
In questo articolo andremo a descrivere un progetto facente uso del microcontrollore ESP32. In particolare, utilizzeremo un web server per controllare il colore della luce emessa da un LED RGB. Il web server visualizzerà uno spettro di colori che verrà utilizzato per impostare il colore del LED RGB. L'utente sceglierà un colore dallo spettro che verrà inviato alla scheda ESP32 sotto forma di valori rosso, verde e blu. Questo cambierà il colore del LED RGB in base ai valori di colore che sono stati selezionati.
Introduzione
Un LED RGB è un diodo emettitore di luce che emette luce di diversi colori. È composto da tre LED discreti: rosso (R), verde (G) e blu (B) racchiusi in un'unica soluzione. Combinando le luci dei tre colori, con diversa intensità, è teoricamente possibile creare qualsiasi colore. In questo progetto andremo a descrivere come controllare a distanza il colore della luce emessa da un LED RGB mediante una scheda di sviluppo basata sul microcontrollore ESP32 utilizzando un selettore di colore su una pagina web ospitata da un web server.
Componenti richiesti
Per il progetto occorre essere in possesso dei seguenti componenti:
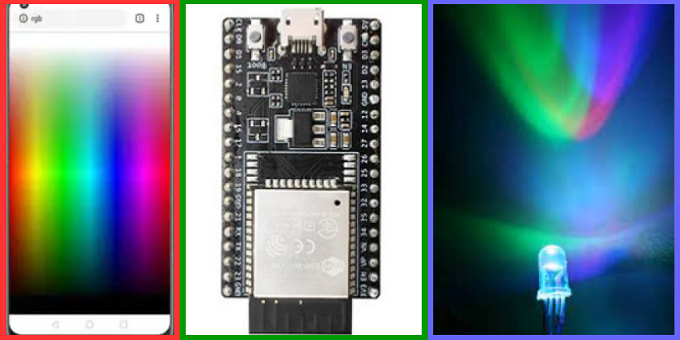
- una scheda di sviluppo basata sul microcontrollore ESP32
- un LED RGB
- 3 resistori da 220 Ω
- l'IDE Arduino
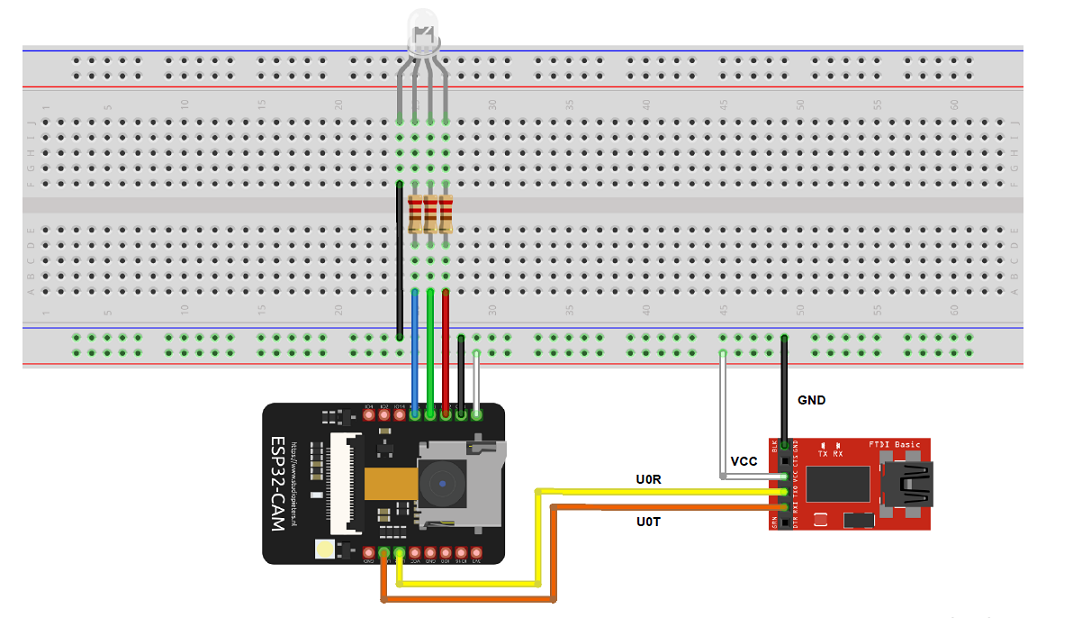
Per quanto riguarda i resistori, il loro scopo è quello di limitare la corrente nei LED ed evitarne la rottura. Si possono utilizzare anche resistori con valori di resistenza maggiore, ma più limitiamo la corrente, meno intensa sarà la luce emessa. I collegamenti tra i componenti vengono riportati in Figura 1.
