Il precedente articolo "Progetto di un sistema di controllo di servomotori con web server - Parte 2" è stato orientato alla trattazione della scheda di sviluppo ESP32 in quanto abbiamo ritenuto che sia propedeutica alla migliore comprensione di questo tutorial, ma anche per altri progetti che i lettori desiderino realizzare. In questa Parte 3, descriveremo l’altro componente del progetto, il servomotore SG90, poi tratteremo la programmazione dell’ESP32 mediante l’IDE di Arduino e, infine, la realizzazione e il collaudo del prototipo.
Il servomotore SG90
Nel progetto/tutorial Progetto di un sistema di controllo di servomotori con web server, oltre all’ESP32, viene impiegato il micro servomotore SG90. Anche se di ridotte dimensioni da 32 mm x 23 mm, l’SG90 è leggero e ha un’elevata potenza di torsione (Torque) di 2,5 kg/cm, come indicato nel datasheet. In Figura 1 viene illustrato il servomotore SG90.

Figura 1: il servomotore SG90
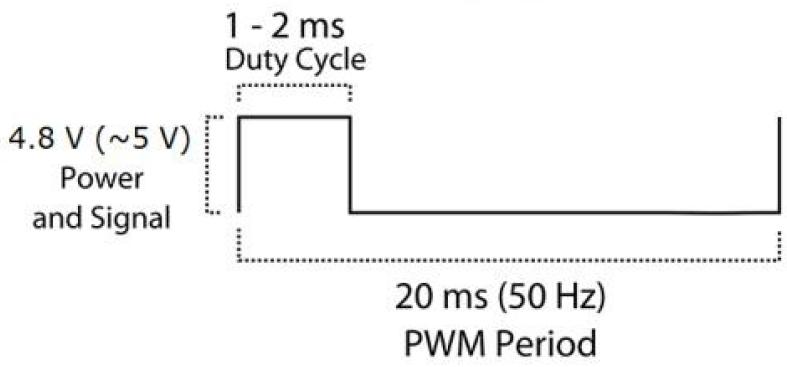
Il servo può ruotare di circa 180° in ogni direzione (+/- 90°) e ha un funzionamento standard come gli altri servomotori. È possibile utilizzare qualsiasi codice per servomotori o apposite librerie per controllarne l’operatività. In Figura 2, estratta dal datasheet dell’SG90, viene riportata la forma d’onda impulsiva del segnale PWM di controllo da applicare al servomotore SG90.

Figura 2: segnale PWM di controllo del servomotore
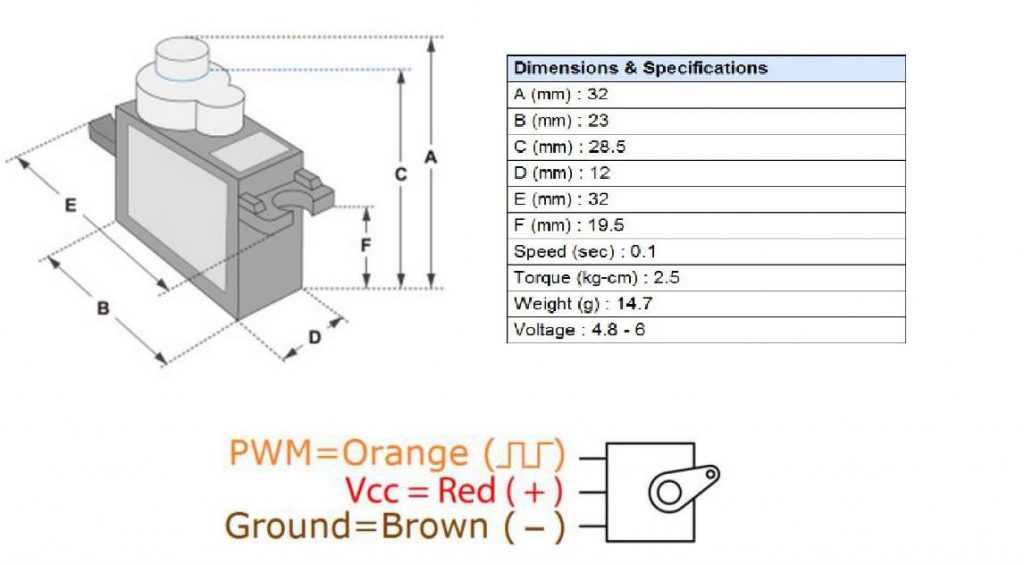
