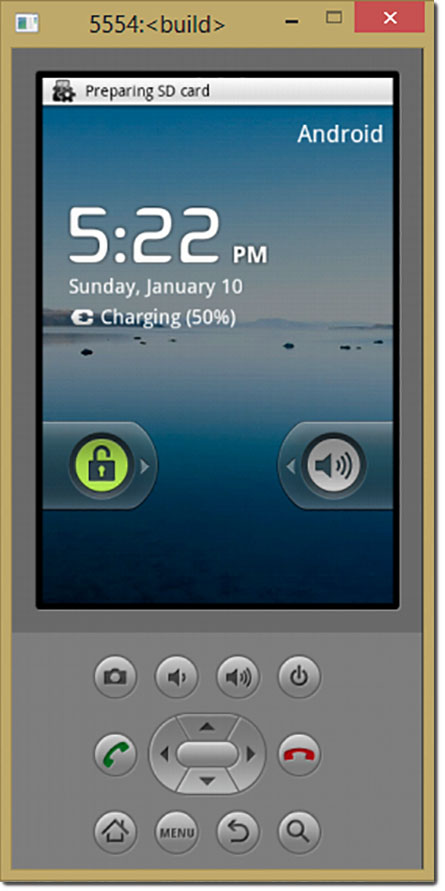
- Emulator per chi ha scelto di utilizzare il software di emulazione su PC. Con "aiStart" in esecuzione, apparirà una finestra col messaggio di avvio in corso e dopo un minuto circa il dispositivo è in emulazione (figura 4).
- USB per utilizzare un dispositivo tramite porta USB; scelta solitamente dovuta per mancanza di una rete WiFi. Anche per questo tipo di connessione è necessaria l'esecuzione del programma "aiStart". Una volta confermata apparirà una finestra di dialogo con lo stato di ricerca dei dispositivi collegati alla porta USB.
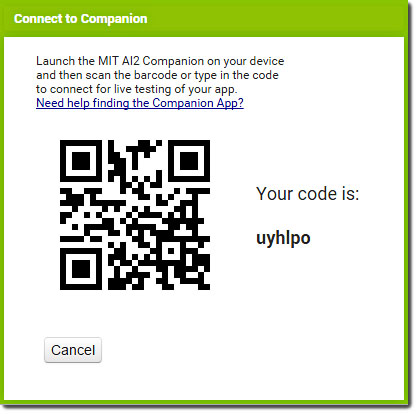
- AI Companion per chi ha installato l'app sul proprio dispositivo e vuole connettere lo smartphone/tablet tramite rete WiFi. Avviare l'applicazione sul dispositivo e inserire nella casella di testo il codice apparso nella nuova finestra di dialogo al PC (figura 5). L'inserimento può essere effettuato anche in automatico leggendo il codice QR tramite fotocamera.
Struttura dell'ambiente di sviluppo
L'ambiente di sviluppo è composto da due schermate, Designer e Blocks. Designer è la prima schermata che incontriamo, in questa videata si compone l'app nella sua parte estetica e funzionale, ossia si impostano i componenti da utilizzare e si posizionano graficamente come meglio desideriamo. Nella seconda videata, Blocks, troviamo le funzioni da assegnare e combinare ai componenti precedentemente scelti. I piani di sviluppo sono selezionabili dai due pulsanti presenti in alto a destra della home.
