
L’Internet delle Cose (IoT) è la disciplina che maggiormente stimola l’innovazione nel settore dell’elettronica di consumo e del DIY (Do It Yourself, equivalente dell'italiano Fai-Da-Te) e non poteva mancare una piattaforma Cloud sviluppata dagli ideatori di Arduino, la più grande rivoluzione nel settore del DIY elettronico. In questo articolo affronteremo l’utilizzo della piattaforma Aduino IoT Cloud in abbinamento ad una scheda Arduino MKR Wi-Fi 1010 per realizzare un primo progetto applicativo IoT con la piattaforma Cloud messa a disposizione dalla community Arduino.
Introduzione
Arduino IoT Cloud è uno dei servizi più recenti offerti dalla community per consentire a chiunque di progettare e realizzare applicazioni IoT sia con device Arduino che di terze parti. L’utilizzo del servizio è molto intuitivo, supportato da un’interfaccia user-friendly. A partire da una configurazione della propria applicazione (che si chiamerà Thing), il servizio consente di generare automaticamente gli sketch da caricare sui device Arduino, configurati per poter lavorare con le impostazioni del progetto configurate, e interagire con lo spazio cloud dei servizi della community. Il servizio, inoltre, offre compatibilità con connessioni Wi-Fi e LoRa e possono essere realizzate in maniera facile e veloce delle sensor networks con monitoraggio dei dati in tempo reale. Per poter utilizzare la piattaforma Arduino IoT Cloud è necessario registrarsi dapprima sulla community di Arduino, ma scommetto che già lo avete fatto da tantissimo tempo.
Materiale occorrente
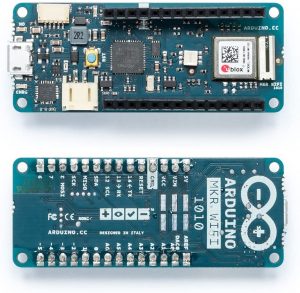
Per questo progetto di esempio applicativo ho deciso di utilizzare la scheda Arduino MKR Wi-Fi 1010 (vedi Figura 1) che integra l’interconnessione Wi-Fi e Bluetooth per realizzare in maniera veloce e immediata progetti di Internet of Things. La scheda è dotata di un Arm Cortex-M0 che si interfaccia con un chipset per le comunicazioni wireless, un modulo per la carica di eventuali batterie Litio.

Figura 1: Arduino MKR Wi-Fi 1010
Le caratteristiche complete della scheda sono:
- Microcontroller SAMD21 Cortex®-M0+ 32bit low power ARM MCU
- Modulo radio u-blox NINA-W102
- Alimentazione (USB/VIN) 5 V
- Tensione operativa 3.3 V
- Secure Element ATECC508
- Digital I/O Pins 8
- PWM Pins 13 (0 .. 8, 10, 12, 18/A3, 19/A4)
- Comunicazioni: UART, SPI, I2C
- Analog Input Pins 7 (ADC 8/10/12 bit)
- Analog Output Pins 1 (DAC 10 bit)
- External Interrupts 10
- CPU Flash Memory 256 kB (internal)
- SRAM 32 kB
- LED_BUILTIN 6
- USB Full-Speed USB Device and embedded Host
- Dimensioni fisiche: 61.5 mm x 255 mm/peso 32 g
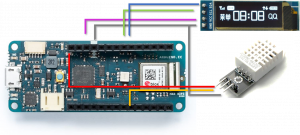
Per il progetto aggiungiamo a questa scheda un sensore DHT22 per la misura delle temperature (un must che già tutti conosciamo nel mondo di Arduino) che andrà connesso al pin0 di Arduino e un display I2C OLED 128x32 basato sul driver SSD1306 (che andremo ad utilizzare grazie alla libreria Adafruit) che connetteremo ai pin SCL e SDA dell'Arduino. Lo schema di interconnessione tra Arduino, display e sensore è riportato in Figura 2.

