
Come accennato nella prima parte del progetto “Progetto di un sistema di monitoraggio IoT della frequenza cardiaca e della temperatura corporea - Parte 1”, con il nostro progetto realizzeremo un sistema di monitoraggio della frequenza cardiaca e della temperatura corporea con invio da parte del paziente di un’email di allarme di rischio di infarto ogni volta che le letture rilevate dai sensori superino i valori critici dei parametri vitali del paziente. I dati delle letture della frequenza cardiaca e della temperatura corporea saranno registrati e visualizzati sulla piattaforma ThingSpeak e su Google Fogli in modo che questi parametri possano essere monitorati periodicamente via Internet. In questo articolo, vedremo come è composto il progetto e come configurare la piattaforma ThingSpeak.
Il progetto
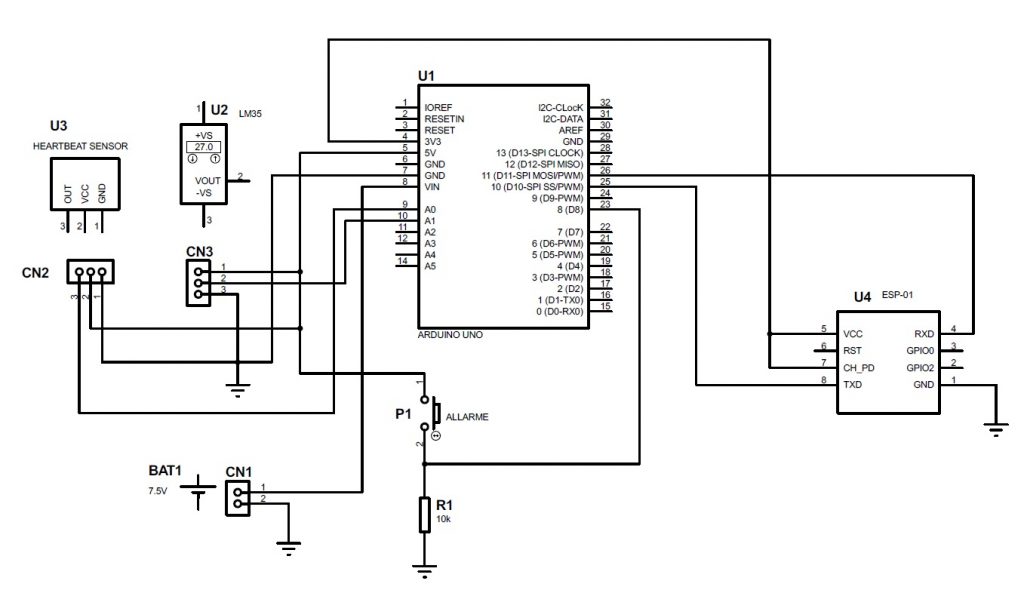
Seguendo lo schema elettrico di Figura 1, il sistema di monitoraggio è costituito dal sensore indossabile della frequenza cardiaca, dal sensore di temperatura LM35, dal modulo WiFi ESP8266-01, dal microcontrollore Arduino UNO e da un pulsante di allarme.

Figura 1: Schema elettrico del sistema di monitoraggio
Il gestore del sistema di monitoraggio è il microcontrollore U1 Arduino UNO. Per misurare la frequenza cardiaca di una persona viene utilizzato il sensore di pulsazioni U3 che funziona secondo un principio chiamato fotopletismografia, il che significa che i cambiamenti nel volume del sangue in un organo, ad esempio nel polso, sono misurati mediante le variazioni dell'intensità della luce emessa da un LED che investe una vena di quell'organo, quindi la luce emessa dal LED sarà ricevuta dal fotosensore solo quando c'è sangue nella vena del polso. Il segnale analogico di uscita dal sensore ulteriormente condizionato e filtrato, viene applicato al convertitore analogico-digitale al pin d’ingresso A0 di Arduino. La temperatura corporea viene misurata dal sensore di temperatura U2 LM35 che rileva il calore dal contatto con il soggetto sotto test e lo trasforma in un segnale analogico che viene applicato ad un altro canale convertitore analogico-digitale al pin d’ingresso A1 di Arduino. I dati rilevati dai sensori vengono acquisiti dai canali analogici di Arduino, elaborati e successivamente inviati al modulo WiFi U4 ESP8266-01 della Espressif Systems. L’ESP8266 viene impiegato per trasferire questi dati via internet alla piattaforma ThingSpeak per il monitoraggio da remoto dei parametri di frequenza cardiaca e temperatura corporea di un paziente. Queste operazioni sono eseguite dall’ESP8266 mediante comandi AT con i quali il modulo WiFi, configurato in Statio Mode, viene connesso alla rete WiFi locale, ovvero al vostro router.
