
Fin dai tempi remoti, la fantasia dell'uomo ha generato modelli che hanno ispirato gli scienziati che, cercando di ricreare nella realtà i sogni, hanno portato il genere umano ad una tecnologia avanzata, sempre in continuo sviluppo, abbattendo nei secoli delle barriere che sembravano indistruttibili. Quelli che erano i limiti di un tempo sono le basi della tecnologia di oggi, e quelli che sembrano limiti di oggi saranno le tecnologie di domani. L'uomo ha creato ispirandosi a racconti e storie passate di macchine marine, macchine volanti, macchine che pensano per noi, migliorando il nostro tenore di vita. Ormai, vanno sempre di più a ridursi le distanze, e reti di comunicazione che gestiscono miliardi di messaggi in tempi sempre più brevi. La creazione di macchine umanoidi che cercano di imitare la nostra vita quotidiana, che chissà in futuro non vivranno in comunità con noi ed avranno un libero pensiero di vita.
In questo articolo, andremo ad ampliare gli argomenti introdotti nelle due parti precedenti sulla realizzazione di un piccolo robot costruito in LEGO e reso vivo dal sistema Arduino, mostrando esempi ed applicazioni. A seguire, i link dei precedenti articoli:
Costruiamo un robottino in LEGO – Parte 1
Costruiamo un robottino in LEGO – Parte 2
A questo link si possono trovare i sorgenti e gli schemi dei vari esempi. In questa parte tratteremo i seguenti argomenti:
- Autocostruire pezzi in LEGO
- Usare un tasto
- Il buzzer
- Il controllo da remoto con il bluetooth
- Creare un'interfaccia grafica
- Aggiungere al codice tutto quello visto in questo articolo
- Creare un giochino
- Il mobile con Kivy
- MicroPython
Esempio 1: Autocostruire pezzi in LEGO
Nel caso non esistesse un determinato pezzo in commercio, potremmo pensare di farlo noi. Farlo noi? Come? Potremmo farlo utilizzando una stampante 3D, per esempio. E' vero che non tutti ne posseggono una in casa, e anche se oggigiorno si trovano in commercio modelli ad un costo abbastanza economico, non tutti hanno voglia di cimentarsi nell'esperienza di praticare questa divertentissima arte, ma è anche vero che, comunque, esistono parecchi servizi online che con pochi euro possono realizzare i nostri progetti. Magari abbiamo bisogno di collegare un tasto al nostro robottino per abilitarne una qualche funzione e non sappiamo come fare a posizionarlo nel layout. Una soluzione potrebbe essere proprio quella di progettare un componente che unisca il tasto al mattoncino, ed ecco che il problema viene risolto. In questo esempio vedremo come progettare un componente pronto per essere stampato dalla nostra stampante, o da quella di un amico, o da un sevizio dedicato, e come esempio andremo a creare un mattoncino che supporti un tasto generico.
La stampa 3D. La stampa 3D è una tecnologia di recente evoluzione, che sta appassionando milioni di makers in tutto il mondo. La possibilità di vedere nascere dal nulla, strato dopo strato, un oggetto di qualsiasi forma, è fonte di entusiasmo e ispirazioni per tutti i creativi che hanno l'ambizione di dar sfogo alla propria fantasia. Il processo di modellazione di un oggetto può essere di tipo sottrattivo o additivo. Ovvero, in lavorazioni dove troviamo asporto di materiale come operazioni al tornio o alla fresa il processo è detto sottrattivo. Invece, in lavorazioni dove c'è l'incremento di materiale è detto additivo, un esempio di processo additivo è proprio la stampa 3D, che livello dopo livello aggiunge materiale.
Principio di funzionamento. Preso un modello disegnato in 3D viene convertito in G-code (detto anche codice preparatorio o funzione) da delle particolari interfacce chiamate slicer (affettatrice), che come suggerisce il nome hanno il compito di affettare il modello 3D in tanti strati e creare il codice (G-code) che definirà i percorsi che l'utensile della macchina dovrà compiere per creare l'oggetto. E come un pasticcere che crea la propria torta, aggiungendo strati a strati di pan di Spagna e farciture, fino alla decorazione finale, la nostra stampante crea l'oggetto finito.
Disegniamo il modello 3D. Prima di iniziare a creare un modello 3D, mettiamo in evidenza che nel web esistono parecchi siti che forniscono disegni già pronti, sia a pagamento che gratuiti, tra cui: thinginverse.com, cult3d.com, printables.com, myminifactory.com, thangs.com, cgtraders.com, gambody.com, ecc. Anche per quanto riguarda i software per la creazione di modelli, la scelta è molto ampia, citiamone alcuni di essi come: la suite di Autodesk 123D, Openscad, Tinkercad, Autocad, Rhinoceros, Grasshopper, Blender, Trimble SketchUp Make, e molti altri.

Figura 1: Homepage sito www.tinkercad.com
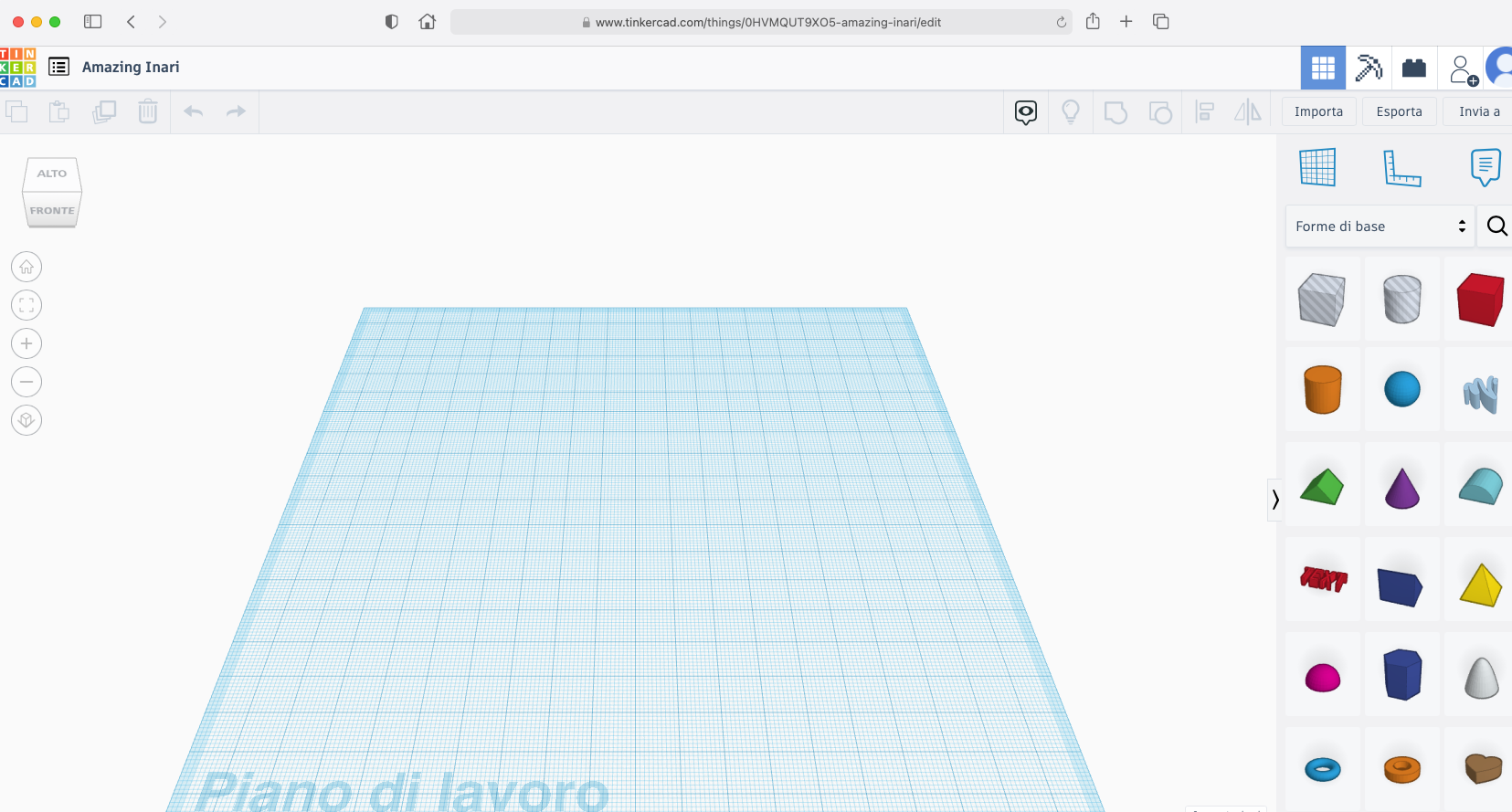
Nel nostro esempio, useremo l'applicazione online Tinkercad. Tinkercad è un applicativo per la modellazione 3D disponibile solo online, di estrema semplicità, che comunque permette la creazione di progetti discretamente complessi. Accedendo al sito www.tinkercad.com, potremo interfacciarci con un homepage (Figura 1) che ci presenterà un menu con alcune opzioni, quali la creazione di nuovi elementi (Progetto 3D, circuiti, blocchi di codice), una gallery con modelli messi a disposizione da altri utenti, un'area dove possiamo consultare progetti interi, e un'area dedicata al learning. Per poter accedere all'area di disegno bisogna essere registrati e loggati. Fatto ciò, premendo il tasto Nuovo->Progetto 3D in alto a destra possiamo procedere con il creare un nuovo modello. L'applicazione ci dirotterà in una view piena di strumenti, e anche una griglia su cui poter disegnare (vedi Figura 2).