Figura 2: Schema di collegamento Arduino - Display - Sensore
Infine, affinché la nostra applicazione sia IoT e possa comunicare con Arduino IoT Cloud avremo bisogno di una connessione Wi-Fi a cui collegarci, che può tranquillamente essere quella di casa o di uno smartphone in configurazione hotspot.
Primi Passi
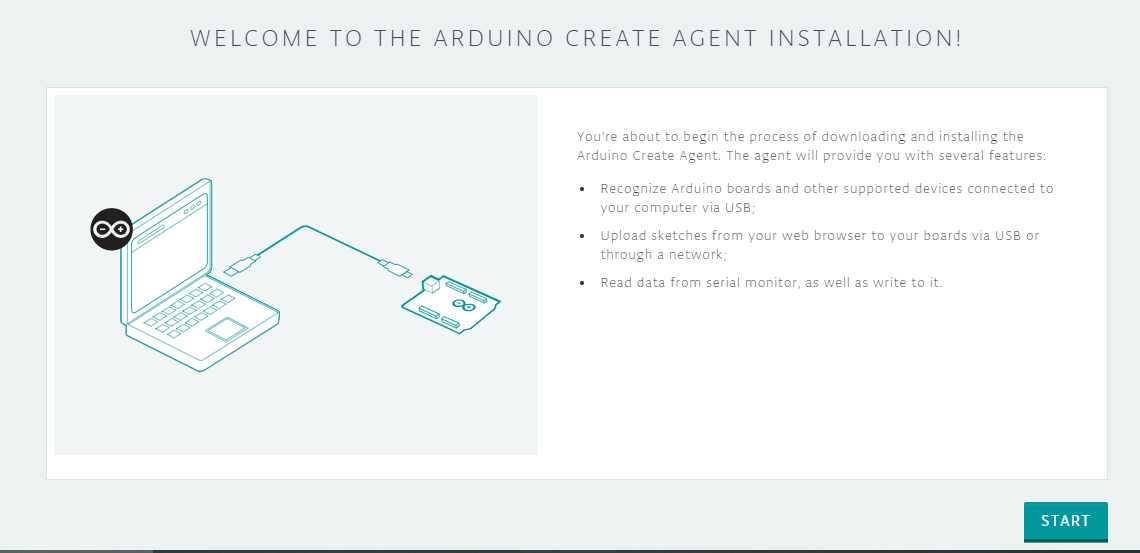
Per il primo passo da effettuare per il corretto funzionamento è necessario installare sul proprio PC il tool Arduino Create Agent, un plugin che consente la connessione delle schede Arduino all’editor web della community Arduino. Il download del plugin è disponibile direttamente sul sito (riportata in Figura 3 la schermata di installazione dal sito), viene installato sul proprio PC e consente la connessione al web editor in maniera automatica di tutte le schede collegate al PC tramite la porta USB.