Il pulsante di allarme P1 può essere premuto dal paziente per inviare un’email di allarme di rischio infarto al medico e/o ai suoi familiari. L’alimentazione del circuito può essere fornita a 7,5V da cinque batterie AAA da 1,5V, oppure con un power-bank con tensione di uscita da 7V fino a 12V applicata al pin VIN di Arduino. Dalla scheda di Arduino viene resa disponibile al pin 3V3 una tensione di 3,3V per alimentare il modulo ESP-01.
La piattaforma ThingSpeak
L'applicazione ThingSpeak consente di acquisire via internet e registrare i dati dei sensori e tracciarne graficamente l’andamento ad intervalli di tempo. Ciò che rende ThingSpeak speciale nelle applicazioni IoT è l’utilizzo di un semplice protocollo HTTP per trasferire, archiviare e recuperare informazioni da diversi sensori. Una caratteristica unica di ThingSpeak è il supporto di MATLAB. La stretta relazione tra ThingSpeak e MATLAB ha portato ad integrare diverse funzionalità chiave di MATLAB nell'applicazione ThingSpeak, ossia, analizzare e visualizzare i dati dell'utente rilevati dai sensori in modo grafico e senza la licenza di MATLAB. ThingSpeak è un ottimo strumento per i progetti relativi all'IoT, per questo, il progetto si concentra in special modo sull’utilizzo di ThingSpeak e sull'interfaccia ESP8266-ThingSpeak. Quando i produttori e gli hobbisti pensano all'Internet of Things, gli vengono in mente due cose: una è l’ESP8266 e l'altra è ThingSpeak. L’ESP8266 è la parte hardware del sistema IoT, mentre ThingSpeak fornisce l'API (Application Programming Interface) o l'interfaccia utente, necessaria per il sistema. In questo progetto IoT mostreremo come connettere l’ESP8266 all'applicazione ThingSpeak e come funziona la collaborazione ESP8266-ThingSpeak. Innanzitutto, occorre creare un account con ThingSpeak. Dalla collaborazione di ThingSpeak con MATLAB, per accedere a ThingSpeak è possibile utilizzare le credenziali MathWorks da inserire nella pagina di login di ThingSpeak, se si ha un account, altrimenti si deve creare un account MathWorks e poi accedere all'applicazione ThingSpeak. Dopo aver effettuato l'accesso a ThingSpeak, dal sito https://thingspeak.com/login?skipSSOCheck=true, è necessario creare un nuovo canale per la memorizzazione dei dati, quindi, dopo l’accesso a ThingSpeak, andate su Channels -> My channels e cliccate su New Channel; apparirà una finestra come mostrato nella Figura 2.