Esaminando la Figura 2 si possono già rilevare le specifiche tecniche del segnale PWM di controllo del servomotore: l’ampiezza del fronte positivo dell’impulso deve essere compresa fra 4,8 V e 5 V; la frequenza deve essere 50 Hz, corrispondente al periodo di 20 ms; la variazione della larghezza dell’impulso deve essere compresa fra 1 ms e 2 ms, corrispondente al range di regolazione della rotazione dell’albero motore da 0° a 180°. La rotazione di "0°", corrispondente alla posizione centrale dell’albero motore, si ottiene con un impulso di larghezza di 1,5 ms; la rotazione di "+90°" con un impulso di larghezza di 2 ms; infine, la rotazione di "-90°" con un impulso di 1 ms. Per generare questo segnale di controllo con l’ESP32 utilizzeremo la libreria "Servo" di Arduino, come vedremo nella descrizione della programmazione dell’ESP32. Nella Figura 3, anch’essa estratta dal datasheet dell’SG90, sono mostrate le caratteristiche dimensionali e di funzionamento dell’SG90, ivi compresa l’indicazione dei pin evidenziata dai colori corrispondenti ai conduttori del servomotore. A questo proposito, si tenga conto che il pin PWM può capitare anche di colore diverso, ad esempio di colore giallo o bianco.

Figura 3: caratteristiche dimensionali e di funzionamento dell’SG90
Nella tabella all’interno della Figura 3, sono riportate le specifiche di funzionamento: la tensione di alimentazione VCC deve essere compresa fra 4,8 V e 6 V; il tempo di variazione angolare (Speed) dell’albero motore per un’applicata larghezza dell’impulso PWM è di 0,1.
Programmazione dell’ESP32
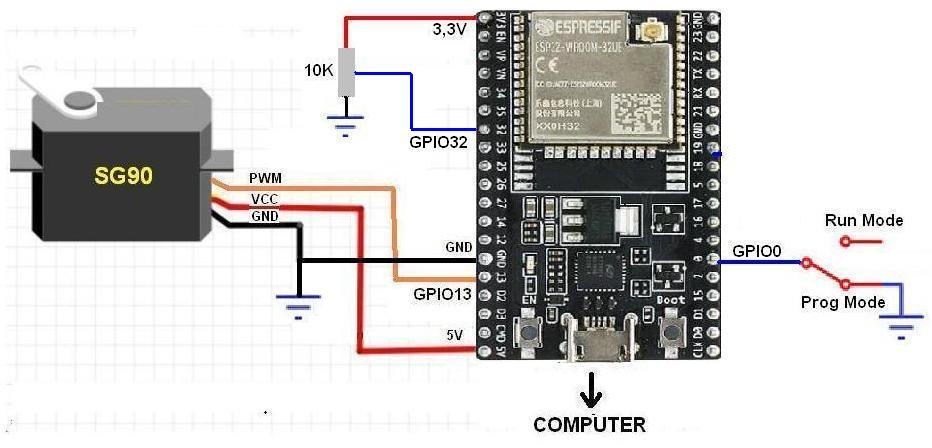
Prima di procedere con la programmazione dell’ESP32, realizzate su una breadboard sperimentale i collegamenti dei componenti del progetto seguendo lo schema dei collegamenti di Figura 4. Fissate sull’albero motore una delle alette in dotazione con l’SG90, così potrete vedere distintamente la rotazione dell’albero motore durante il funzionamento.