Figura 2: Area di disegno
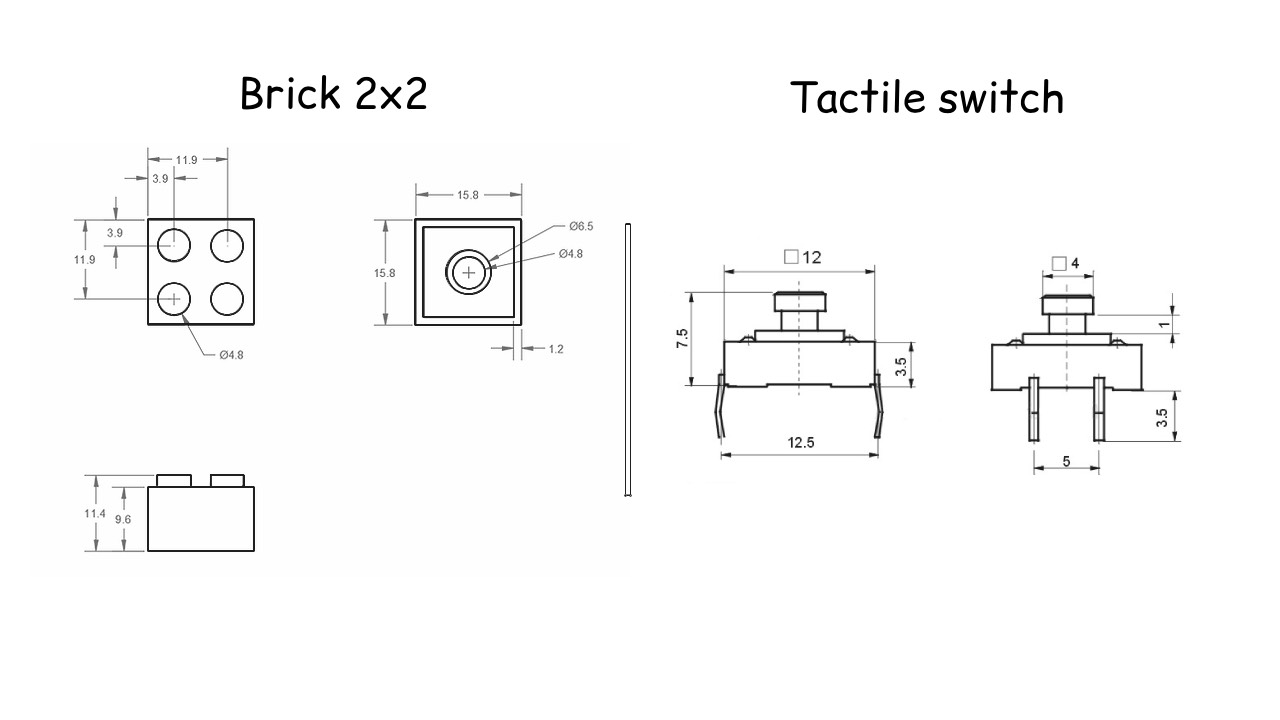
In Figura 3 sono rappresentate le quote del mattoncino LEGO e del tasto, in funzione di esse andremo a creare il componente.

Figura 3: Quote componenti
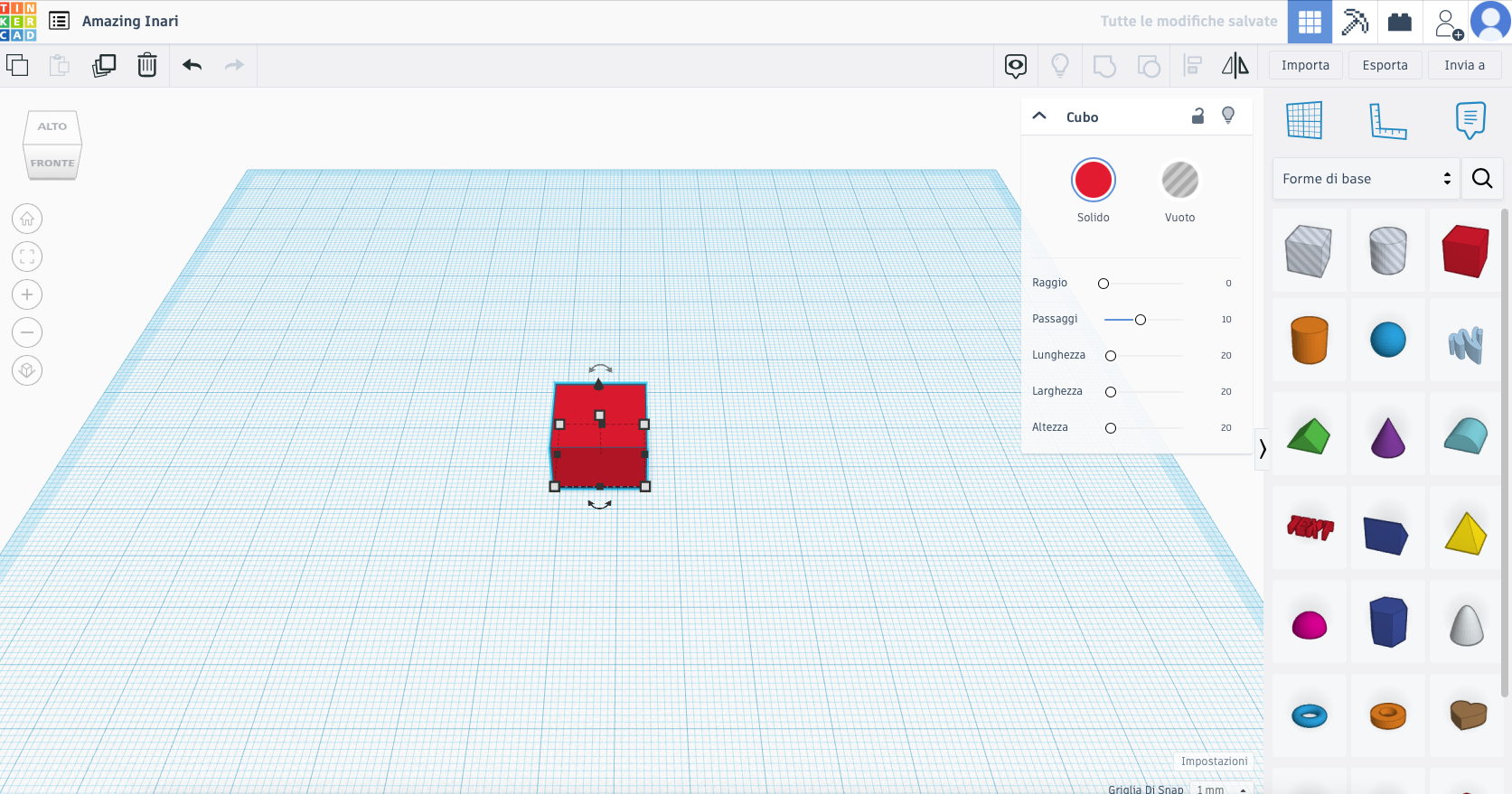
1) Prendiamo una primitiva cubo dal menu di destra e trasciniamola al centro della griglia (Figura 4). Diamo le dimensioni di 15.8, 15.8, 9.6 (mm).

Figura 4
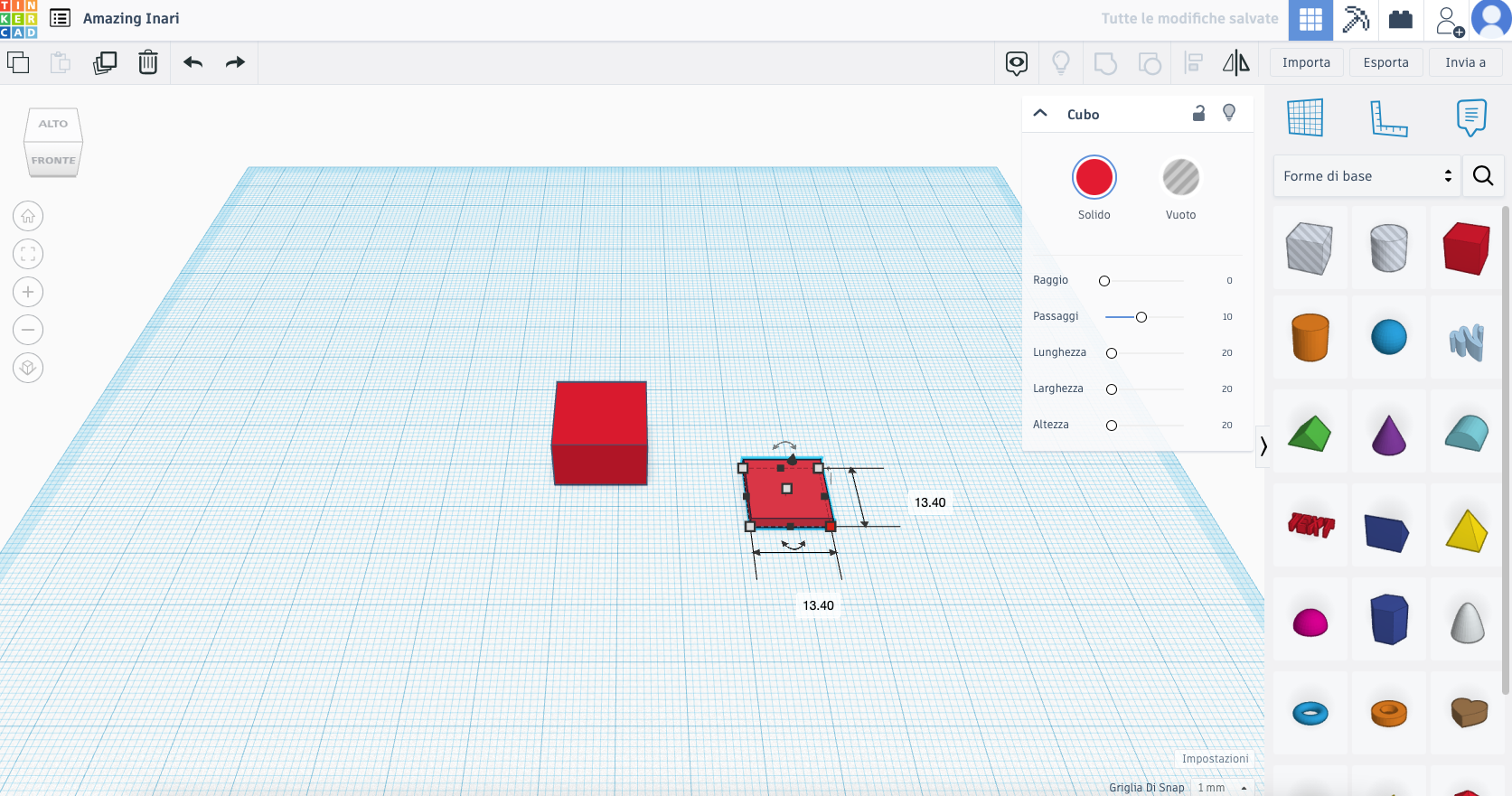
2) Disegniamo un altro cubo di dimensioni 13.4, 13.4, 2 (Figura 5).