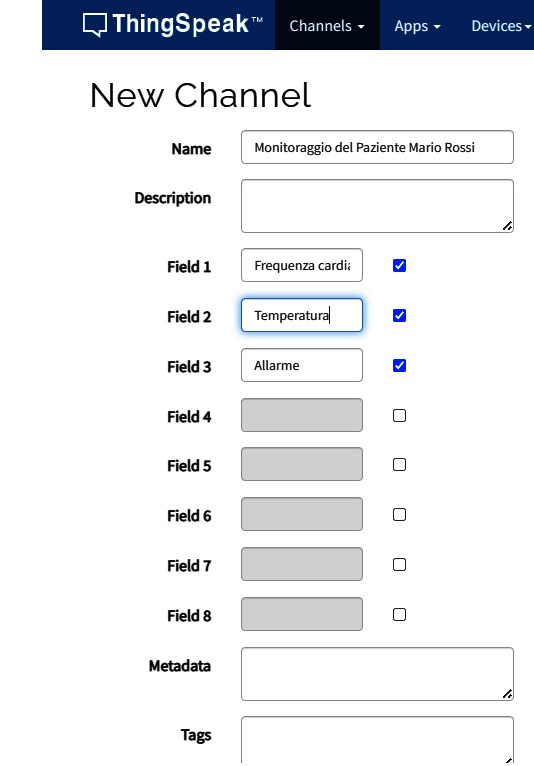
Figura 2: Creazione di un nuovo canale di ThingSpeak
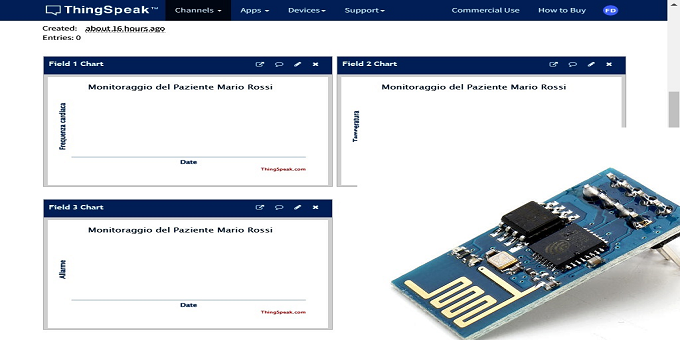
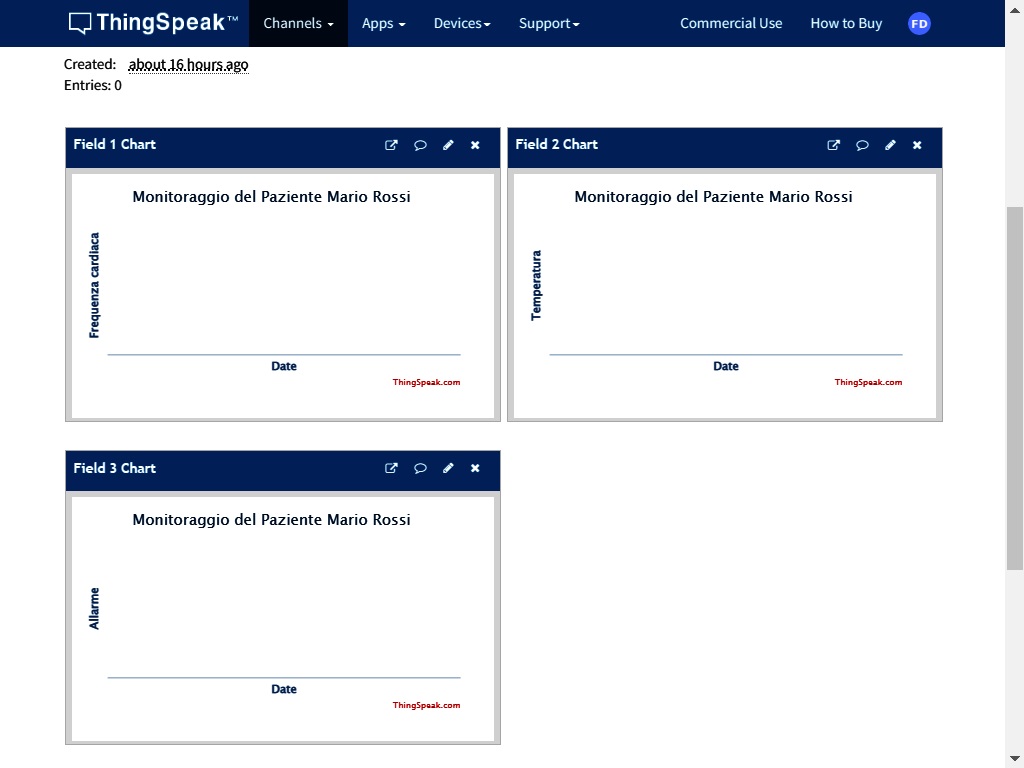
Dopo aver inserito il nome del canale, che in questo progetto chiameremo ad esempio “Monitoraggio del Paziente Mario Rossi”, occorre inserire il nome ai campi 1, 2 e 3, rispettivamente, “Frequenza cardiaca”, “Temperatura” e “Allarme”. I campi in un canale vengono utilizzati per contenere dei dati, ogni canale può contenere fino a 8 campi. Dopo aver inserito il nome del canale e dei tre campi, si deve salvare il canale cliccando su “Save Channel” in fondo alla pagina. Dopo il salvataggio del canale apparirà un’immagine con i grafici dei tre campi (in questa fase ancora vuoti), come in Figura 3. Si noti che ogni campo riporta in testa il nome del canale.