Figura 4: schema elettrico del sistema di controllo del servomotore SG90
Il pin GPIO13 dell’ESP32 viene utilizzato come uscita con funzionalità PWM, come mostrato nello schema di Figura 4. È possibile anche usare qualsiasi pin PWM per generare il segnale di controllo, tranne i pin di ingresso digitale GPIO34 e GPIO39, nel qual caso è necessario specificare il numero del pin GPIO nel codice di cui tratteremo più avanti nella descrizione. Per programmare la scheda ESP32 occorre innanzitutto installare il driver che consente la comunicazione seriale USB della scheda con il computer. Per questo, il microcontrollore ESP32 utilizza il chip CP2102 integrato nella scheda di sviluppo per l'interfacciamento seriale UART-USB. Collegate la scheda ESP32 al computer tramite un cavo USB-micro USB. Se il sistema operativo del computer non riconosce automaticamente il chip CP2102, occorre scaricare il driver dal sito web http://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers e decomprimerlo in una cartella. Su Windows si installa eseguendo "CP210xVCPInstaller_x86.exe" o "CP210xVCPInstaller_x64.exe", a seconda del sistema operativo a 32 o 64 bit; per Mac si installa il file DMG nell'archivio caricato.
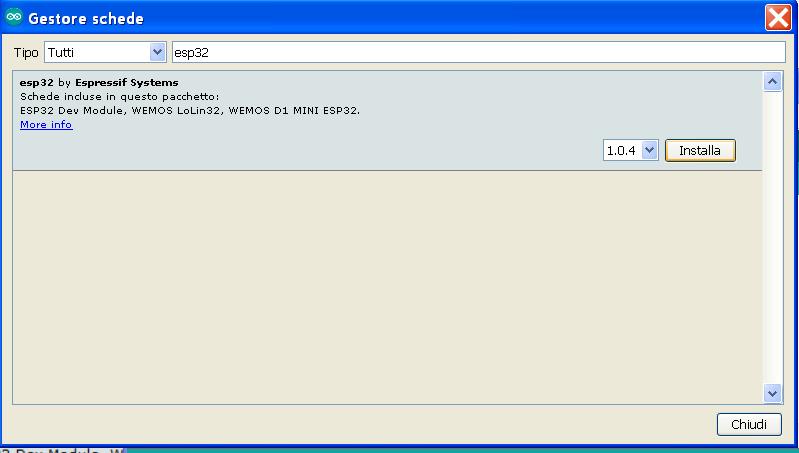
Per i sistemi operativi Windows XP e Vista occorre installare il driver dal sito https://www.silabs.com/community/interface/knowledge-base.entry.html/2017/01/10/legacy_os_softwarea-bgvU . Dopo aver scollegato e ricollegato la scheda ESP32 al PC, nell’elenco delle periferiche di comunicazione in Windows, dovrebbe apparire una porta COM identificabile come "Silicon Labs CP210x da USB a UART Bridge". Il prossimo step è l’installazione del software Arduino dal sito ufficiale www.arduino.cc (in questo articolo si fa riferimento alla versione software Arduino 1.8.9). All’avvio del programma, dall’IDE di Arduino occorre installare la scheda ESP32. Da File > Impostazioni, alla voce "URL aggiuntive per il Gestore schede" inserire il link https://dl.espressif.com/dl/package_esp32_index.json. Poi, con Strumenti > Scheda > Gestore Schede, digitare "esp32" nella barra di ricerca; si visualizzerà un'immagine come in Figura 5.

Figura 5: installazione della scheda ESP32
Selezionate "ESP 32 by Espressif Sistems" e cliccate su "Installa" per caricare il firmware di gestione della scheda ESP32 nell’IDE di Arduino. Completata l’installazione della scheda ESP32, da Strumenti > Scheda, selezionate la scheda "ESP32 Dev Module" o equivalente, poi selezionate la porta COM (su Windows) o ttyUSB (su Mac) corrispondente al driver "Silicon Labs CP210x USB to UART Bridge VCP".