Figura 3: Installazione di Arduino Create Agent
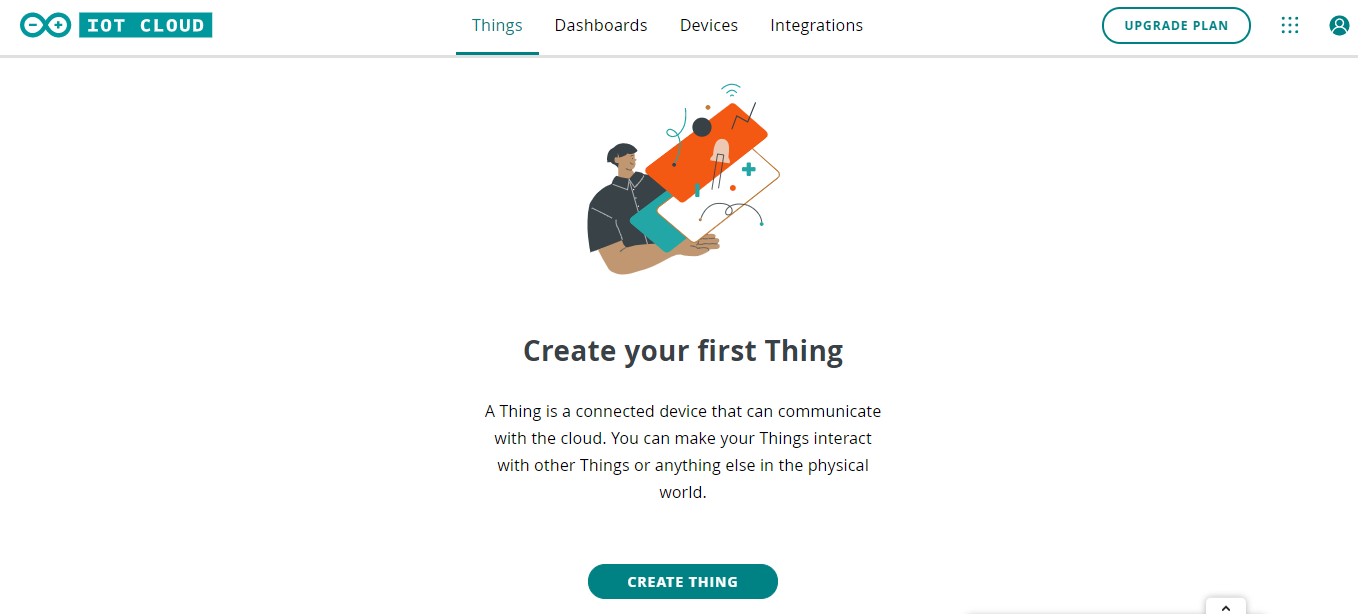
Installato il tool Arduino Create Agent possiamo dunque accedere al servizio Arduino IoT Cloud. La prima schermata che compare (Figura 4) ci consente di creare il nostro primo “Thing” altrimenti di che Internet of Things stiamo parlando? Come già accennato nell’introduzione, l’interfaccia è molto semplice ed intuitiva (anche se in inglese), però attraverso questa prima pagina possiamo iniziare a scegliere con quale dispositivo interfacciarci ed avere tutto sotto controllo. Questa sarà la pagina principale attraverso cui possiamo realizzare gli sketch in maniera automatica.

Figura 4: Schermata principale di IoT Cloud
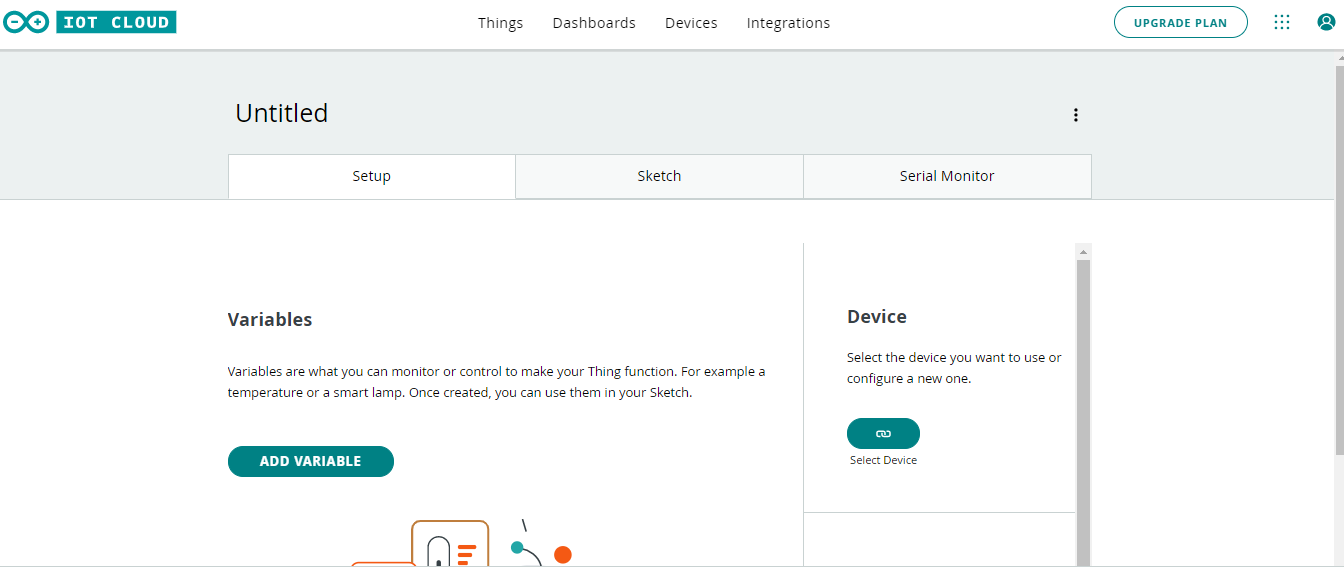
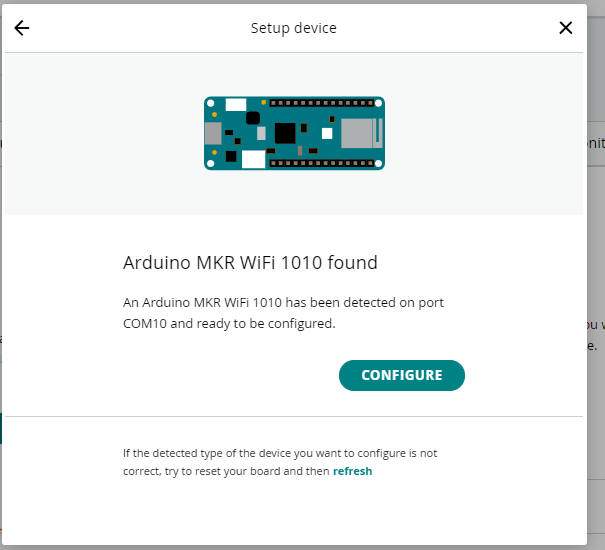
Allora facciamo Click su “Create Thing” e iniziamo a personalizzare il nostro progetto passo passo. Prima di tutto, cambiamo il nome in alto a sinistra (vedi Figura 5) ed aggiungiamo un nuovo device. Per aggiungere un nuovo device comparirà una procedura guidata che, interagendo con il plugin Arduino Create Agent, riconosce in automatico le schede connesse alle porte USB, nel nostro caso la scheda Arduino MKR Wi-Fi 1010 (come mostrato in Figura 6).