Figura 5
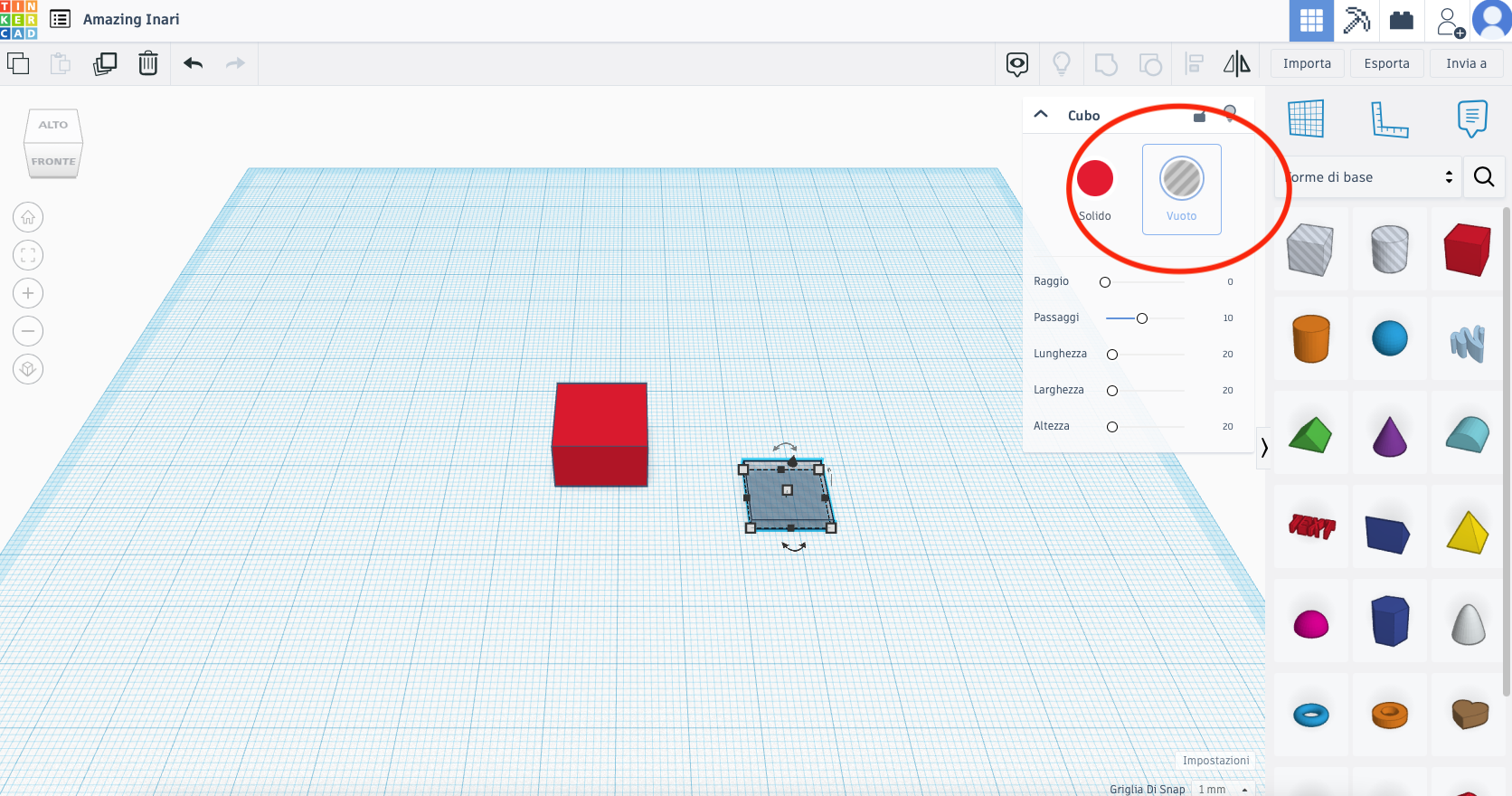
3) Nel menu in alto a destra clicchiamo su vuoto con il cubo piccolo selezionato (Figura 6).

Figura 6
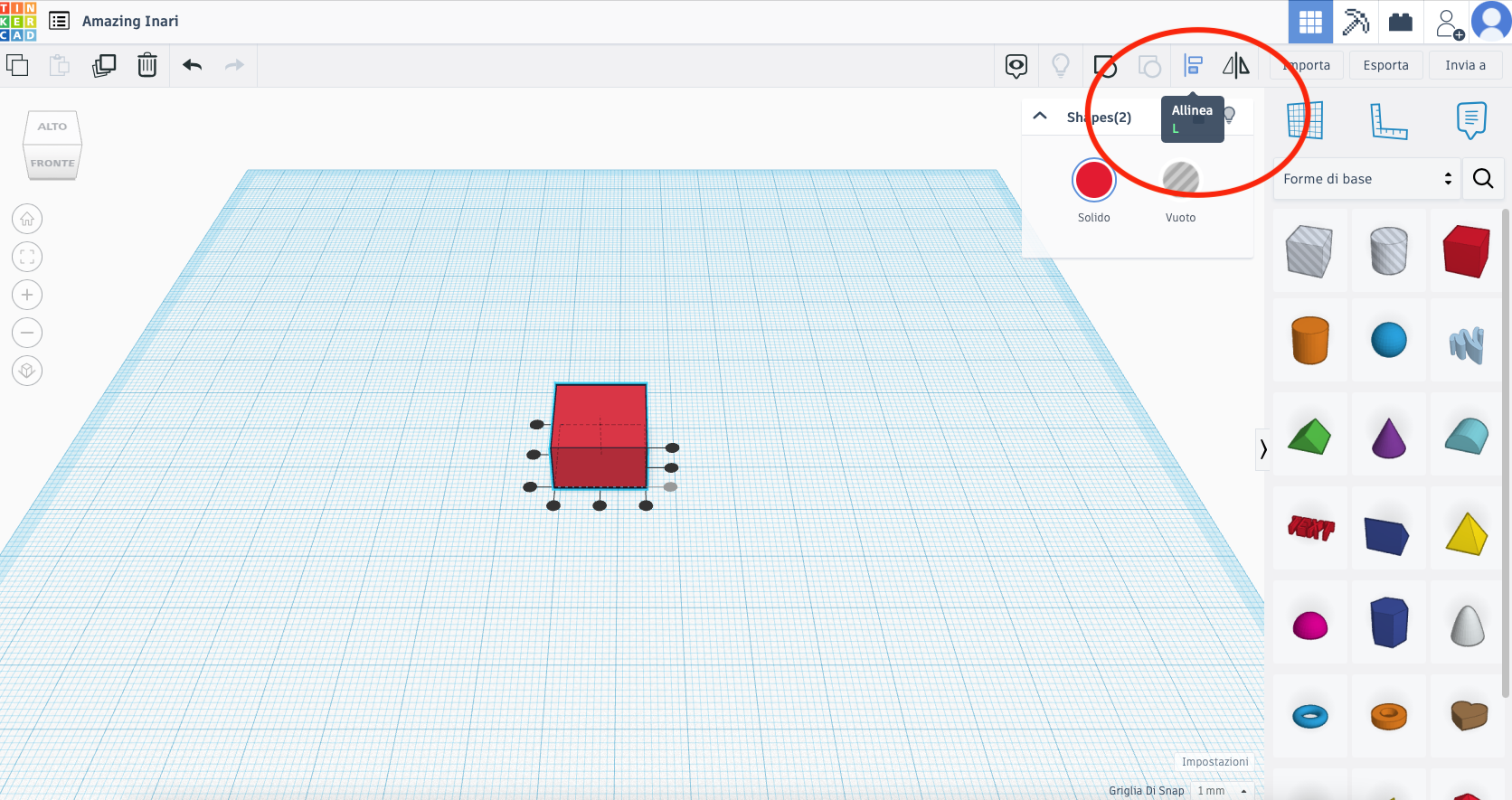
4) Trasciniamo il cubo piccolo al centro di quello grande, per fare un lavoro di precisione li selezioniamo entrambi e clicchiamo nel menu in alto a destra sull'icona Allinea (Figura 7).

Figura 7
5) Appariranno delle maniglie che ci aiuteranno a posizionare l'oggetto.
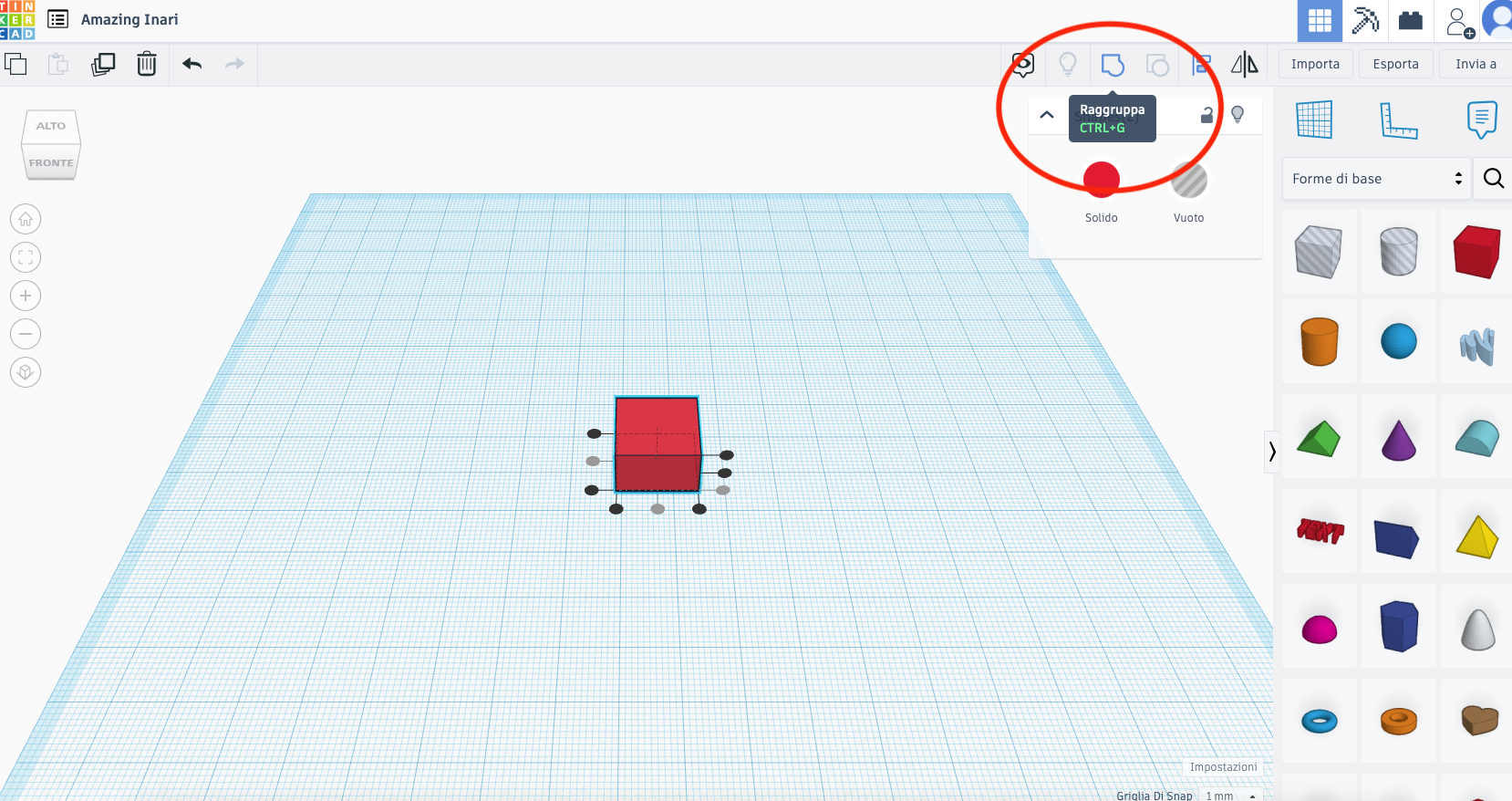
6) Sempre con i cubi selezionati entrambi, clicchiamo sull'icona in alto a destra Raggruppa. Questa operazione serve a togliere la quantità di materiale corrispondente del cubo piccolo al cubo grande (Figura 8).