Installazione della libreria Servo per l’ESP32
Come accennato precedentemente, i servomotori sono controllati mediante segnali PWM con larghezza dell’impulso variabile, per ottenere ciò possiamo usare la libreria ServoESP32 che rende disponibile il codice per creare una serie di impulsi con larghezza di impulso desiderata. Scaricate il file ServoESP32-master.zip dal sito https://github.com/RoboticsBrno/ServoESP32 per ottenere la libreria ServoESP32 di Arduino e copiatelo in una cartella. Aprite l’IDE di Arduino e con Sketch -> #include libreria -> Aggiungi libreria da file .ZIP, selezionate la libreria ServoESP32-master.zip che avete scaricato e copiato in una cartella. La libreria sarà installata automaticamente nell’IDE di Arduino e utilizzabile con l’ESP32 per controllare la posizione dell’albero motore del servomotore anche da remoto. A questo punto siamo pronti per programmare la scheda e testare il progetto iniziando con due codici di esempio. Con il primo codice, l’albero motore ruoterà di 180° in senso orario e di 180° in senso antiorario, ossia, l'albero si sposterà dalla posizione iniziale fino a 180 gradi e poi tornerà nella stessa posizione.
Copiate in un nuovo sketch dell’IDE il seguente codice:
#include <Servo.h>
static const int servoPin = 13;
// defines pin number for PWM
Servo servo1;
// Create object for servo motor
void setup()
{
Serial.begin(115200);
servo1.attach(servoPin);
// start the library
}
void loop()
{
for(int posDegrees = 0;
posDegrees <= 180; posDegrees++)
{
servo1.write(posDegrees);
Serial.println(posDegrees);
delay(20);
}
for(int posDegrees = 180; posDegrees >= 0; posDegrees--)
{
servo1.write(posDegrees);
Serial.println(posDegrees);
delay(20);
}
}
Collegate con un cavo USB-micro USB l’ESP32 al computer. Predisponete la scheda in modalità di programmazione ponendo lo switch in "Prog Mode" e premete il pulsante "EN" della scheda. Premete il pulsante -> (Carica) dell’IDE per caricare lo sketch nell’ESP32. Apparirà una schermata che vi indicherà di salvare lo sketch nella cartella "Sketchbook" o in una cartella che avete scelto per salvare gli sketch, quindi salvate lo sketch con il nome che appare di default o, ad esempio, con "Test 1_motore"; subito dopo inizierà la compilazione e il caricamento del codice. Completata la compilazione e il caricamento dello sketch, ponete lo switch in "Run Mode"; premendo il pulsante EN vedrete la rotazione continua dell’albero motore come previsto dal programma.
Il secondo codice di esempio consiste nel controllare la posizione del servomotore con un potenziometro, ad esempio da 10 kohm, collegato al pin GPIO32 utilizzato come pin d’ingresso analogico con funzione di ADC. La tensione sul pin GPIO32 regolata dal potenziometro è corrispondente alla variazione della larghezza dell'impulso PWM che controlla la posizione dell'albero. Ora, come nel caso dell’esempio precedente, impostate l’ESP32 in modalità di programmazione, copiate il seguente codice in un nuovo sketch dell’IDE di Arduino e salvatelo ad esempio come Test 2_POT_motore.
#include <Servo.h>
static const int servoPin = 13;
static const int potentiometerPin = 32;
Servo servo1;
void setup()
{
Serial.begin(115200);
servo1.attach(servoPin);
}
void loop()
{
int servoPosition =
map(analogRead(potentiometerPin), 0, 4096, 0, 180);
servo1.write(servoPosition);
Serial.println(servoPosition);
delay(20);
}
Completata la compilazione e il caricamento dello sketch, ponete lo switch in "Run Mode"; premendo il pulsante EN vedrete la rotazione dell’albero motore solidale con la regolazione del potenziometro. Ora, terminati i test con i quali abbiamo verificato il corretto funzionamento del controllo del servomotore, passiamo alla dimostrazione del progetto che prevede il controllo del servomotore mediante un’applicazione Webserver da utilizzare con uno smartphone o altro dispositivo connesso in rete. Innanzitutto, dobbiamo creare un web server, vedremo come nei prossimi step.
