Gli LCD Grafici (GLCD-Graphic Liquid Crystal Display) sono terminali di visualizzazione impiegati nelle apparecchiature elettroniche. Vediamo in che modo è possibile interfacciarli con un controllore PIC di Microchip
In questo articolo vogliamo mostrare come sia possibile interfacciare con un PIC e con altrettanta facilità, impiegando il compilatore MikroC e le sue librerie, un Display Grafico (GLCD-Graphic Liquid Crystal Display) 128x64 (figura 1). Lo schema elettrico del circuito (figura 2) è legato alle specifiche funzioni delle linee dati e di controllo del GLCD; i pin del controllore connessi al GLCD sono scelti di conseguenza e il firmware è quindi stilato, corrispondentemente, in funzione di questi due vincoli.
L’interfacciamento elettrico del display necessita di 14 linee del controllore distribuite tra linee dati e linee di controllo. Oltre a queste il display impiega i pin di alimentazione (5Vcc e GND), il pin di regolazione del contrasto (Vo) e i pin di retroilluminazione (Led+ e Led-). Il display GLCD si avvale di driver e funzioni di libreria integrati nel compilatore o meglio nell’ambiente di sviluppo MikroC.
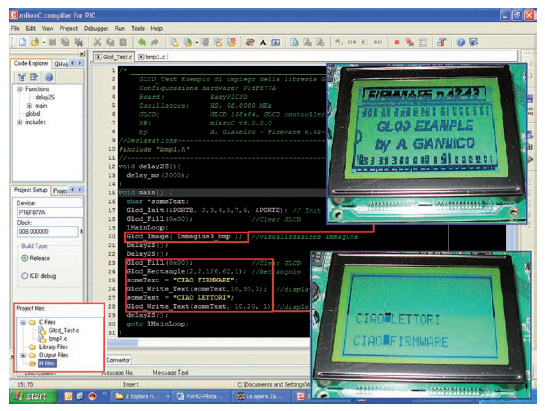
Il programmatore, per gestire il display GLCD, può limitarsi semplicemente a richiamare tali funzioni passando i valori adeguati ai rispettivi parametri. In questo modo, con una sola istruzione di alto livello, è possibile inviare al display un’immagine di dimensioni opportune, visualizzarla e gestirla. Analogamente è possibile effettuare una serie di altre rappresentazioni grafiche (box, linee, circonferenze, sia piene che vuote, ecc…). Dopo aver realizzato il circuito, secondo lo schema di figura 2, eseguita la stesura del firmware, compilato il sorgente e programmato il PIC, con il file .hex ottenuto è possibile verificare la rispondenza del comportamento del GLCD a quanto atteso. Se non è visualizzato nulla sul display, ma siamo certi che il circuito sia elettricamente corretto e che il PIC sia ben programmato, è opportuno controllare la regolazione del contrasto agendo sull’apposito trimmer di regolazione (pin Vo). Per rendere più tangibile quanto detto, riportiamo un esempio di firmware scritto in MikroC (vedi Listato 1) che mostra l’effetto di alcune delle funzioni integrate nel compilatore per il controllo del GLCD. Come evidenzia la figura 3 è stato impiegato il GLCD128x64 pixel KS0108. In figura 4 è mostrato l’effetto dell’esecuzione del firmware.