Figura 3: Campi del canale di monitoraggio
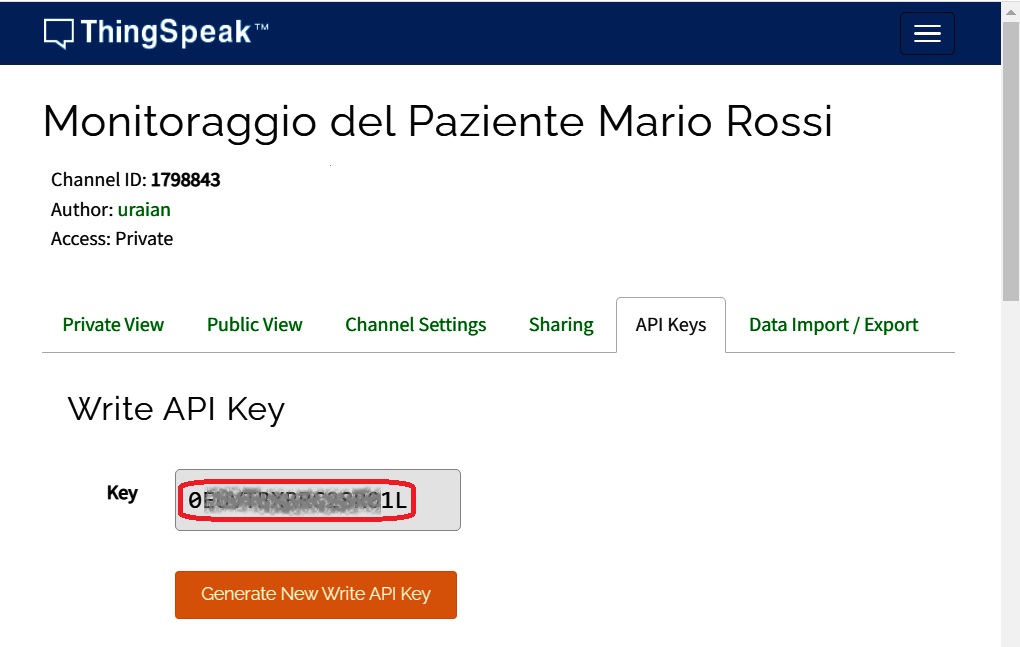
Prima di inviare i dati tramite l’ESP8266 è necessario acquisire la chiave API del canale che è stato creato. Per questa procedura, innanzitutto si torna al sito ThingSpeak, al canale creato e salvato precedentemente, quindi si clicca sulla scheda "API Keys". Sotto la scritta “Write API Key“ apparirà la chiave, ovvero, una stringa alfanumerica di 16 caratteri che si dovrà annotare per l’utilizzo successivo (Figura 4).