Figura 8
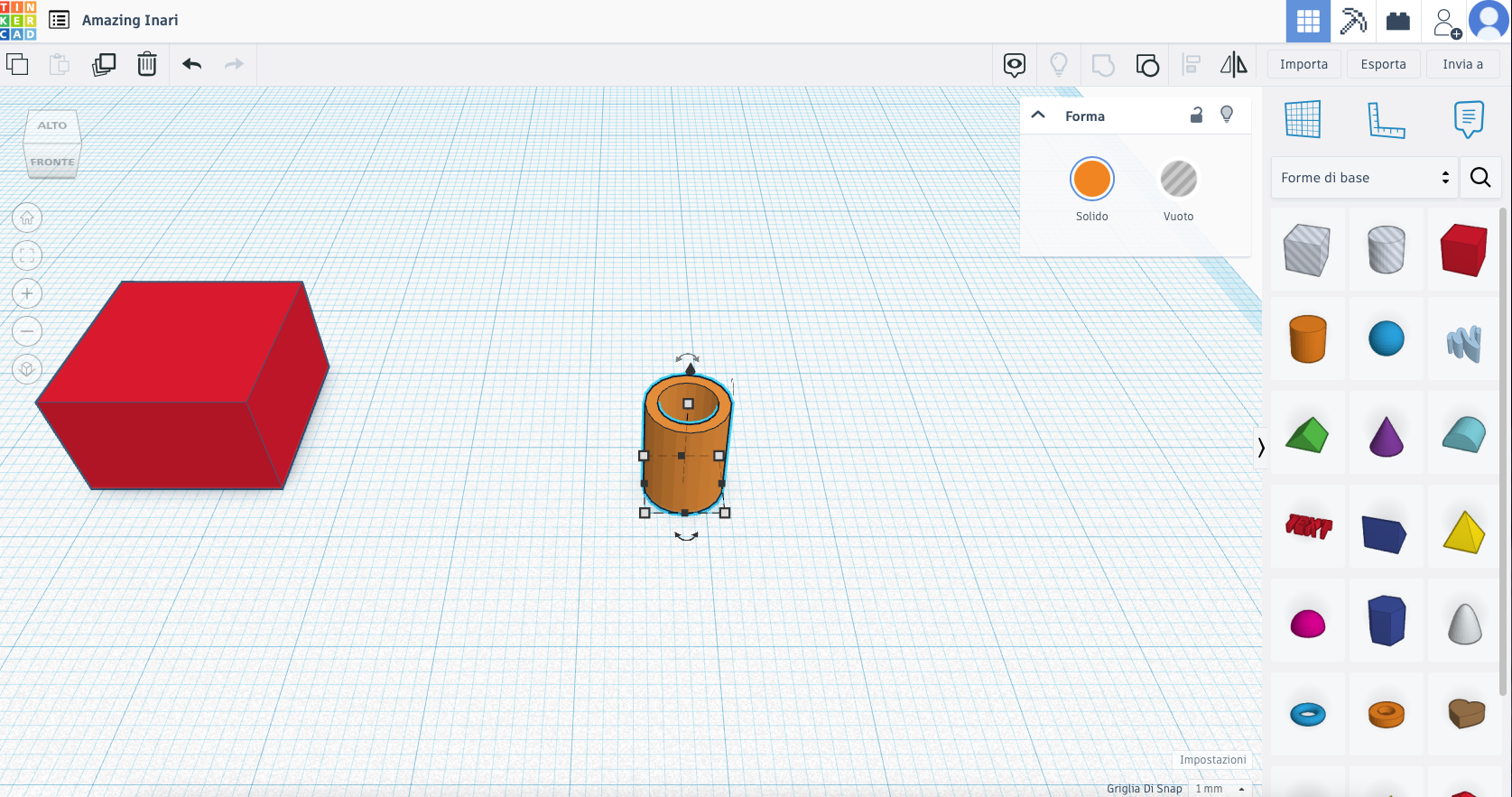
7) Prendiamo ora un cilindro pieno di dimensioni 9 di altezza e 6.5 di diametro.
8) Ora creiamo un altro cilindro, questa volta vuoto di dimensioni 9 di altezza e 4.8 di diametro. Cerchiamo di posizionarlo al centro del cilindro costruito in precedenza e ripetiamo i punti 4-5-6, così andremo a togliere il materiale del primo cilindro corrispondente al volume del secondo cilindro.

Figura 9
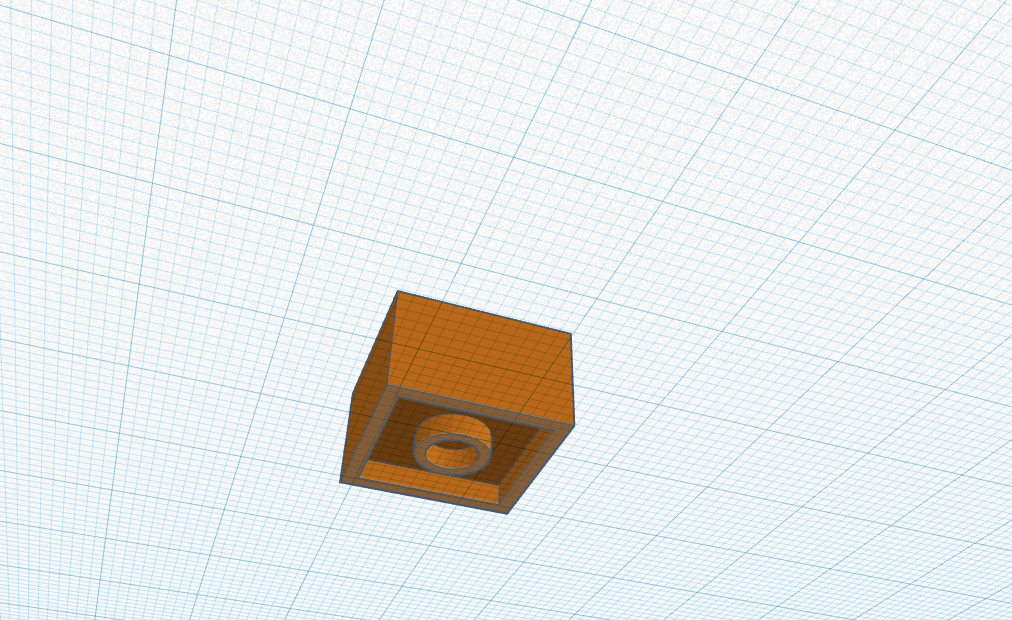
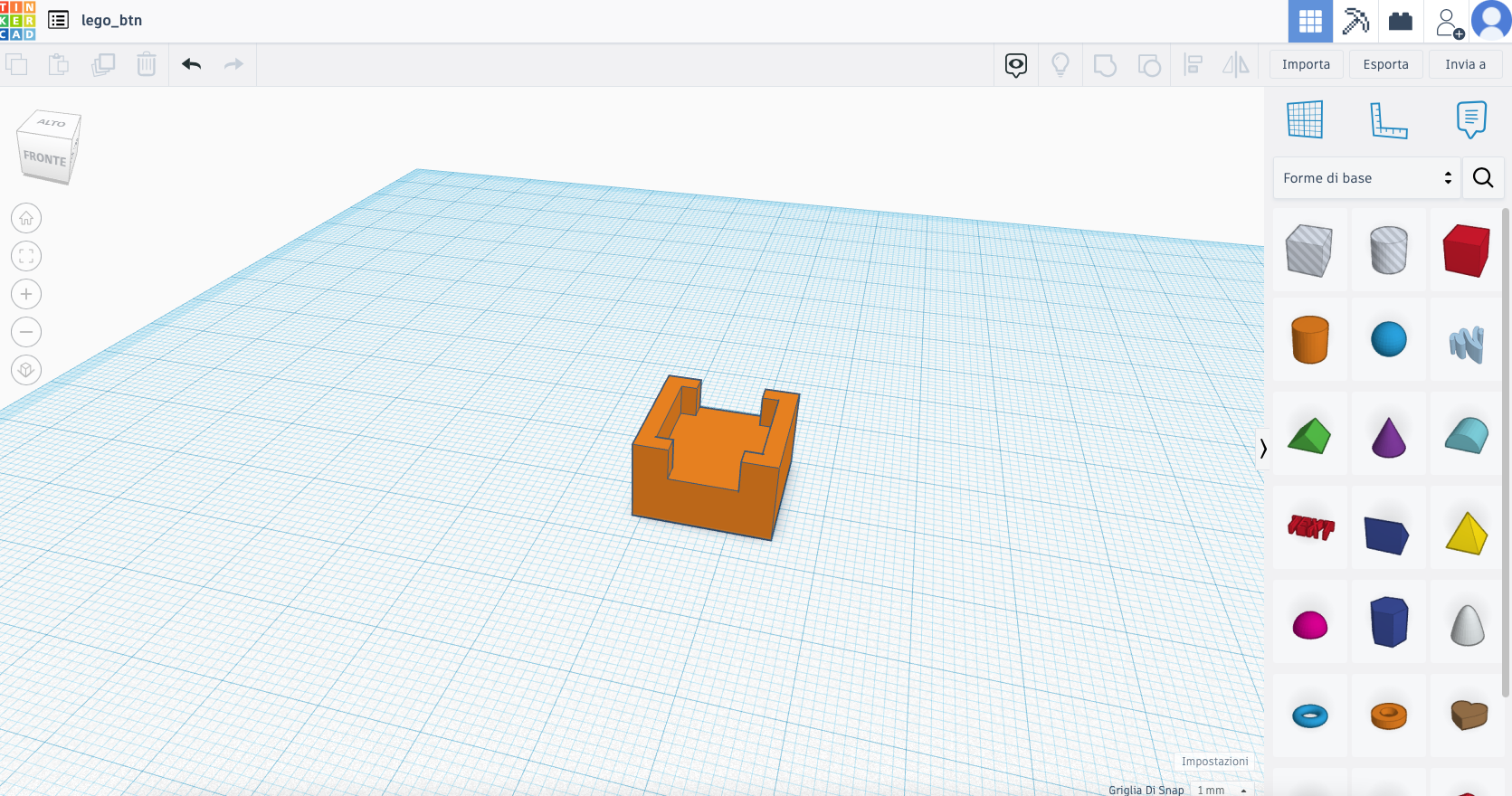
9) Portiamo il cilindro adesso vuoto al centro del cubo, li selezioniamo entrambi e premiamo Raggruppa. Essendo questa volta entrambi pieni, essi verranno uniti. La parte inferiore è così finita (Figura 10). Tenendo premuto il tasto CTRL + click destro possiamo ruotare la vista e vedremo che il cubo è stato modificato come in Figura 9. Notiamo che nella parte sinistra del monitor troviamo i comandi che controllano la vista (rotazioni e zoom).

