Nel precedente articolo “Progetto di un sistema di sicurezza IoT con il sensore PIR HC-SR501 - Parte 1” abbiamo descritto step-by-step il progetto ed i suoi componenti più rilevanti di un sistema di sicurezza IoT con allarme vocale basato sul sensore PIR HC-SR501, modulo Wi-Fi ESP-01 e modulo vocale ISD1820. Poi abbiamo anche creato un’API Gmail per l’invio di un’email di allarme tramite il modulo Wi-Fi ESP-01 del nostro progetto. In questo articolo tratteremo la seconda parte del progetto. Realizzeremo il circuito su una scheda sperimentale, creeremo uno sketch con l’IDE di Arduino in cui riporteremo il codice di gestione del sistema di sicurezza, descriveremo le parti più rilevanti di questo codice, infine faremo il test funzionale del progetto con cui constateremo la possibilità di attivare o disattivare il sistema da remoto via web, grazie ancora all’impiego del modulo Wi-Fi ESP-01.
INTRODUZIONE
Per chi non avesse letto la prima parte del progetto, ne ripetiamo la sintetica descrizione della funzionalità del sistema di sicurezza IoT.
“Questo sistema di sicurezza è in grado di attivare un messaggio audio di segnalazione di intrusione mediante il modulo vocale ISD1820 e nel contempo di inviare un'email quando il sistema rileva la presenza di un intruso. Inoltre, il sistema di sicurezza può essere attivato/disattivato da remoto via Internet. Con il modulo vocale ISD1820 è possibile registrare una traccia audio di 10 secondi che verrà riprodotta quando viene rilevato il movimento di una persona. L'email di avviso di allarme intrusione viene inviata con data e ora dell’evento ad un predefinito indirizzo email.“
Si tenga presente che il sistema di sicurezza presentato in questo articolo e nel precedente, deve essere considerato non prioritario ma ausiliario ad un sistema di sicurezza primario preesistente.
REALIZZAZIONE DEL PROGETTO
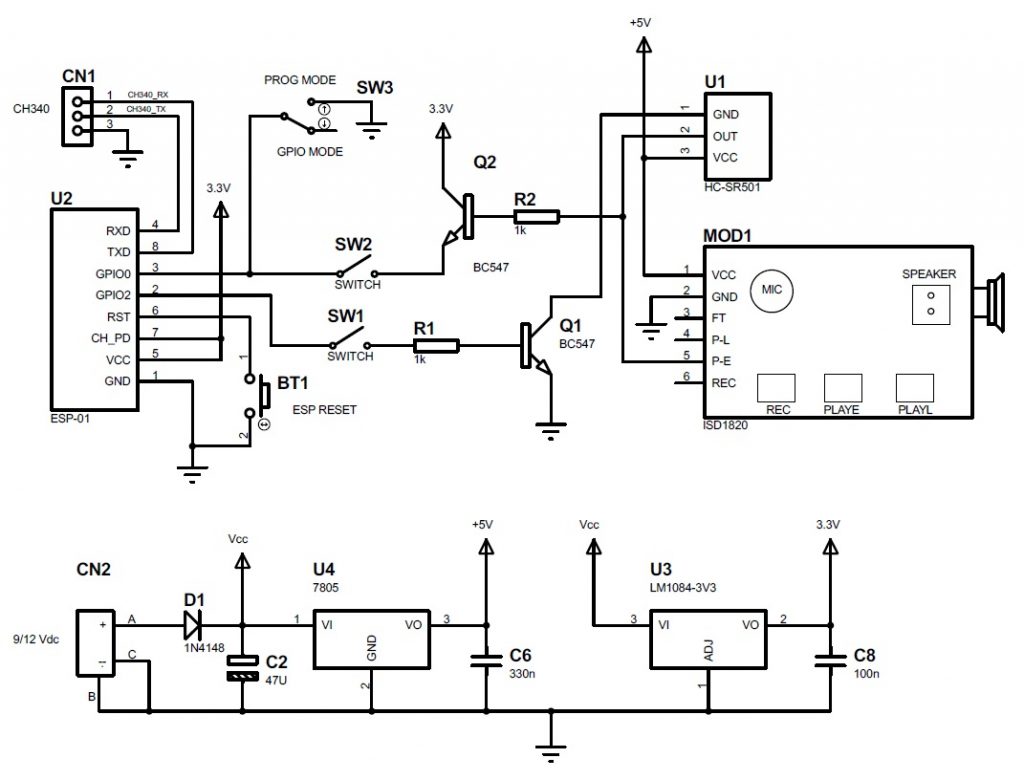
Realizzate il circuito del sistema di sicurezza eseguendo i collegamenti dello schema elettrico che riportiamo in Figura 1 saldando i componenti su un circuito stampato che vorrete creare o su una scheda ramata millefori, oppure utilizzate una breadboard sperimentale e dei jumper. Consigliamo di utilizzare dei connettori berg stick femmina/maschio da inserire nella scheda in modo da evitare saldature sui moduli che collegherete con dei jumper ai terminali berg stick della scheda.