Figura 4: Chiave API del canale creato
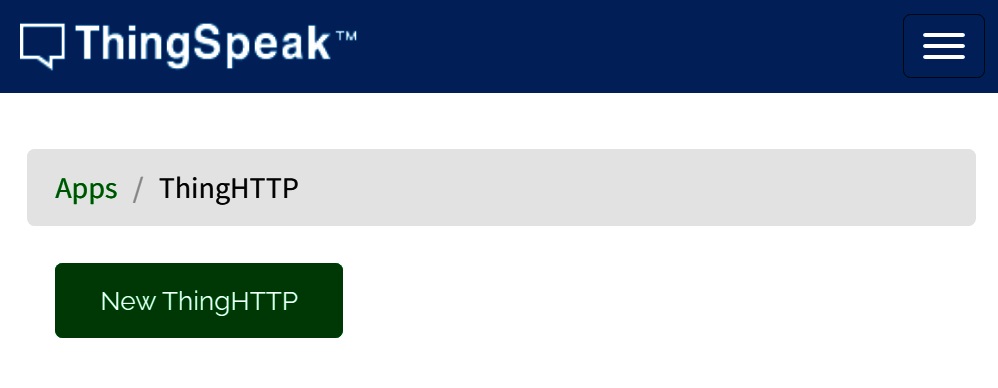
Ora, utilizzeremo l'app ThingHTTP del server per attivare l'applet IFTTT per l'immissione di dati nei fogli di Google e per inviare email. ThingHTTP consente la comunicazione tra dispositivi, siti Web e servizi Web senza dover implementare il protocollo a livello di dispositivo. In ThingHTTP è possibile specificare le azioni che si desidera attivare utilizzando altre app di ThingSpeak come “React”. Quindi, nel menu a tendina di ThingSpeak, cliccate su “Apps”, poi selezionate “ThingHTTP”. Si aprirà una pagina come in Figura 5.

Figura 5: L’app ThingHTTP
Ma, prima di procedere con la creazione di un nuovo ThingHTTP, occorre configurare IFTTT per l'attivazione di email in base ai dati di ThingSpeak. Infatti, per creare una “New ThingHTTP” avremo bisogno dell'URL per l'attivazione del servizio che otterremo da IFTTT.
IFTTT
Per inviare un’email con il nostro progetto è necessario realizzare un’applicazione software utilizzando il sito web IFTTT, ovvero occorre creare un’API (Application Programming Interface) che consenta al nostro progetto di inviare email ad uno specificato ID email. Questo può essere fatto con l'ausilio del sito web IFTTT.com, e vedremo come nei seguenti step.
Creazione del trigger di attivazione dell’invio dei parametri del Paziente su Google sheets
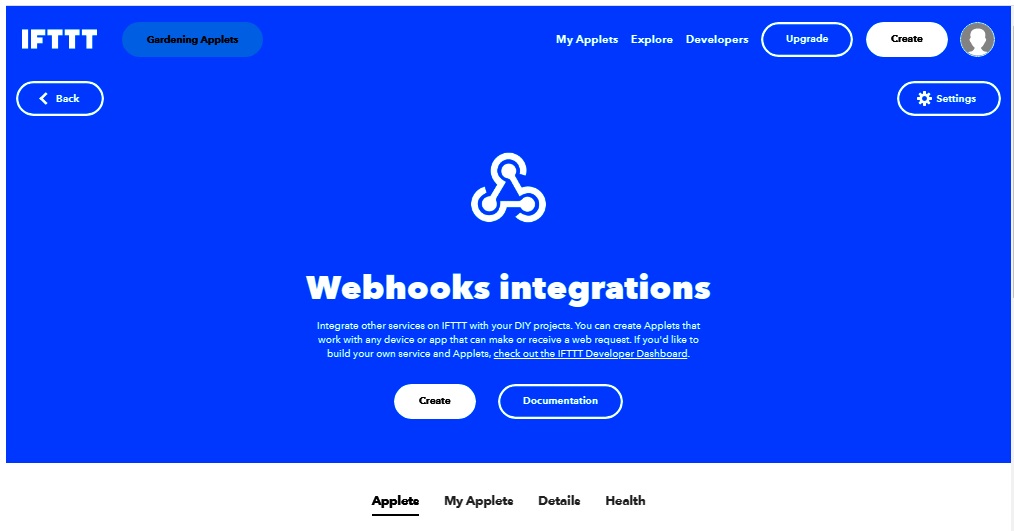
Con i passaggi seguenti creeremo con IFTTT il trigger di attivazione dell’invio dei parametri del paziente a seguito del verificarsi di uno specificato evento. Aprite il sito https://ifttt.com/maker_webhooks. Apparirà un’immagine come in Figura 6.