DESIGNER INTERFACE
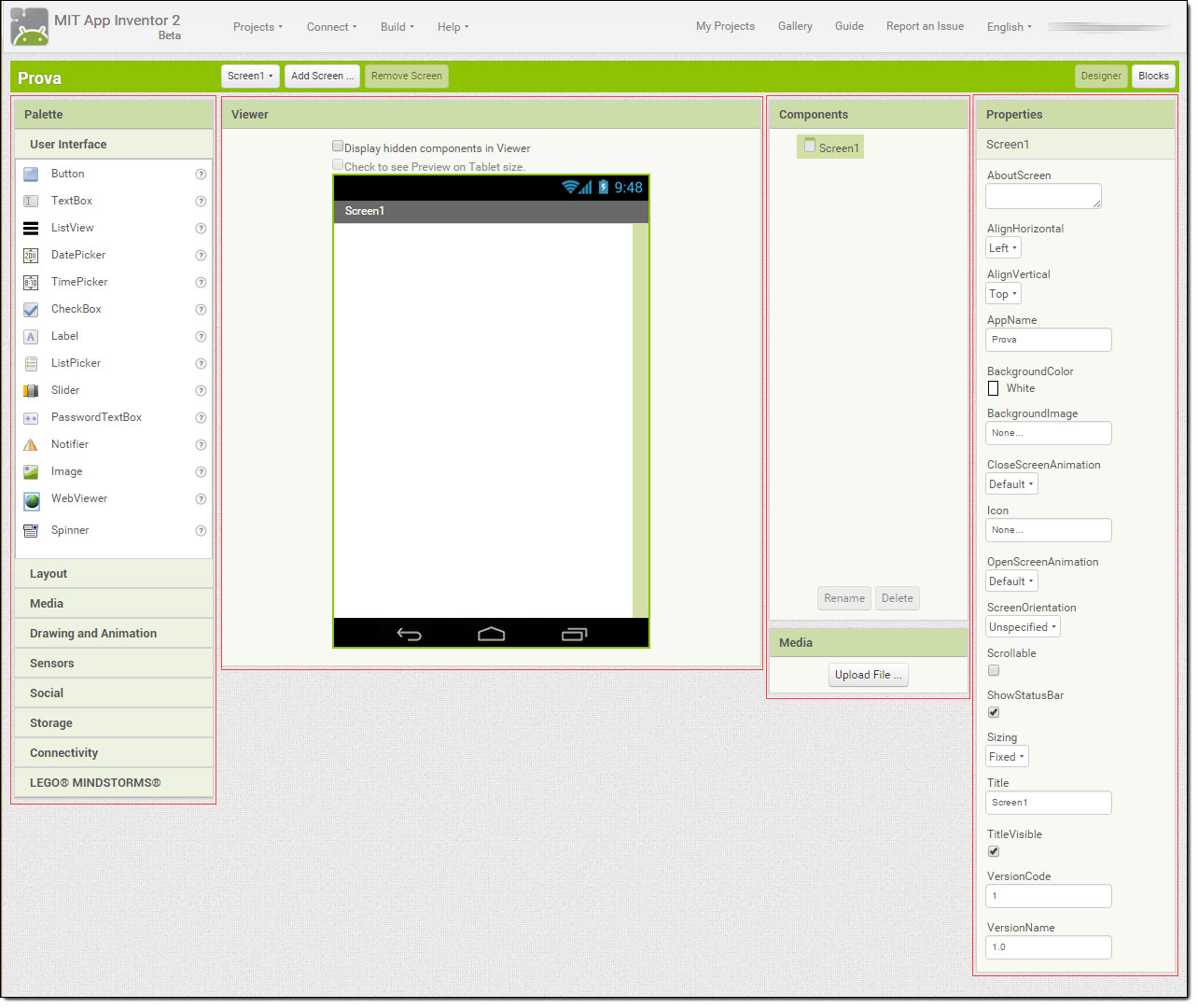
Designer (figura 6) è l'interfaccia per la realizzazione della GUI ed è suddivisa in quattro parti; Palette, Viewer, Components e Properties.
Palette è una raccolta contenente tutti i componenti per creare una applicazione, dai comandi di utilizzo all'impaginazione della GUI. Per utilizzare un componente basta selezionarlo e trascinarlo nella "Viewer". Viewer rappresenta lo schermo [...]
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 3432 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.














Molto interessante.
Proprio in questi giorni cercavo qualche programma semplice per creare APP. Lo proverò subito. Grazie,
Una interessante guida molto intuitiva per creare app!
App inventor è qualcosa di geniale. Rende la programmazione di app alla portata di chi non ha conoscenze di java.