Figura 1: Schema elettrico del sistema di sicurezza IoT
Creazione dello sketch e programmazione dell’ESP8266 con l’IDE di Arduino
Completata la realizzazione dell’hardware, ora andremo a creare uno sketch contenente il codice di gestione del sistema di sicurezza, che caricheremo (programmeremo) nella memoria flash dell’ESP8266. Il codice con cui andremo a programmare l’ESP8266 viene inserito in uno sketch utilizzando l’IDE di Arduino. Una delle funzioni del codice viene utilizzata per configurare l’ESP-01 come AP (Access Point) e STA (Station). Inoltre, viene creata una pagina Web utilizzando il codice HTML con cui è possibile Attivare/Disattivare il sistema di sicurezza.
Creazione dello sketch
Innanzitutto occorre installare l’IDE di Arduino dal sito ufficiale www.arduino.cc (in questo articolo si fa riferimento alla versione software di Arduino 1.8.12). Avviate l’IDE di Arduino e in un nuovo sketch copiate il codice riportato di seguito e salvate lo sketch con il nome SistSicur_IoT, o come preferite.
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <WiFiClientSecure.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
MDNSResponder mdns;
boolean trigger_sms = false;
boolean power_module = false;
const char* ssid = "ILTUOSSID"; //Enter you Wifi SSID here
const char* password = "LATUAPASSWORD"; //Enter your password here
ESP8266WebServer server(80);
String mainPage = ""; //The default page
String feedback = ""; //Gives staus of the switch
String currentPage = ""; //Combines main and feedback page
int GPIO_0 = 0; //Pin defanition
int GPIO_2 = 2; //Pin defanition
void setup(void){
//HTML code for webpage//
mainPage += "<h1 align=\"center\">Sistema di sicurezza IoT</h1><h2
align=\"center\">Pannello di comando</h2><h1 align=\"center\"><p>Allarme: <a href=\"switch2On\"><button>ATTIVA</button></a> <a href=\"switch2Off\"><button>DISATTIVA</button> </a></p>";
feedback = "<h3 align=\"center\">Clicca su ATTIVA per attivare il sistems di
sicurezza</h3>";
//End of HTML code//
currentPage = mainPage+feedback;
// preparing GPIOs
pinMode(GPIO_0, INPUT); //feeded by PIR sensor
pinMode(GPIO_2, OUTPUT); //used to turn on PIR and Voice module
digitalWrite(GPIO_2, LOW);
delay(1000);
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// config static IP
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP()); //Serial monitor will give the IP addrss of your ESP module
if (mdns.begin("esp8266", WiFi.localIP())) {
Serial.println("MDNS responder started");
}
server.on("/", [](){
currentPage = mainPage+feedback;
server.send(200, "text/html", currentPage);
currentPage = "";
});
server.on("/switch2On", [](){
feedback = "<h3 align=\"center\">Allarme attivo </h3>"; //HTML code modification
currentPage=mainPage+feedback;
server.send(200, "text/html", currentPage);
currentPage="";
digitalWrite(GPIO_2, HIGH); //Turn on PIR and Voice module
power_module=true;
delay(1000);
});
server.on("/switch2Off", [](){
feedback = "<h3 align=\"center\">Allarme spento</h3>"; //HTML code modification
currentPage=mainPage+feedback;
server.send(200, "text/html", currentPage);
currentPage="";
digitalWrite(GPIO_2, LOW); //Turn off PIT and Voice Module
power_module=false;
delay(1000);
});
server.begin();
Serial.println("IOT security system is up and running");
}
//Function to send an E-mail//
void send_Email()
{
const char* host = "maker.ifttt.com"; //The host of API URL will be the same for all
const int httpsPort = 443;
WiFiClientSecure client;
Serial.print("connecting to ");
Serial.println(host);
if (!client.connect(host, httpsPort)) {