Figura 6: La pagina Webhooks di IFTTT
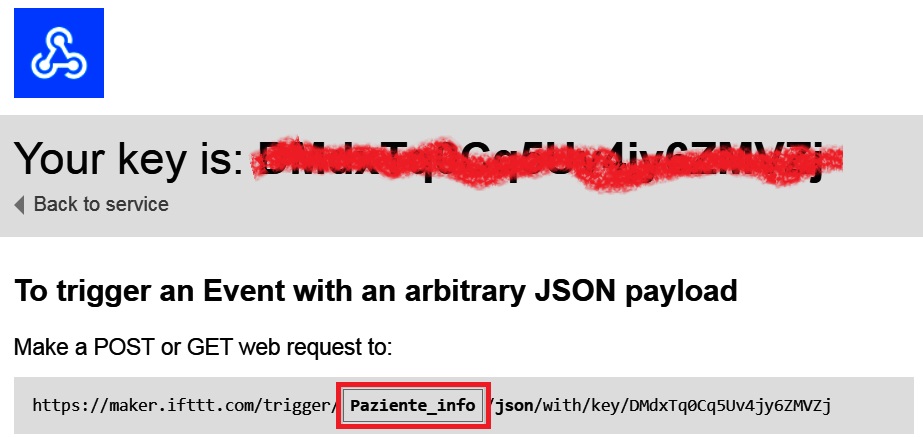
Cliccate su “Documentation” e nella casella “event” all’interno dell’URL, scrivete “Paziente_info”, come mostrato in Figura 7.

Figura 7: Inserimento del nome dell’evento
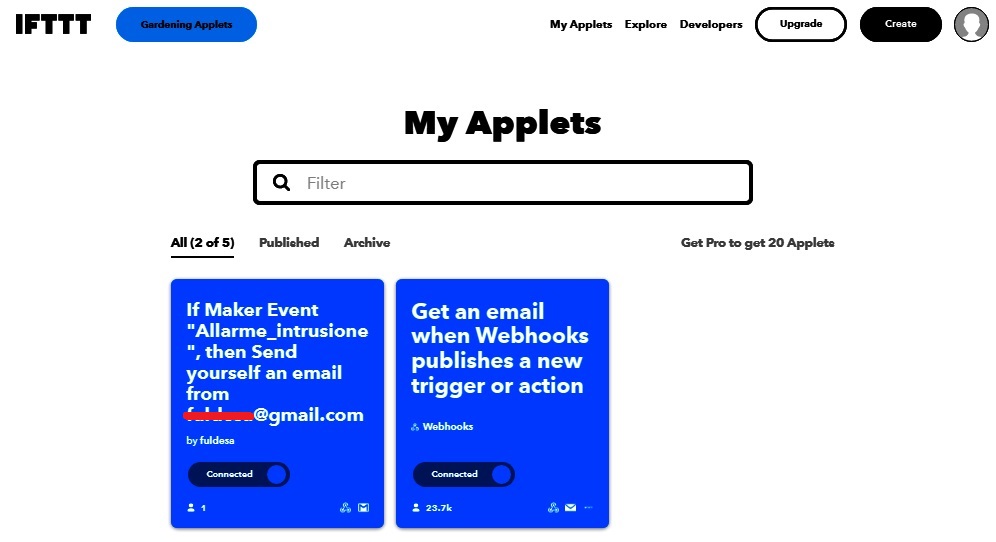
Copiate l’URL modificato e annotatelo in quanto ci servirà successivamente quando creeremo una nuova ThingHTTP. Ora, creiamo un’Applet con IFTTT per collegare ThingHTTP al foglio di Google e per inviare email, dopodiché andremo a completare il nostro ThingHTTP che abbiamo lasciato in sospeso prima. Tornate alla pagina Webhooks di IFTTT e cliccate su MyApplet (Figura 8). Cliccate sul pulsante in alto “Create”.