Figura 10
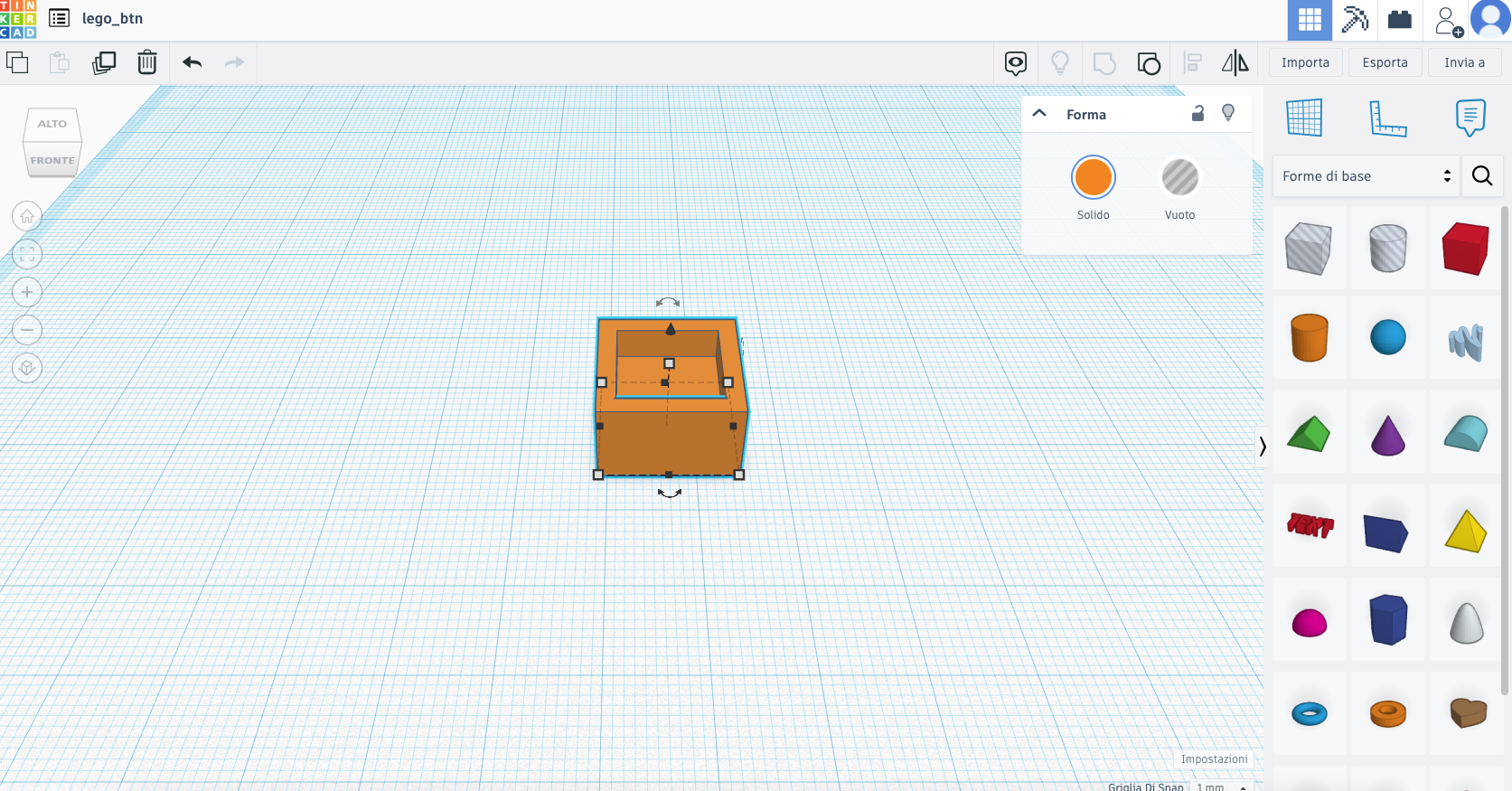
10) Adesso iniziamo la parte superiore, creiamo un cubo vuoto di dimensioni 11.8,11.8, 8.
11) Lo posizioniamo al centro del cubo principale, ma questa volta con le basi superiori adiacenti.
12) Con lo strumento Raggruppa andiamo a creare la sede del bottone.

Figura 11
13) Il prossimo step servirà a creare due piccole aperture per i connettori. Creare un cubo vuoto di dimensioni 8, 16, 3.8, e procedere a modificare l'oggetto come in Figura 12 utilizzando i passaggi visti in precedenza.

Figura 12
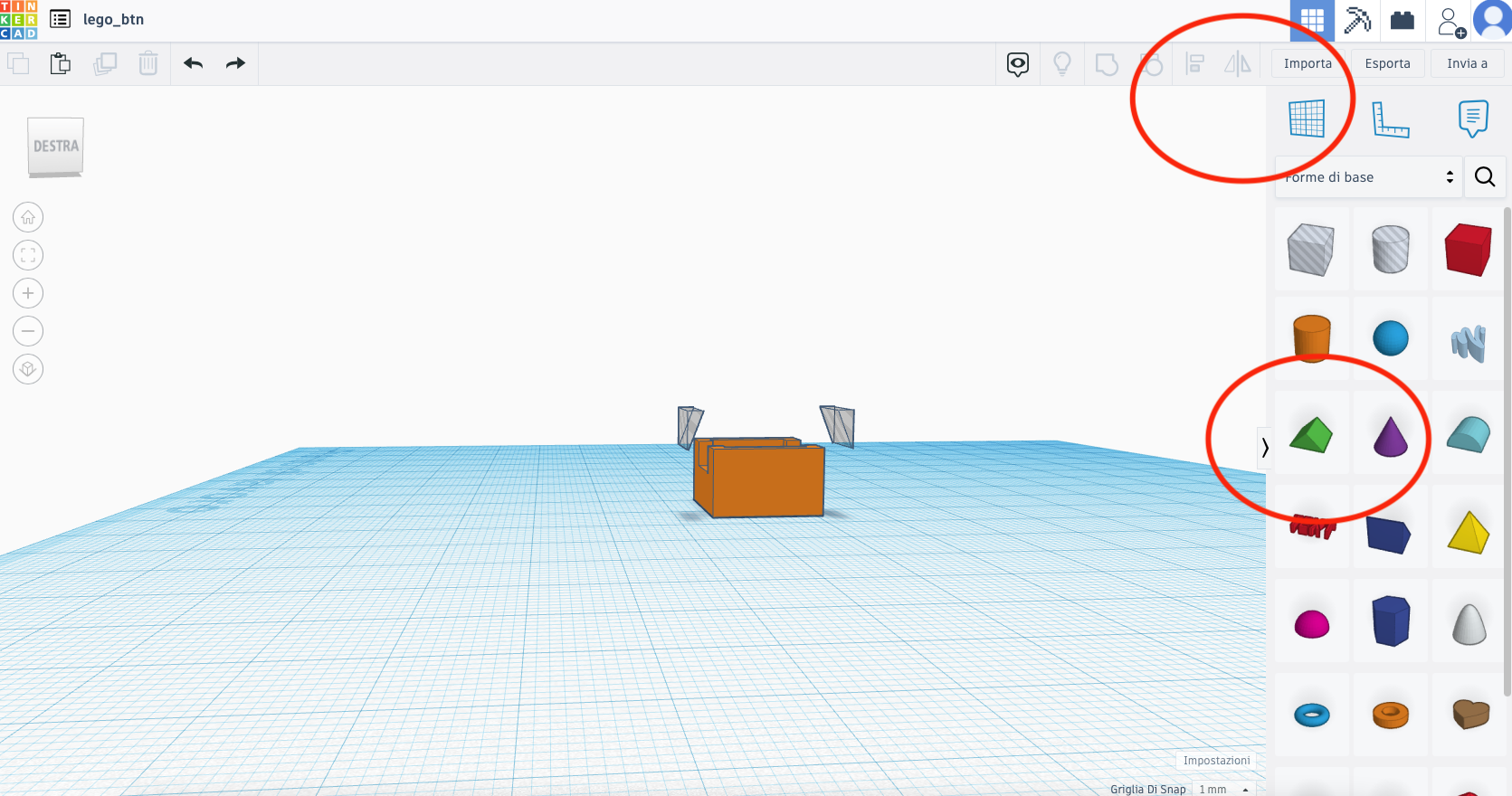
14) Non ci resta che fare due piccoli smussi che aiuteranno il passaggio dei fili. Prendiamo la figura tetto e diamo le dimensioni di 2, 8, 5.20. Prima ne facciamo uno poi con Copia e Specchio facciamo l'altro (Figura 13).

Figura 13
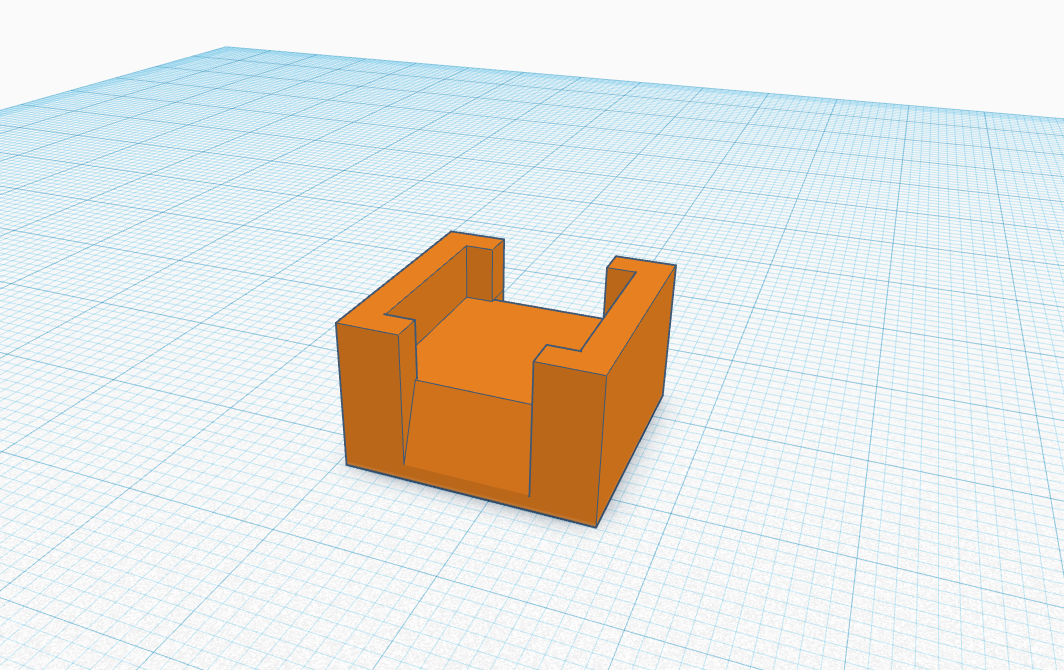
Ed ecco il nostro pezzo finito, pronto per essere esportato in formato .STL e stampato.

