
Un utile tool offerto da Atmel facilita lo sviluppo ed il debug di applicazioni in cui è necessario comandare direttamente display LCD, integrandosi con l’ambiente di sviluppo AVR Studio.
Il crescente utilizzo dei microcontrollori in moltissime applicazioni, anche consumer, rende sempre più frequente l’impiego di interfacce utente basate su display LCD. Nonostante in molti casi sia possibile impiegare display alfanumerici generici dotati di controllore integrato, in altri casi questa soluzione risulta troppo costosa o non adeguata. In molte applicazioni infatti è preferibile utilizzare display progettati appositamente, contenenti pochi simboli e caratteri specifici, piuttosto che matrici generiche (di punti o di caratteri). Questa soluzione risulta molto più economica per determinati volumi di produzione, ma richiede l’impiego di un controllore esterno al display, capace di generare le complesse forme d’onda e tensioni necessarie per il suo pilotaggio.
Per facilitare l’interfacciamento ed il pilotaggio diretto dei display LCD, Atmel propone una serie di microcontrollori AVR dotati di driver interni, che non richiedono quindi componenti d’interfaccia aggiuntivi. Questi dispositivi sono gli ATmega169, 329 e 649. Questi microcontrollori permettono di controllare da 25 a 40 segmenti e fino a 4 terminali comuni, rendendo possibile l’impiego di display di complessità e struttura molto varia. Il controllo del display da parte del software è molto semplice: è sufficiente impostare ad 1 o 0 i bit dei registri LCDDR per accendere o spegnere i singoli segmenti (la decodifica e la generazione delle forme d’onda per il pilotaggio sono generate dal controllore). Altri registri consentono di impostare altri parametri di funzionamento, come la frequenza di refresh, il contrasto o il consumo di potenza. Quando si impiegano display contenenti caratteri o simboli personalizzati, può risultare difficile o poco intuitivo associare una determinata immagine sul display alla corrispondente sequenza di bit da impostare nei registri. Questo complica un po’ sia la scrittura del firmware sia il suo debug. Per rendere più semplici queste operazioni Atmel fornisce un pacchetto software chiamato AVR LCD Visualizer.
L’LCD VISUALIZER
L’LCD Visualizer viene fornito da Atmel come un piccolo pacchetto software che è possibile scaricare dal sito del produttore (www.atmel.com), e che deve essere installato su una macchina su cui si trova già l’ambiente di sviluppo AVR Studio 4 (anch’esso scaricabile dal sito di Atmel). Una volta installato il programma si ha a disposizione un applicativo chiamato AVR LCD Editor ed un plug-in per l’AVR Studio (LCD plugin). Il primo permette di descrivere il particolare LCD che si sta utilizzando, e di definirne i collegamenti con l’AVR, il secondo invece è utilizzato assieme al simulatore dell’AVR Studio per visualizzare graficamente il comportamento del display durante la simulazione. Utilizzando i due programmi quindi è possibile avere direttamente un feedback visivo del corretto funzionamento del programma, piuttosto che doverlo dedurre osservando i bit dei registri.
LCD Editor
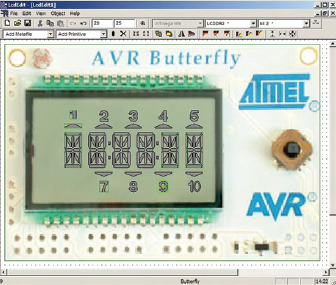
A prima vista l’LCD Editor si presenta simile ad un programma di grafica vettoriale (Figura 1).
La sua principale funzione infatti è ricostruire l’aspetto e la struttura del display che si intende utilizzare. Sono presenti comandi per caricare immagini (in formato metafile .emf), per allinearle, ridimensionarle, ruotarle, raggrupparle o dividerle. Tipicamente si inizia dal caricare un’immagine del display vuoto (spento), e le immagini di tutti i segmenti che esso contiene. Sono forniti con il programma diversi oggetti preimpostati e di uso comune che è possibile utilizzare direttamente, quali segmenti singoli, cifre numeriche a 7 segmenti o cifre alfanumeriche a 14 e 16 segmenti. Per creare segmenti di forma arbitraria è sufficiente disegnarli con un programma che sia in grado di generare file .emf (Visio, PowerPoint, Core Draw, Adobe Illustrator, e molti CAD) ed importarli nel programma. Una volta assemblate le varie parti e ricostruito l’aspetto del display, è possibile selezionare ciascun segmento o gruppi di segmenti, ed associarli ai vari bit dei registri LCDDR dell’ATmega. Questa operazione corrisponde a specificare il collegamento dei segmenti ai piedini del microcontrollore che gestiscono il display. Chiaramente questa descrizione riflette le scelte di progetto fatte nella realizzazione del circuito stampato, e non dipende dal display o dal microcontrollore. Una volta completata la descrizione è possibile salvare la descrizione del display. Il formato utilizzato, che ha estensione .dis, consiste una descrizione XML testuale, quindi facilmente leggibile o modificabile anche da altri programmi. I file così generati possono essere caricati ed utilizzati dall’AVR LCD plug-in durante le simulazioni in AVR Studio.
AVR LCD Plug-in
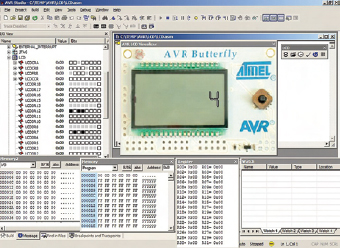
Dopo l’installazione del software, aprendo l’AVR Studio si può notare la presenta di alcune nuove opzioni, ed in particolare una nuova toolbar contenente le icone relative al plug-in installato (Figura 2).