![Figura 1: GLCD 128x64 KS0108 [2]](https://it.emcelettronica.com/wp-content/uploads/2017/02/GLCD.jpg)
Figura 1: GLCD 128x64 KS0108
![Figura 2: schema elettrico di interfacciamento PIC-GLCD 128x64 KS0108 [1],[2]](https://it.emcelettronica.com/wp-content/uploads/2017/02/PIC-GLCD.jpg)
Figura 2: schema elettrico di interfacciamento
PIC-GLCD 128x64 KS0108
GLCD Bitmap Editor
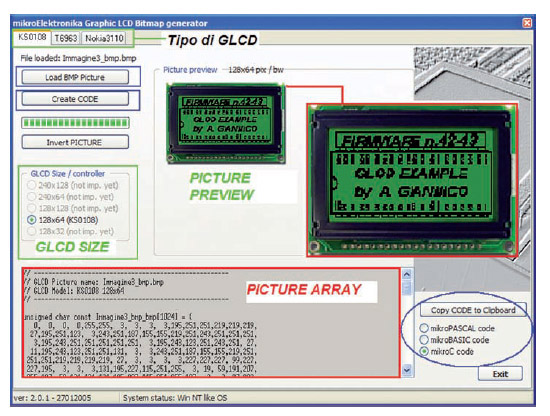
Qualora si voglia rappresentare un’immagine sul display GLCD, è necessario formattarla opportunamente e convertirla in un adeguato array di interi. La formattazione serve ad adattare l’immagine alle dimensioni in pixel corrispondenti al display (128x64 pixel nel nostro caso). La conversione in array di interi può invece essere fatta direttamente con il tool integrato all’interno dell’ambiente MikroC (Tool/GlcdBitmapEditor- figura 3). E’ sufficiente caricare l’immagine (Pulsante “Load BMP Picture”), precedentemente formattata in dimensione 128x64 pixel con un programma grafico che permetta di gestire le immagini bitmap (per esempio Paint di Windows), selezionare la dimensione del GLCD (GLCD Size), il tipo di GLCD e il tipo di compilatore (rispettivamente 128x64, KS0108 e MikroC Code nel nostro caso) e premere il pulsante “Create Code”. Nell’area in basso della finestra del GLCD Bitmap Editor compare l’array di interi che descrive l’immagine convertita. Questo listato così ottenuto può essere copiato (pulsante Copy CODE to Clipboard) per essere inserito nel proprio programma. Per maggiore comprensione si consiglia di esaminare i listati (listato 1 e listato 2) dei file riportati di seguito che compongono il progetto di esempio (Glcd_tes.c, Bmp1.h e bmp1.c).
Main (Glcd_test.c)
/* LISTATO 1 ________________________________________________
GLCD_Test Esempio di impiego della libreria GLCD
Configurazione hardware: P16F877A
Board: EasyPIC3D
Oscillatore: HS, 08.0000 MHz
GLCD: GLCD 128x64, GLCD controller KS108/107
SW: MikroC v6.0.0.0
by A. Giannico - Firmware n.42-43 */
//Declarations———————————————————————-————————-
#include “bmp1.h”
//—————————————-———————————————————————————
void delay2S(){
delay_ms(2000);
}
void main() {
char *someText;
Glcd_Init(&PORTB, 2,3,4,5,7,6, &PORTD); // Init
Glcd_Fill(0x00); //Clear GLCD
lMainLoop:
Glcd_Image( Immagine3_bmp ); //visualizzazione immagine
Delay2S();
Delay2S();
Glcd_Fill(0x00); //Clear GLCD
Glcd_Rectangle(2,2,126,62,1); //Rettangolo
someText = “CIAO FIRMWARE”;
Glcd_Write_Text(someText,10,30,1); //display testo
someText = “CIAO LETTORI”;
Glcd_Write_Text(someText, 10,20, 1);//display testo
delay2S();
goto lMainLoop;
}
| Listato 1 |

Figura 4: esempio di Firmware MikroC per il controllo di un GLCD 128x64 KS0108
Listato Bmp1.h
extern const unsigned short
immagine3_bmp[1024];
//------------------
Listato bmp1.c
(n.b. l’array non è mostrato per intero per ragioni di
compattezza)
// ———————————————————————————
// GLCD Picture name: Immagine3.bmp
// GLCD Model: KS0108 128x64
// ———————————————————————————
unsigned char const Immagine3_bmp[1024] = {
0, 0, 0, 0,255,255, 3, 3, 3,
3,195,251,251,219,219,219,
27,195,251,123,
3,243,251,187,155,155,219,251,243,251,251,251,
…… …… …..
120,120, 88, 91, 91,123,120,120,120, 91,120,120, 24, 24,
31, 0
};
| Listato 2 |






Il display è sempre un’interfaccia indispensabile in ogni dispositivo. Basta pensare ai cellulari…
Potete pubblicare un articolo con le indicazioni passo a passo di un progetto di un pic con le schede Display tipo mikromedia smart, che hanno un utilizzo della grafica maggiore.
Grazie.
Dario
Salve sig. Dario.
Ok, mettiamo in scaletta un articolo che tratti i display Mikromedia Smart. Ci continui a seguire.