Figura 14: Pezzo finito
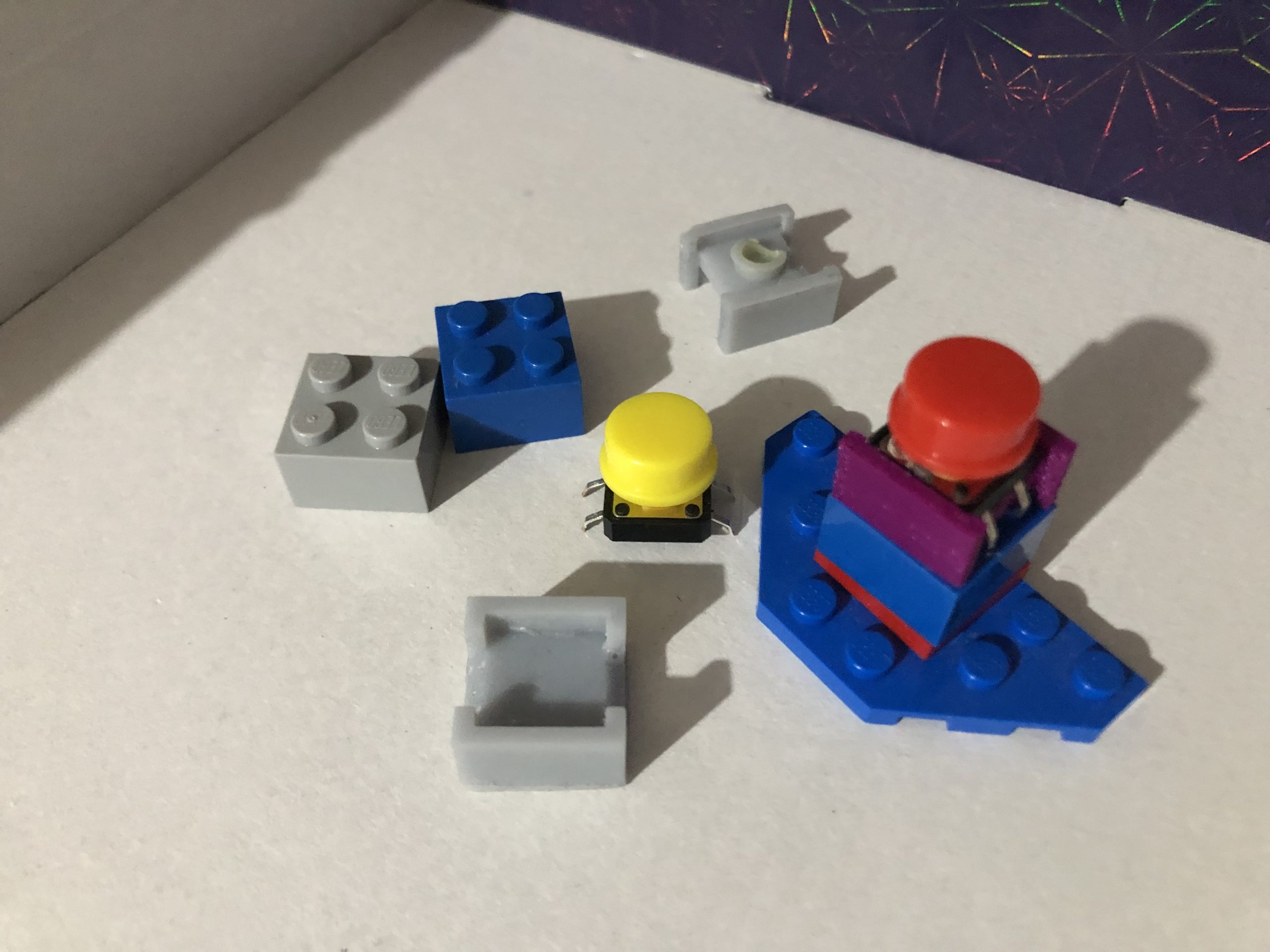
Una volta stampato, potrà essere usato a piacimento nel nostro progetto, o in altri ancora. Seguendo le linee guida sopra riportate potremo arrivare a creare qualsiasi cosa, con l'unico limite che essa possa essere realmente creata.

Figura 15: Pezzo stampato
Esempio 2: Usiamo un tasto
Nell'esempio precedente abbiamo visto come creare un supporto per un tactile switch, quindi adesso vedremo come implementarlo in un progetto. Prendiamo i seguenti componenti:
- una breadboard
- un Arduino Nano
- un tactile switch
- un diodo LED
- una resistenza di 220 ohm
- un buzzer passivo
- qualche cavetto Jumper
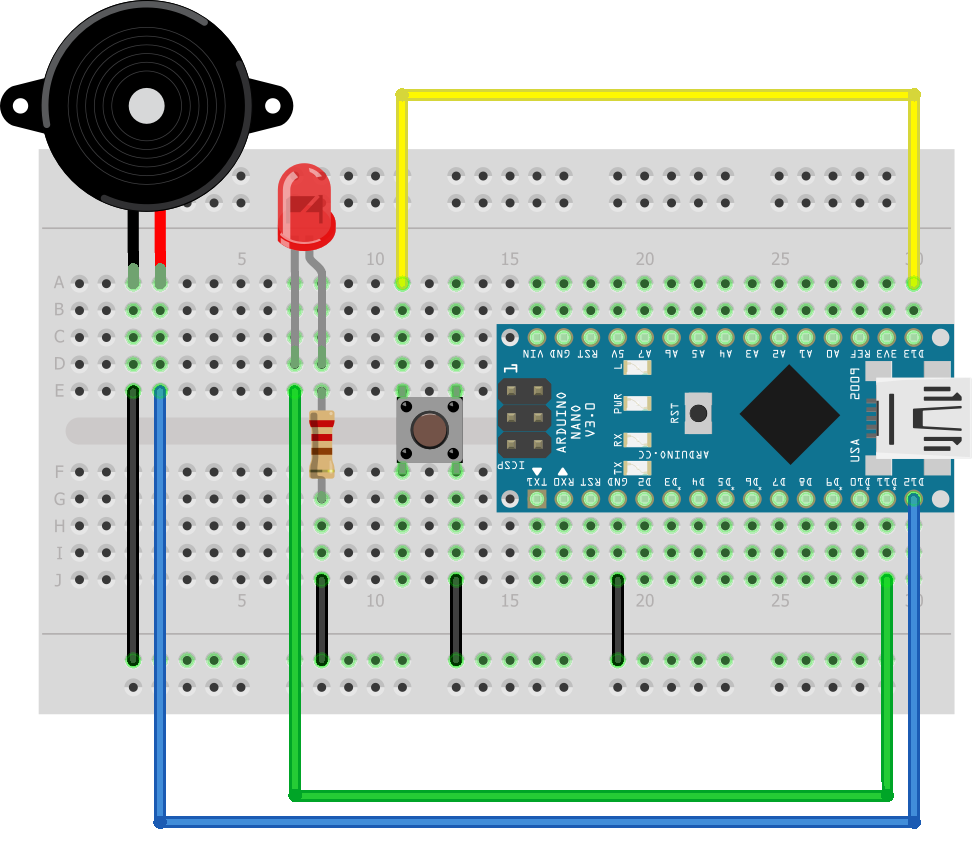
Colleghiamo il tutto seguendo lo schema seguente (Figura 16).

Figura 16: Schema bottone, LED, buzzer
Quindi, nell'IDE di Arduino inseriamo il seguente sketch:
const int BUTTON_PIN = 13;
byte buzzerPin = 12;
int buzzerRitardo = 100;
int led = 11;
int lastState = LOW;
int currentState;
int active = 0;
void setup() {
Serial.begin(9600);
pinMode(BUTTON_PIN, INPUT_PULLUP);
pinMode(led, OUTPUT);
pinMode(buzzerPin, OUTPUT);
}
void loop() {
currentState = digitalRead(BUTTON_PIN);
if(lastState == HIGH && currentState == LOW){
Serial.println("The button is activated);
if(active==0){
active=1;
}else{
active=0;
}
}
if (active==1){
digitalWrite(led, HIGH);
digitalWrite(buzzerPin,HIGH);
delay(buzzerRitardo);
}else{
digitalWrite(led, LOW);
digitalWrite(buzzerPin,LOW);
delay(buzzerRitardo);
}
lastState = currentState;
}
Se testiamo il codice caricando lo sketch nella board di Arduino Nano, provando a premere il tasto, oltre che al segnale luminoso del LED avremo un segnale sonoro dato dal buzzer.
Esempio 3: Il buzzer
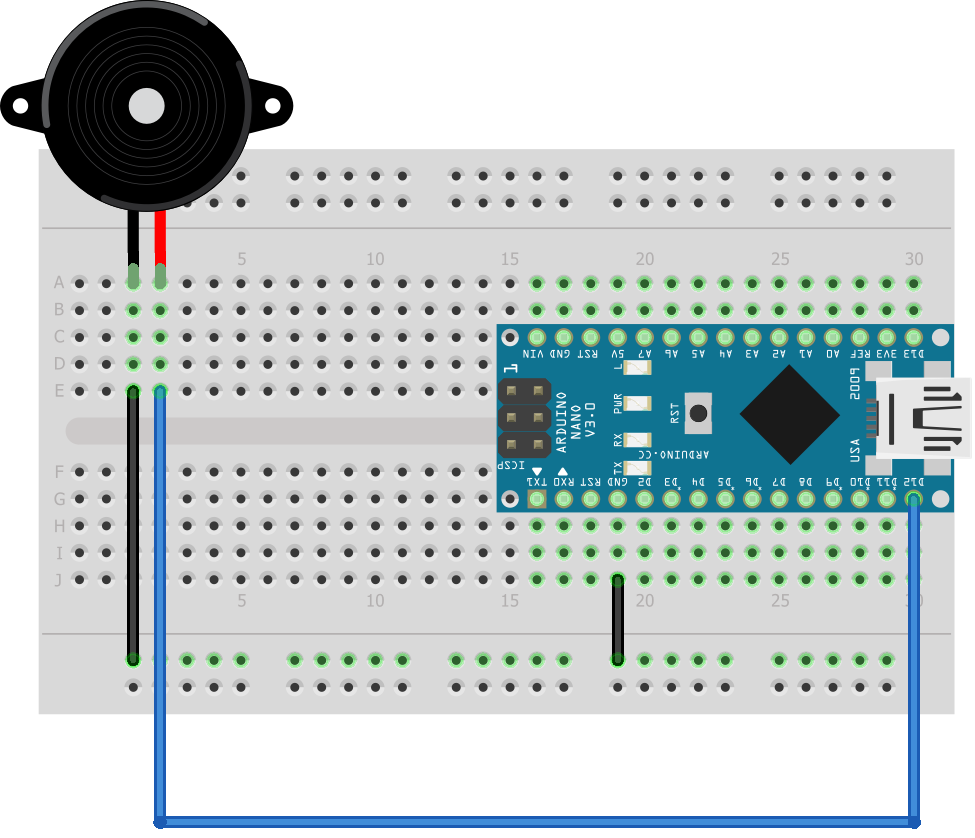
Visto che nell'esempio precedente abbiamo introdotto il buzzer nello sketch, ora ne approfitteremo per parlarne. Il buzzer o cicalino è un componente elettronico piezoelettrico, che converte l'energia elettrica in energia meccanica facendo vibrare una membrana che produrrà un suono. Questo componente serve negli impianti a dare un segnale sonoro, i tipici utilizzi sono i dispositivi di allarme, temporizzatori, PC, speaker. Lo troviamo in impianti industriali, elettrodomestici, strumenti elettronici di uso comune, e PC. Un cristallo piezoelettrico cambia la propria forma quando gli si applica una tensione. E' possibile far vibrare un cristallo applicandovi una corrente alternata o una semplice onda quadra. La vibrazione del cristallo fa vibrare l'aria e tale vibrazione produce un suono. Esistono due tipi di buzzer, i tipi attivi e i tipi passivi. I tipi attivi sono componenti elettronici dotati di un circuito integrato, che è alimentato da una tensione continua, muovendo un oscillatore interno ad una frequenza preimpostata. I tipi attivi hanno bisogno di un circuito esterno in grado di generare un'onda quadra, in quanto non posseggono l'oscillatore interno. In questo caso, si potrà generare un qualsiasi tipo di suono variando la frequenza dell'onda quadra. Arduino si presta bene alla creazione di onde quadre semplicemente alzando e abbassando periodicamente un pin di uscita con la funzione digitalWrite(), e utilizzando una funzione dedicata molto valida, la funzione Tone().