Figura 5: Schermata principale di un nuovo Thing

Figura 6: Schermata di riconoscimento Arduino MKR Wi-Fi 1010
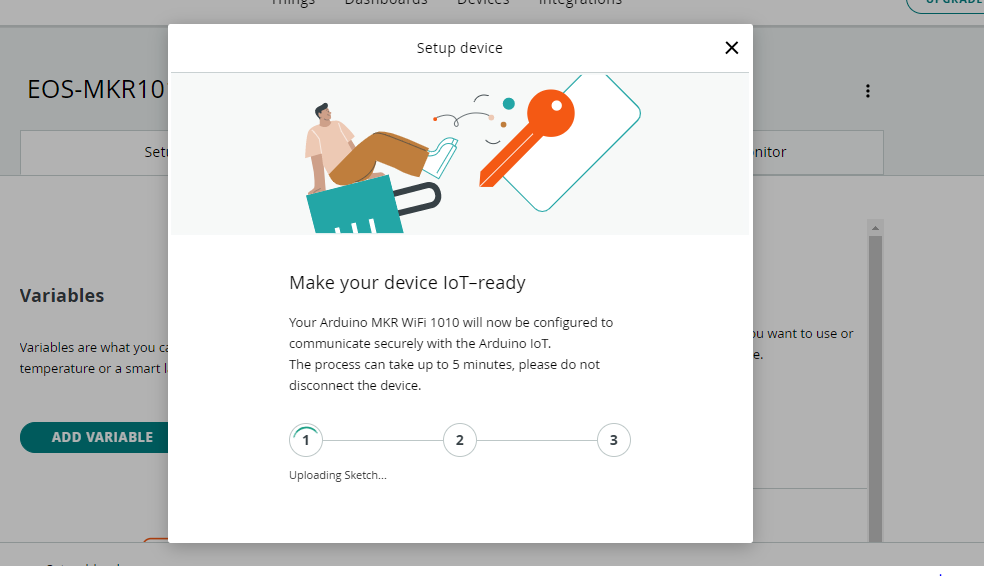
Premendo ora sul pulsante “CONFIGURE” la procedura proseguirà con la configurazione del dispositivo ed andrà a caricare un nuovo software (vedi Figura 7) sulla scheda selezionata in modo tale da renderla disponibile per la piattaforma IoT Cloud, ossia per garantirci di poter caricare nuovi sketch direttamente dal web e poter comunicare con la piattaforma e tutte le sue funzionalità.