Serial.println("connection failed");
return;
}
String url = "/trigger/123/with/key/mDsoOV_EERS3xRfrh3_UQBhbcx0qlRHns-z2qXXXXX"; //Must change it to your API URL
Serial.print("requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"User-Agent: BuildFailureDetectorESP8266\r\n" +
"Connection: close\r\n\r\n");
Serial.println("request sent");
while (client.connected()) {
String line = client.readStringUntil('\n');
if (line == "\r") {
Serial.println("headers received");
break;
}
}
String line = client.readStringUntil('\n') Serial.println("reply was:");
Serial.println("==========");
Serial.println(line);
Serial.println("==========");
Serial.println("closing connection");
}
//Function to send an E-mail
void loop(void){
server.handleClient();
if (digitalRead(GPIO_0==HIGH) && power_module==true)
trigger_sms=true;
else
trigger_sms=false;
if (trigger_sms==true)
{
send_Email(); //If the PIR module is powered and if a person is detected send a E-mail
trigger_sms=false;
delay(2000);
}
}
Descrizione del codice
Di seguito sono descritte alcune principali parti del codice.
Nelle righe 12 e 13 modificate l’SSID e la Password con le credenziali SSID e Password della vostra rete Wi-Fi locale.
const char* ssid = " YOUR SSID "; //Enter your Wifi SSID here const char* password = " YOUR PASSWORD "; //Enter your password here
Inserito nella funzione setup(), di seguito è riportato il codice HTML per la creazione di una pagina web necessaria per visualizzare sul vostro browser il pannello di comando del sistema di sicurezza IoT.
//HTML code for webpage// mainPage += "<h1 align=\"center\">Sistema di Sicurezza IoT</h1><h2 align=\"center\">- Pannello di comando</h2><h1 align=\"center\"><p>Allarme: <a href=\"switch2On\"><button>ATTIVA</button></a> <a href=\"switch2Off\"><button>DISATTIVA</button> </a></p>"; feedback = "<h3 align=\"center\">Clicca su ATTIVA per attivare il sistema di sicurezza</h3>"; //End of HTML code//
Le righe di codice seguenti determinano l’attivazione o la disattivazione dell’allarme mediante il pin GPIO2 dell’ESP8266 configurato come uscita per inviare un livello logico rispettivamente HIGH o LOW.
server.on("/switch2On", [](){
feedback = "<h3 align=\"center\">Alarm is up and running </h3>"; //HTML code modification
currentPage=mainPage+feedback;
server.send(200, "text/html", currentPage);
currentPage="";
digitalWrite(GPIO_2, HIGH); //Turn on PIR and Voice module
power_module=true;
delay(1000);
});
server.on("/switch2Off", [](){
feedback = "<h3 align=\"center\">Alarm is down</h3>"; //HTML code modification
currentPage=mainPage+feedback;
server.send(200, "text/html", currentPage);
currentPage="";
digitalWrite(GPIO_2, LOW); //Turn off PIT and Voice Module
power_module=false;
delay(1000);
});
Un'altra importante riga di codice che deve essere modificata affinché il sistema funzioni correttamente, contiene la stringa dell'URL relativo all’Applet Gmail per l’invio dell’email che abbiamo creato precedentemente, il cui procedimento è riportato nell’articolo Parte 1 del progetto. Quindi, occorre inserire la parte dell’URL che avete rilevato e annotato dal sito web IFTTT.com contenente la chiave di abilitazione all’invio della email. Dal vostro URL simile a https://maker.ifttt.com/trigger/{event}/with/key/latuachiave dovete prelevare la parte del vostro link da “trigger/” in poi e inserirla nella riga seguente del codice (dovrebbe essere la riga 102) dopo “trigger/”. Quindi la riga del codice: [...]
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 2538 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.