Figura 17: Schema buzzer
Vediamo ora un semplice esempio di utilizzo agendo semplicemente sui pin con la funzione digitalWrite().
byte buzzerPin = 12;
int buzzerRitardo = 1000;
void setup() {
pinMode(buzzerPin, OUTPUT);
}
void loop() {
// buzzer ON
digitalWrite(buzzerPin,HIGH);
delay(buzzerRitardo);
// buzzer OFF
digitalWrite(buzzerPin,LOW);
delay(buzzerRitardo);
}
Adesso, applichiamo la funzione tone(), la funzione tone() accetta tre parametri che sono il pin di uscita al + del buzzer, la frequenza del suono, il tempo di esecuzione.
int buzzerPin = 12;
void setup(){
pinMode(buzzerPin, OUTPUT);
}
void loop(){
tone(buzzerPin, 1000, 500);
delay(1000);
}
Mettendo in sequenza i suoni variandone la frequenza e il tempo, possiamo ottenere una melodia. Esiste una tabella dei suoni, questa tabella delle note è stata originariamente scritta da Brett Hagman, sul cui lavoro si è basato il comando tone(). La tabella si basa sulla tastiera di un pianoforte e ad ogni frequenza corrisponde una nota. Vediamo come applicare il codice:
#include "pitches.h"
int buzzerPin = 12;
//note
int myMelody[] = { NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4};
//durata di ogni nota
int durationNote[] = { 4, 8, 8, 4, 4, 4, 4, 4 };
//La lunghezza dei due array deve essere la stessa
void setup(){
pinMode(buzzerPin, OUTPUT);
}
void loop(){
for(int i = 0; i < 8; i++){
int duration = 1500 / durationNote[i];
tone(buzzerPin, myMelody[i], duration);
delay(duration * 1.3);
}
}
In riga 1 vediamo che viene importato un file chiamato pitches, al suo interno ci sono le costanti che rappresentano le note prese dalla sequenza (tabella di Brett Hagman), per creare questo file premere ctrl+shift+n, nominare il file e inserirvi il seguente contenuto.
/************************************************* * Public Constants *************************************************/ #define NOTE_B0 31 #define NOTE_C1 33 #define NOTE_CS1 35 #define NOTE_D1 37 #define NOTE_DS1 39 #define NOTE_E1 41 #define NOTE_F1 44 #define NOTE_FS1 46 #define NOTE_G1 49 #define NOTE_GS1 52 #define NOTE_A1 55 #define NOTE_AS1 58 #define NOTE_B1 62 #define NOTE_C2 65 #define NOTE_CS2 69 #define NOTE_D2 73 #define NOTE_DS2 78 #define NOTE_E2 82 #define NOTE_F2 87 #define NOTE_FS2 93 #define NOTE_G2 98 #define NOTE_GS2 104 #define NOTE_A2 110 #define NOTE_AS2 117 #define NOTE_B2 123 #define NOTE_C3 131 #define NOTE_CS3 139 #define NOTE_D3 147 #define NOTE_DS3 156 #define NOTE_E3 165 #define NOTE_F3 175 #define NOTE_FS3 185 #define NOTE_G3 196 #define NOTE_GS3 208 #define NOTE_A3 220 #define NOTE_AS3 233 #define NOTE_B3 247 #define NOTE_C4 262 #define NOTE_CS4 277 #define NOTE_D4 294 #define NOTE_DS4 311 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_FS4 370 #define NOTE_G4 392 #define NOTE_GS4 415 #define NOTE_A4 440 #define NOTE_AS4 466 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_CS5 554 #define NOTE_D5 587 #define NOTE_DS5 622 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_FS5 740 #define NOTE_G5 784 #define NOTE_GS5 831 #define NOTE_A5 880 #define NOTE_AS5 932 #define NOTE_B5 988 #define NOTE_C6 1047 #define NOTE_CS6 1109 #define NOTE_D6 1175 #define NOTE_DS6 1245 #define NOTE_E6 1319 #define NOTE_F6 1397 #define NOTE_FS6 1480 #define NOTE_G6 1568 #define NOTE_GS6 1661 #define NOTE_A6 1760 #define NOTE_AS6 1865 #define NOTE_B6 1976 #define NOTE_C7 2093 #define NOTE_CS7 2217 #define NOTE_D7 2349 #define NOTE_DS7 2489 #define NOTE_E7 2637 #define NOTE_F7 2794 #define NOTE_FS7 2960 #define NOTE_G7 3136 #define NOTE_GS7 3322 #define NOTE_A7 3520 #define NOTE_AS7 3729 #define NOTE_B7 3951 #define NOTE_C8 4186 #define NOTE_CS8 4435 #define NOTE_D8 4699 #define NOTE_DS8 4978
Online si possono trovare parecchie sequenze già pronte, chi ha dimestichezza con la musica può arrivare a crearne seguendo magari uno spartito.
Esempio 4: Il comando da remoto
E' giunto il momento di controllare da remoto il nostro robottino, per far ciò useremo il bluetooth, tramite un modulino chiamato HC-05. Per interfacciarci a tale modulo, useremo un PC con un programmino scritto in Python (se il proprio PC non possiede un dispositivo bluetooth, in commercio ne esistono di esterni ad un prezzo modico). Per gestire il collegamento bluetooth useremo la libreria pySerial, vi rimando a questo articolo dedicato ad essa per alcuni approfondimenti. Facciamo un piccolo esempio, prendiamo:
- Un Arduino Nano
- Un modulo HC-05
- Alcuni Jumper
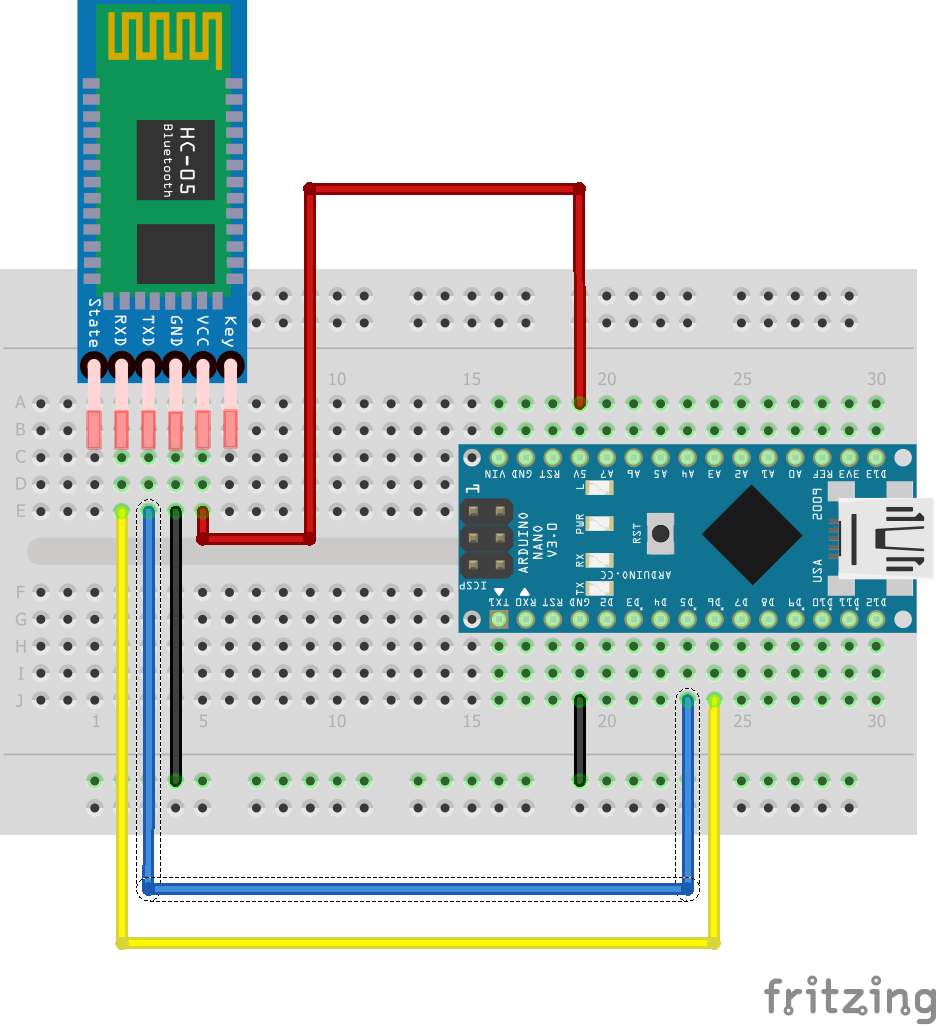
Seguiamo lo schema seguente (Figura 18) per collegare i componenti.