Creazione del web server
Così come è stato fatto nel caso degli esempi precedenti, impostate l’ESP32 in modalità di programmazione e copiate il seguente codice in un nuovo sketch dell’IDE di Arduino:
#include <WiFi.h>
#include <Servo.h>
Servo ObjServo;
// Make object of Servo motor from Servo library
// Objects are made for every servo motor,
we want to control through this library
static const int ServoGPIO = 13;
// define the GPIO pin with which servo is connected
// Variables to store network name and password
const char* ssid = "PTCL-BB";
// Enter your network name
const char* password = "5387c614";
//Enter your network password
// Set the server port nunber to deafualt 80
WiFiServer server(80);
// this variable header stores the HTTP requests data
String header;
// These variables used to store slider position
String valueString = String(0);
int positon1 = 0;
int positon2 = 0;
void setup()
{
Serial.begin(115200);
//define serial commuination with baud rate of 115200
ObjServo.attach(ServoGPIO);
// it will attach the ObjServo to ServoGPIO pin which is 13
Serial.print("Making connection to ");
// it will display message on serial monitor
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
// These lines prints the IP address value on serial monitor
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
// It will start the servo motor with given position value.
}
void loop()
{
WiFiClient client = server.available();
// Listen for incoming clients
if (client)
{
// If a new client connects,
String header = client.readStringUntil('\r');
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\"
content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color
and font-size attributes to fit your preferences
client.println("<style>body
{
text-align: center; font-family:
\"Trebuchet MS\",
Arial; margin-left:auto; margin-right:auto;
}
");
client.println(".slider { width: 300px;
}
</style>");
client.println("<script src=\"https://
ajax.googleapis.com/ajax/libs/jquery/3.3.1/
jquery.min.js\"></script>");
// Web Page
client.println("</head><body><h1>Controllo Servomotore</h1>");
client.println("<p>Posizione(gradi):
<span id=\"servoPos\"></span></p>");
client.println("<input type=\"range\"
min=\"0\" max=\"180\" class=\"slider\"
id=\"servoSlider\" onchange=\"servo(this.value)\"
value=\""+valueString+"\"/>");
client.println("<script>var slider =
document.getElementById(\"servoSlider\");");
client.println("var servoP = document.getElementById
(\"servoPos\"); servoP.innerHTML = slider.value;");
client.println("slider.oninput = function()
{
slider.value = this.value; servoP.innerHTML = this.value;
}
");
client.println("$.ajaxSetup({timeout:1000}); function servo(pos)
{
");
client.println("$.get(\"/?value=\" + pos + \"&\");
{
Connection: close};}</script>");
client.println("</body></html>");
//GET /?value=180& HTTP/1.1
if(header.indexOf("GET /?value=")>=0)
{
positon1 = header.indexOf('=');
positon2 = header.indexOf('&');
valueString = header.substring(positon1+1, positon2);
//Rotate the servo
ObjServo.write(valueString.toInt());
Serial.println(valueString);
}
header = "";
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
Prima di caricare il codice, alle righe 10 e 11 dello sketch, è necessario modificare le credenziali di rete inserendo il nome e la password della vostra rete Wi-Fi. Fatto ciò, caricate il codice nell’ESP32 e salvatelo ad esempio con il nome webcontrol_servo o come volete. Completato il caricamento, ponete lo switch in modalità "Run Mode". Aprite il monitor seriale impostandolo su un baud rate di 115200 e, dopo aver premuto il pulsante EN della scheda, visualizzerete l’immagine del monitor seriale in cui troverete l’indirizzo IP dell’ESP32, come mostrato in Figura 6. [...]
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 3361 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.