Da questo momento, se il target del simulatore è uno degli ATmega che dispongono del controller LCD, il plug-in potrà essere attivato ed utilizzato per visualizzare il comportamento del display durante la simulazione. Per utilizzare il plug-in occorre prima caricare il file relativo al display che si intende simulare (creato con LCD Editor) ed aprire l’apposita finestra su cui viene visualizzata l’immagine del display. Il plug-in legge il valore dei registri relativi al controller LCD, e reagisce di conseguenza accendendo e spegnendo i vari segmenti e reagendo ai diversi comandi. Le opzioni presenti nel plug-in permettono, oltre a caricare ed aggiornare il file di descrizione del display, anche di accendere momentaneamente tutti i segmenti, di impostare l’intervallo di aggiornamento (ossia di lettura dei registri), e di aprire e chiudere la finestra di visualizzazione.
ESEMPIO DI UTILIZZO
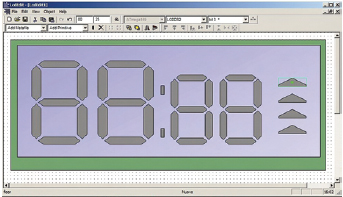
Per creare un nuovo display si inizia aprendo l’LCD Editor e creando un nuovo progetto. È possibile caricare un’immagine di sfondo per il display (Menu Object / Insert Metafile), che ha la funzione di fornire uno sfondo dai contorni ben definiti ed identificabili quando i segmenti saranno tutti spenti. Occorre indicare che l’immagine costituisce lo sfondo, e non ha nessuna funzione attiva. Questo avviene selezionandola ed impostando Immagine dal box Select Register. A questo punto è possibile inserire le immagini relative ai segmenti, o a primitive preimpostate. Dal box Add Primitive è possibile selezionare ad esempio 7_Segment, per inserire un intero digit a 7 segmenti. Si procede in modo simile, aggiungendo altri segmenti o simboli, fino a descrivere completamente tutta la grafica del display (Figura 3).
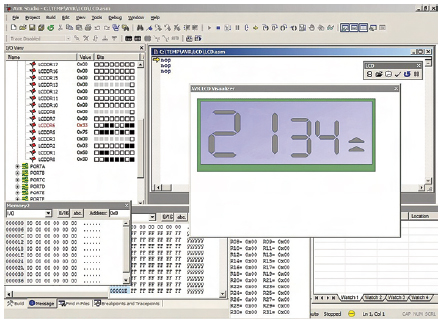
I vari elementi aggiunti possono essere spostati, ridimensionati ed allineati, sia manualmente, sia con gli appositi comandi. Una volta composta la grafica, occorre selezionare i singoli elementi ed assegnarli ai registri o ai singoli bit dei registri. Questo viene fatto dal box Select Register, che contiene l’elenco di tutti i registri disponibili e dei loro bit. Per le primitive o i gruppi l’assegnazione dei singoli bit avviene direttamente selezionando un registro, e non è necessario farla manualmente. Come già detto l’assegnazione dei segmenti ai bit dei registri, riflette il modo in cui il display viene collegato alle uscite del microcontrollore. Nell’esempio mostrato in Figura 3 è stato associato il primo digit al registro LCDDR0, il secondo a LCDDR1, il tero ed il quarto a LCDDR 5 e 6 rispettivamente. I restanti simboli sono stati associati ai bit del registro LCDDR2. Il risultato finale è stato salvato come file .dis per potere essere caricato successivamente in fase di simulazione dal plug-in. Per provare il funzionamento dell’LCD plug-in è possibile avviare l’AVR Studio e creare un nuovo progetto che impiega un microcontrollore dotato di controller LCD. Occorre selezionare il simulatore come strumento di debug predefinito. Si può scegliere di creare un codice sia in assembler che in C. Dal momento che il test può avvenire agendo direttamente sui registri del simulatore, non è necessario che il codice provveda a programmare il controller ed a gestire l’LCD, può essere anche costituito solo da una sequenza di “nop”. Prima di avviare la simulazione, occorre aprire la finestra del simulatore e caricare il file relativo al display creato. Una volta avviata la simulazione, si può accendere e spegnere contemporaneamente tutti i segmenti selezioando l’icona, o la voce di menu, “Toggle LCD Segments”. Per testare l’accensione dei singoli segmenti, e la loro corretta assegnazione ai vari bit dei registri, si può cambiare manualmente il valore dei vari registri LCDDR e osservare la risposta del display nella finestra, come mostrato in Figura 4 (si noti la corrispondenza tra i segmenti accesi e i bit attivati nei registri).
Se si notano delle incongruenze (possibilmente dovute alle assegnazione di gruppi di segmenti a registri), si può correggere la descrizione nell’Editor e salvare, avendo cura di selezionare la voce “Reload Display file”. Il plug-in è capace di funzionare anche durante la simulazione di un programma in modalità trace, e questo permette di osservare il comportamento del programma in modo realistico. In questo caso occorre solo abilitare aggiornamento automatico del display e specificare in modo appropriato l’intervallo di lettura dei registri (il valore di default è 200ms, che è nella maggior parte dei casi adatto alla velocità con cui viene simulato il programma). In conclusione l’LCD Visualizer offre un notevole aiuto nella scrittura e nel test dei programmi che coinvolgono l’utilizzo di display personalizzati, consentendo di velocizzare queste operazioni e di verificare il programma senza la necessità di disporre dei componenti o di attendere i tempi di produzione (sensibili, soprattutto nel caso di display realizzati su misura).