Figura 18: Schema collegamento HC-05
Apriamo l'IDE di Arduino e inseriamo il seguente sketch:
#include
SoftwareSerial BTSerial (2,3);
int x;
void setup() {
Serial.begin(9600);
BTSerial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
if(BTSerial.available()){
x = BTSerial.read();
Serial.write(char(x));
if(char(x)=='a'){
digitalWrite(LED_BUILTIN, HIGH);
BTSerial.write("led rosso acceso");
}
if(char(x)=='b'){
digitalWrite(LED_BUILTIN, LOW);
BTSerial.write("led rosso acceso");
}
}
}
Adesso, apriamo un editor per creare il codice Python, avendo cura di installare la libreria pySerial prima di eseguire il codice.
pip install pySerial
Creiamo poi un nuovo file e vi inseriamo il seguente listato.
import serial
import time
print("Start")
nomePorta="/dev/tty.HC-05-DevB"
# Stabilisco la connessione
bluetooth=serial.Serial(nomePorta, 9600, timeout=1)
print("Connected")
# Invio i dati
def invia():
x = input("""Premi a per accendere il LED
Premi b per spegnere il led
Premi x per uscire""")
if x == "a" or x == "b":
# Invio i dati
bluetooth.write(x.encode())
# Ricevo i dati
input_data=bluetooth.readline()
print(input_data.decode())
time.sleep(0.1)
invia()
elif x == "x":
chiudiConnessione()
else:
print("Carattere non valido. Riprova!!!")
invia()
def chiudiConnessione():
# Chiudo la connessione
bluetooth.close()
print("Bye")
invia()
La cosa importante prima di lanciare il programma è fare l'abbinamento tra il PC e il modulino HC-05 (se viene richiesta la password di default è generalmente 1234) e sostituire il contenuto della variabile nomePorta con il nome della porta dove è connesso il modulino.
Esempio 5: Creiamo una interfaccia grafica
L'esempio precedente è stato gestito da terminale, ma è meglio avere uno strumento più user-friendly, vediamo quindi di creare un'interfaccia grafica ad assolvere tale scopo. Per creare l'interfaccia grafica useremo le librerie di Python pyQt. Per gli approfondimenti vi rimando a questo articolo. Per questo esempio riprendiamo il circuito in figura. Adesso, installiamo la libreria pyQt nel sistema Python.
pip install PyQt6
Apriamo un editor e creiamo un nuovo file, dove vi inseriremo il seguente codice.
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QVBoxLayout
from PyQt6.QtCore import Qt, QSize
import serial
import sys
import time
global bluetooth
#creo una classe dove posiziono gli elementi
class Window(QWidget):
def __init__(self):
super().__init__()
self.valore = 0
#creo la finestra principale
self.setWindowTitle("esempio pratico PyQt6")
#imposto posizione e dimensioni della finestra
self.setFixedSize(QSize(400, 300))
#creo gli oggetti
self.btn1 = QPushButton("Connetti")
self.btn2 = QPushButton("Disconnetti")
self.label = QLabel("Dispositivo disconnesso")
self.btn3 = QPushButton("Accendi il led")
self.btn4 = QPushButton("Spegni il led")
#creo un contenitore verticale
layout = QVBoxLayout()
#inserisco il bottone e la label nel contenitore
layout.addWidget(self.btn1)
layout.addWidget(self.btn2)
layout.addWidget(self.btn3)
layout.addWidget(self.btn4)
layout.addWidget(self.label)
#allineo al centro la label
self.label.setAlignment(Qt.AlignmentFlag.AlignCenter)
#lo inserisco nel layout
self.setLayout(layout)
#btn1.clicked.connect(self.azione)
self.btn1.clicked.connect(self.connectLine)
self.btn2.clicked.connect(self.disconnectLine)
self.btn3.clicked.connect(self.ledOn)
self.btn4.clicked.connect(self.ledOff)
# Disabilito alcuni tasti
self.btn2.setDisabled(True)
self.btn3.setDisabled(True)
self.btn4.setDisabled(True)
# Genero delle azioni
def connectLine(self):
connect()
def disconnectLine(self):
disconect()
def ledOn(self):
bluetooth.write("a".encode())
self.messaggio(bluetooth.readline().decode())
def ledOff(self):
bluetooth.write("b".encode())
self.messaggio(bluetooth.readline().decode())
def messaggio(self, testo):
self.label.setText(f"{testo}")
#creo un' istanza della classe QApplication
app = QApplication(sys.argv)
#creo un' istanza della classe Window sopra creata
window = Window()
#avvio la GUI
window.show()
# Creo la connessione
def connect():
global bluetooth
try:
bluetooth=serial.Serial("/dev/tty.HC-05-DevB", 9600, timeout=1)
if bluetooth:
window.messaggio("Connessione ok")
window.btn1.setDisabled(True)
window.btn2.setDisabled(False)
window.btn3.setDisabled(False)
window.btn4.setDisabled(False)
except:
print("La connessione non e' stata possibile")
# Disconnetto il dispositivo
def disconnect():
window.ledOff()
bluetooth.close()
window.messaggio("Dispositivo disconnesso")
window.btn1.setDisabled(False)
window.btn2.setDisabled(True)
window.btn3.setDisabled(True)
window.btn4.setDisabled(True)
sys.exit(app.exec())

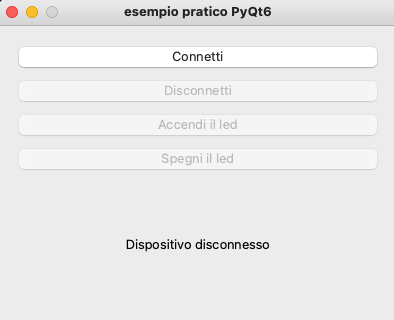
Figura 19
Il codice su Arduino è identico a quello dell'esempio 4, la differenza è che ora al posto di usare il terminale usiamo una GUI creata da noi.
Esempio 6: Mettiamo tutto insieme
Adesso che abbiamo visto un pò di funzioni è ora di metterle insieme. Aggiungeremo al codice di base del robottino tutto quello che abbiamo visto fino ad ora, ovvero un suono, un bottone, un collegamento remoto, e una interfaccia grafica. Per la GUI possiamo usare quella vista nell'esempio precedente, bisognerà cambiare solo alcune label, per il codice di Arduino inseriamo il listato seguente.
#include
#include
#include
// Bluetooth
SoftwareSerial BTSerial (8,11);
//L293D
//Motor A
const int motorPin1 = 5;
const int motorPin2 = 6;
//Motor B
const int motorPin3 = 10;
const int motorPin4 = 9;
// Velocità motori
int velocita = 200;
// Creo i thread
Thread trheadEvitaOstacoli = Thread();
Thread trheadComandoLed = Thread();
Thread trheadSound = Thread();
// Riferimento della distanza rilevata
int distance = 0;
// Led
int led = 7;
//ultrasuoni
const int pinTrigger = 3;
const int pinEcho = 4;
unsigned long time;
unsigned long lampeggio_time = 0;
//bottone
int btn = 12;
int currentState;
int lastState = LOW;
int active = 0;
//buzzer
byte buzzerPin = 2;
int buzzerRitardo = 100;
int x;
void setup()
{
pinMode(led, OUTPUT);
//Set pin motori
pinMode(motorPin1, OUTPUT);
pinMode(motorPin2, OUTPUT);
pinMode(motorPin3, OUTPUT);
pinMode(motorPin4, OUTPUT);
pinMode(pinTrigger, OUTPUT);
pinMode(pinEcho, INPUT);
// Configuro i thread
trheadEvitaOstacoli.enabled = true;
trheadEvitaOstacoli.onRun(ultraSuoni);
trheadComandoLed.enabled = true;
trheadComandoLed.onRun(blinkLed);
trheadSound.enabled = true;
trheadSound.onRun(sound);
// Inizializzo la seriale
Serial.begin(9600);
//bottone
pinMode(btn, INPUT_PULLUP);
//buzzer
pinMode(buzzerPin, OUTPUT);
//bt
BTSerial.begin(9600);
}
void loop()
{
if(BTSerial.available()){
x = BTSerial.read();
Serial.write(char(x));
if(char(x)=='a'){
BTSerial.write("Robot Acceso");
active=1;
}
if(char(x)=='b'){
BTSerial.write("Robot Spento");
active=0;
motorStop();
}
}
//Attivo un bottone per lo spegnimento e l'azionamento
currentState = digitalRead(btn);
if(lastState == HIGH && currentState == LOW){
if(active==0){
active=1;
}else{
active=0;
motorStop();
}
}
if (active==1){
//Attivo i thread
//Attivo ultrasuono
if(trheadEvitaOstacoli.shouldRun()){
trheadEvitaOstacoli.run();
}
//Attivo un led
if(trheadComandoLed.shouldRun()){
trheadComandoLed.run();
}
//Attivo un suono
if(trheadSound.shouldRun()){
trheadSound.run();
}
//Vedo avanti
distance = ultraSuoni();
if(distance > 20){
// I motori girano in avanti
motorAvanti();
}
if(active==0){
motorStop();
}
if(distance <= 20){
motorStop();
delay(500);
motorGira();
delay(500);
motorStop();
}
}
lastState = currentState;
delay(500);
}
int ultraSuoni(){
// imposta l'uscita del trigger LOW
digitalWrite(pinTrigger, LOW);
// imposta l'uscita del trigger HIGH per 10 microsecondi
digitalWrite(pinTrigger, HIGH);
delayMicroseconds(10);
digitalWrite(pinTrigger, LOW);
// calcolo del tempo attraverso il pin di echo
long durata = pulseIn(pinEcho, HIGH);
long distanza = durata/58.31;
delay(100);
return distanza;
}
// Accendo e spengo un led
void blinkLed(){
digitalWrite(led, HIGH);
delay(200);
digitalWrite(led, LOW);
delay(200);
}
void motorAvanti(){
digitalWrite(motorPin1, LOW);
digitalWrite(motorPin2, HIGH);
digitalWrite(motorPin3, LOW);
digitalWrite(motorPin4, HIGH);
}
void motorStop(){
digitalWrite(motorPin1, LOW);
digitalWrite(motorPin2, LOW);
digitalWrite(motorPin3, LOW);
digitalWrite(motorPin4, LOW);
}
void motorGira(){
digitalWrite(motorPin1, LOW);
digitalWrite(motorPin2, HIGH);
digitalWrite(motorPin3, HIGH);
digitalWrite(motorPin4, LOW);
}
void sound(){
digitalWrite(buzzerPin,HIGH);
delay(buzzerRitardo);
digitalWrite(buzzerPin,LOW);
delay(buzzerRitardo);
}
Una volta caricato il codice, potremo azionare il robottino sia dal tasto che dalla GUI, e ci sarà un impulso sonoro oltre che uno luminoso. Ovviamente, il tutto è solamente un'idea di base, si potrà personalizzare il progetto a piacere, ampliandolo o migliorandolo.
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 5203 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.