Occorre configurare l'IDE Arduino installato sul nostro sistema locale:
- Dopo aver lanciato il software andiamo su "File" nella barra dei comandi e selezioniamo "Impostazioni".
- Quindi, inseriamo https://dl.espressif.com/dl/package_esp32_index.json nel campo "URL aggiuntive per il Gestore Schede".
- Ora selezioniamo "Gestione librerie" andando su "Strumenti" -> "Gestione librerie".
- Nella barra di ricerca scriviamo ESP32 e premiamo il pulsante di installazione per "ESP32 by Espressif System".
Funzionamento generale
Vediamo il funzionamento generale dell'applicazione descritta in questo articolo.
- Il web server visualizza un selettore di colore.
- Quando l'utente seleziona un colore, il browser fa una richiesta su un URL che contiene i parametri R,G,B del colore scelto.
- La scheda riceve la richiesta e divide, il valore in essa contenuto, nei parametri che rappresentano l'intensità di ogni colore.
- La scheda genera tre segnali PWM, in base ai parametri ricevuti, e li invia ai pin collegati ai 3 LED che costituiscono il LED RGB.
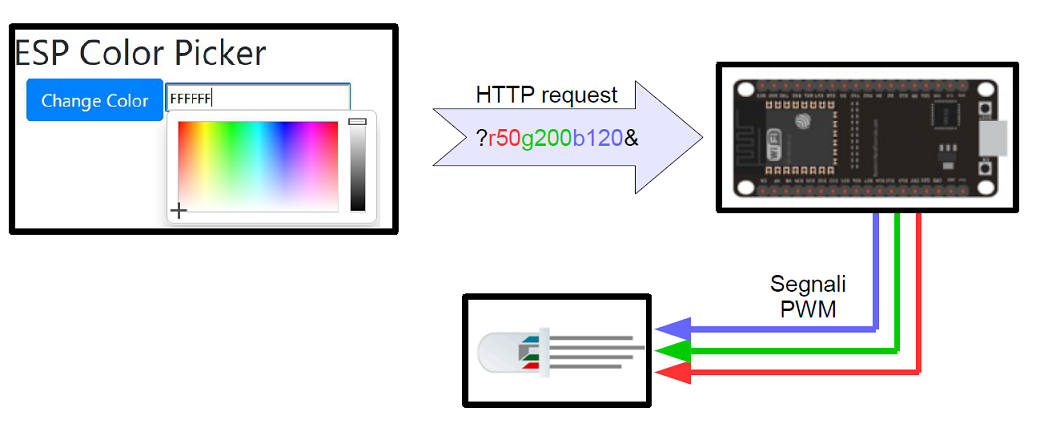
Il funzionamento generale viene sintetizzato nella Figura 2.
LED RGB
Un LED RGB è la combinazione di 3 LED in un'unica soluzione. I 3 LED rappresentano i 3 colori primari: Rosso, Verde e Blu. Grazie alla miscela, con diverse intensità, dei tre primari è possibile ottenere un vasto numero di altri colori. All'interno della soluzione del LED RGB i 3 LED sono molto vicini tra loro, così i nostri occhi possono vedere il risultato della combinazione, piuttosto che i tre colori singolarmente. Esistono due tipi di LED RGB: ad anodo comune e a catodo comune. In un LED RGB a catodo comune, tutti e tre i LED condividono una connessione negativa (catodo), mentre in un LED RGB ad anodo comune, i tre LED condividono una connessione positiva (anodo). Ciò si traduce in un dispositivo con 4 pin, uno per ciascun LED più un catodo o un anodo comune. Per controllare la luminosità di un LED è possibile variare la potenza che viene inviata al LED, ad esempio utilizzando un potenziometro (resistenza variabile). Più potenza il LED riceve più è luminoso, minore è la potenza minore la luminosità. Sebbene sia possibile fornire una potenza variabile da un microcontrollore, utilizzando un convertitore da digitale ad analogico (DAC), ciò di solito richiede un chip aggiuntivo. Solitamente ciò che si usa per far variare l'intensità luminosa di un LED è la modulazione PWM.