Figura 7: Schermata di aggiornamento del dispositivo per la piattaforma IoT
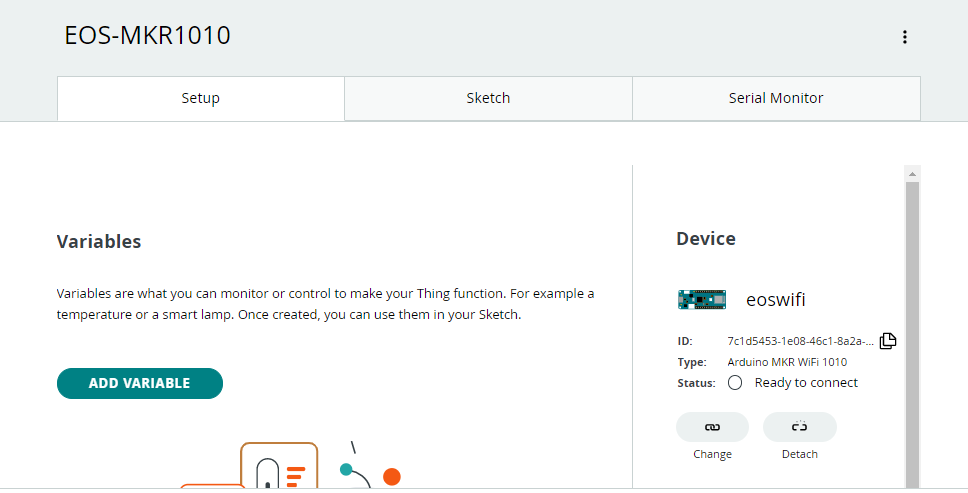
Nella Figura 8 osserviamo la pagina principale del nostro Thing di nome “EOS-MKR1010 "con il device di nome “eoswifi”. Come si osserva all'interno della tabella del device lo stato riportato del dispositivo è “Ready to connect” ossia è stato configurato per lavorare con Arduino IoT Cloud, ma nessun software è stato ancora caricato a bordo per connettersi alla piattaforma.

Figura 8: Schermata del progetto Thing
Prima di caricare questo software dobbiamo effettuare ancora due passaggi:
- Definire le variabili del progetto, ossia le variabili da monitorare e scambiare con la piattaforma IoT
- Definire i parametri di connessione del device
Passiamo alla creazione delle variabili
Le variabili del progetto, ossia i parametri da osservare e scambiare con la piattaforma Cloud di Arduino, possono essere create dalla pagina principale della Thing. Attraverso il pulsante “Add variable” si aprirà una procedura guidata che ci aiuta a definire la variabile nelle sue caratteristiche: nome, tipologia di dato, parametri di aggiornamento e modalità di interazione. Per le tipologie di dato esistono delle variabili specifiche standard preconfigurate oppure i tipi di dati generici (booleani, interi, etc.).

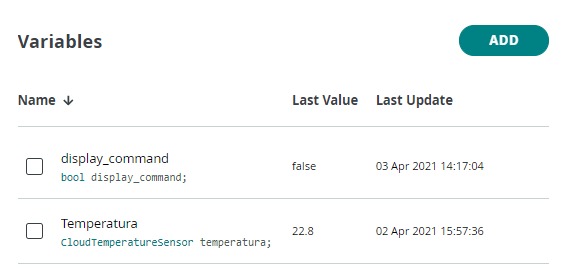
Figura 9: Le variabili del progetto
Per il nostro progetto creiamo due variabili (riportate in Figura 9):
- Temperatura (Figura 10): una variabile di tipo CloudTemperatureSensor, con aggiornamento ogni 10 secondi e con permessi di sola lettura
- Display_command: una variabile di tipo booleana, di tipo read&write perché la useremo per inviare comandi dalla piattaforma cloud alla nostra scheda. In particolare, attraverso questa variabile andremo a cambiare l’impostazione di visualizzazione della temperatura da °C a °F.