Figura 8: Creazione del trigger
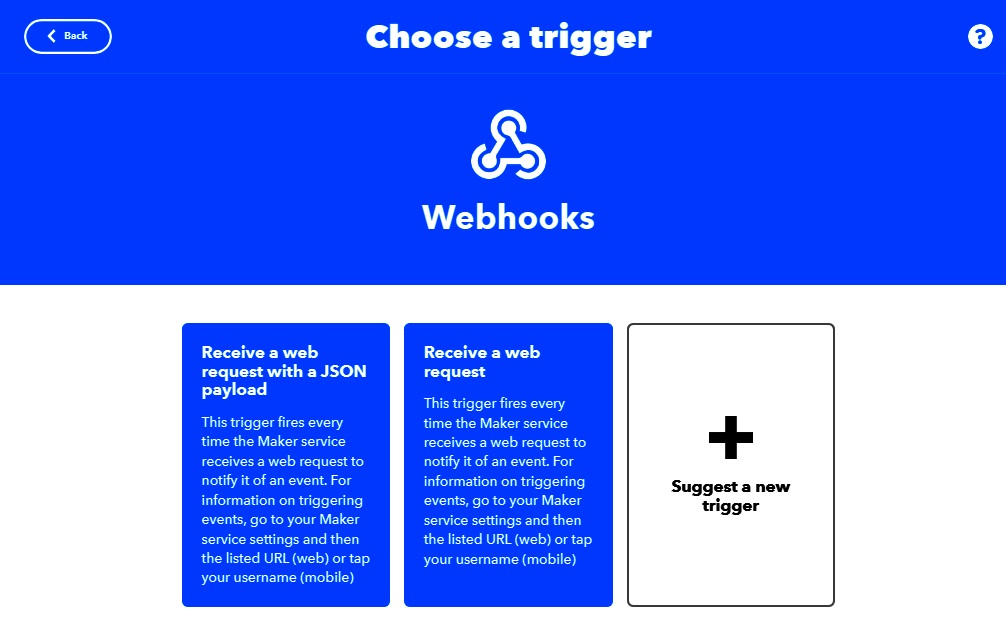
Nella pagina del servizio “If This”, cliccate su “Add”, poi, nell’elenco delle Applet cercate "Webhooks", o digitatelo nella barra di ricerca per fare prima; una volta trovato, selezionate il trigger “Receive a web request…” (Figura 9).

Figura 9: Selezione del trigger
Nella casella del nome dell’evento scrivete “Paziente_info”, ossia lo stesso nome che avete inserito precedentemente. Cliccate su “Create trigger”.
Creazione dell’Applet Google sheets
Dopo aver cliccato su “Create trigger”, nella pagina che si aprirà, cliccate su “Then That”. Nell’elenco delle icone dei servizi che apparirà, cercate e selezionate il servizio “Google Sheets”. Cliccate su “Connect” per collegarvi al servizio. Google Sheets consente di creare e modificare fogli di lavoro in Excel archiviati su Google Drive. Potete attivare le applet per monitorare celle specifiche nei vostri fogli di lavoro e creare documenti e aggiornare righe e celle. Cliccate su “Add row to spreadsheet”. Apparirà una pagina come in Figura 10.
ATTENZIONE: quello che hai appena letto è solo un estratto, l'Articolo Tecnico completo è composto da ben 2546 parole ed è riservato agli ABBONATI. Con l'Abbonamento avrai anche accesso a tutti gli altri Articoli Tecnici che potrai leggere in formato PDF per un anno. ABBONATI ORA, è semplice e sicuro.