PWM offre la possibilità di simulare vari livelli di potenza facendo oscillare l'uscita dal microcontrollore. Se, su un breve intervallo di tempo, accendiamo il LED per la prima metà dell'intervallo e lo spegniamo per la restante metà, il LED apparirà al 50% della sua luminosità effettiva. Il fattore importante qui è la "durata" dell'intervallo di tempo, se accendiamo e spegniamo la luce troppo lentamente, lo spettatore vedrà il LED lampeggiare e non un'emissione affievolita di luce costante. La larghezza della pulsazione (in questo caso 50%) è il fattore importante: variando (o modulando) la larghezza (durata) dell'impulso possiamo controllare efficacemente l'intensità dell'emissione di luce del LED, da cui il termine PWM o modulazione della larghezza dell'impulso. Quando si utilizza PWM è importante considerare quanto lentamente possa "lampeggiare" il LED in modo che lo spettatore non percepisca l'oscillazione. L'incapacità dell'occhio di vedere le rapide oscillazioni della luce viene sfruttata nei televisori per visualizzare un'immagine apparentemente in movimento che in realtà è composta da un numero di diversi fotogrammi fissi visualizzati molto rapidamente uno dopo l'altro. La frequenza minima che può essere vista dall'occhio umano varia da persona a persona, ma un valore valido per tutti è 50 Hz. Il duty-cycle si riferisce alla percentuale di tempo in cui un impulso è "attivo" rispetto all'intervallo di tempo, chiamato periodo. Quindi per ottenere un'intensità luminosa del 50%, il duty-cycle deve essere del 50%. Se invece vogliamo un'intensità del 25% occorre un duty-cycle del 25% e così via. La Figura 3 illustra due forme d'onda con duty-cycle rispettivamente del 50% e del 75%.

Figura 3: Due segnali PWM con duty-cycle del 50% e del 75%. Ciò si traduce in una luminosità del LED associato rispettivamente del 50% e del 75% della sua massima emissione
L'accuratezza con cui possiamo controllare il duty-cycle è nota come risoluzione PWM. Maggiore è la nostra risoluzione PWM, più livelli di luminosità potremo visualizzare. Nel complesso, la risoluzione PWM determina il numero di livelli di luminosità che possiamo supportare tra completamente spento (0%) e completamente acceso (100%). I SoC ESP32 sono muniti di periferiche molto utili e tra queste vi è una in grado di generare segnali PWM. Si tratta di un blocco hardware dedicato alla generazione di segnali PWM. Questo blocco hardware è costituito da due moduli: uno per il controllo LED (o periferica LEDC) e uno per il controllo dei motori.
La periferica LEDC di ESP32 è composta da 16 canali PWM in grado di generare forme d'onda indipendenti, principalmente per il controllo di LED RGB, ma possono essere utilizzate anche per altri scopi.
Ci sono un paio di punti interessanti sul controller LED PWM in ESP32 che sarebbe utile sapere:
- I 16 canali PWM indipendenti sono divisi in due gruppi con 8 canali per gruppo
- La risoluzione è programmabile tra 1 bit e 16 bit
- La frequenza dell'onda PWM dipende dalla risoluzione PWM
Per la scheda Arduino UNO, e non solo, la funzione analogWrite() è la funzione responsabile della generazione di un segnale PWM. Dal momento che, praticamente ogni cosa nella periferica PWM di ESP32 è configurabile dall'utente (canale, risoluzione e frequenza), invece di usare la funzione analogWrite(), useremo un set dedicato di 8 funzioni per configurare i segnali PWM in ESP32.
Di queste 8 funzioni scritte per il porting di ESP32 nell'IDE Arduino, ne useremo effettivamente solo tre:
- ledcSetup(channel, frequency, resolution_bits)
- ledcAttachPin(pin, channel)
- ledcWrite(channel, dutycycle)
La prima, ledcSetup(), viene utilizzata per configurare la frequenza (frequency) e la risoluzione (resolution_bits) del canale (channel). La seconda, ledcAttachPin(), viene utilizzata per associare il pin al canale. Infine, ledcWrite(), imposta il duty-cycle del canale. In ESP32 è possibile utilizzare qualsiasi pin GPIO per emettere il segnale PWM. Nel nostro caso dovremo utilizzare tre pin, uno per ogni colore, ed ogni pin sarà associato ad un differente canale. Per quanto riguarda frequenza e risoluzione, i tre canali avranno gli stessi valori. Mentre il duty-cycle varierà per ogni canale in funzione del colore selezionato.
Web Server
Un web server è un luogo che archivia, elabora e fornisce pagine web ai web client. Un web client non è altro che uno dei tanti browser presenti sui nostri computer e smartphone. La comunicazione tra client e server avviene tramite un protocollo speciale chiamato Hypertext Transfer Protocol (HTTP). La Figura 4 illustra graficamente la comunicazione tra client e server.
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 2356 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.