Figura 10: Info della variabile Temperatura
La creazione di queste variabili andrà ad aggiornare i file di configurazione dello sketch in modo tale da rendere definite ed utilizzabili tali variabili.
Connettiamo il nostro device ad una rete
Per completare la configurazione è necessario inserire i parametri di connessione alla rete Wi-Fi. Questo è possibile attraverso il relativo pulsante dove si potranno inserire i parametri quali SSID e Password che saranno poi salvati all’interno del file di configurazione dello sketch.
Creare lo sketch
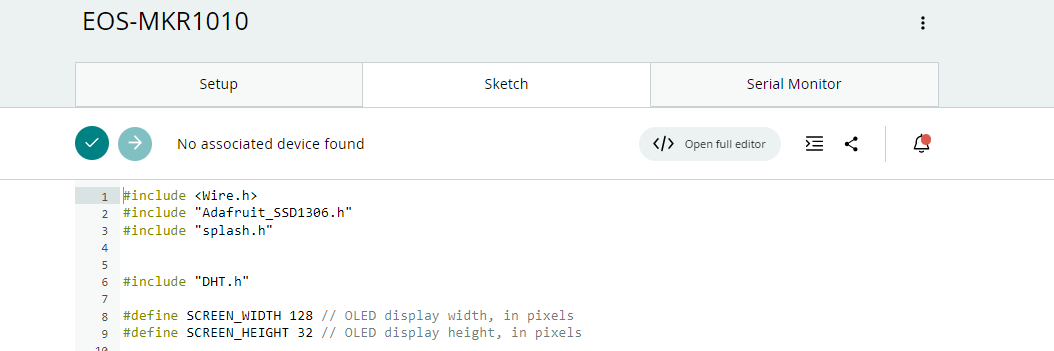
Adesso che tutti i file di configurazione sono pronti possiamo andare a creare il nostro sketch, aggiungendo il codice del comportamento del nostro dispositivo come se lavorassimo all’interno dell’IDE Arduino. Il file dello sketch principale è accessibile dalla relativa TAB (vedi Figura 11) ed è disponibile anche il Monitor Seriale, ma se si vogliono aggiungere librerie e ulteriori file da modificare al progetto, allora vi consiglio di passare nella versione “open full editor”.

Figura 11: Schermata della Tab Sketch
Di seguito riporto il codice dell'intero Sketch utilizzato per il funzionamento del display e del sensore di temperatura:
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 2005 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.







La sheda di sviluppo Espertino è compatibile con l’ambiente IoT Cloud Arduino?
Ciao, la scheda espertino è basata su ESP32. Purtroppo non ho mai provato a configurarla direttamente per lavorare con IoT Cloud, ma dovrebbe essere compatibile utilizzando la funzione “board di terze parti”. L’unico neo è che questa opzione è disponibile solo per piani makers e non per quello free.
Confermo la compatibilità di ESPertino con Arduino IoT Cloud. Di seguito la guida per connettere ESPertino (ESP32) con il sistema IOT Arduino:
https://docs.arduino.cc/cloud/iot-cloud/tutorials/esp-32-cloud
Vi auguro una buona giornata.
ciao,per caso l iot cloud è compatibile con la scheda FISHINO UNO wifi rev 2?
Ciao, purtroppo non ho mai avuto l’occasione di provare l’abbinamento tra i due. Sicuramente la scheda Fishino non rientra tra le board di compatibilità ufficiale. Essendo dotata a proprio bordo della scheda ESP8266 per la connessione wi-fi è ipotizzabile seguire la procedura di connessione alla piattaforma IoT come hardware di terze parti basato appunto su ESP8266. Ti consiglio di seguire il link riportato nei commenti precedenti da Giordana che è una procedura valida sia per ESP32 che per ESP8266.