
Negli articoli precedenti, abbiamo fatto un'introduzione approfondita a Raspberry Pi Pico. Abbiamo parlato di questa nuova scheda a microcontrollore offerta dal Lampone Britannico e abbiamo visto come poterla gestire in modi differenti. In questo articolo, vediamo come affrontare la programmazione con Visual Studio Code.
Ma prima di cominciare, permettimi di presentarmi: sono Lorenzo Neri: chief education officer di Elettronica Open Source, mi occupo di realizzare contenuti educativi per aiutare persone come te a comprendere meglio questo mondo!
Raspberry Pi Pico l'abbiamo capito nel primo articolo: è una piccola scheda basata sul microcontrollore RP2040 e possiamo programmarla grazie a Micropython. In un articolo abbiamo visto come possa essere gestita tramite linea di comando, per poi scoprire assieme come usare l'ambiente di sviluppo Thonny in sinergia con Pico. Thonny e la CLI non sono le uniche soluzioni a nostra disposizione. Thonny ha senza dubbio i suoi pro, ma anche Visual Studio Code, soprattutto se si parla di programmare cose più complesse e non si può fare a meno della completezza di questo IDE.
Visual Studio Code: perché usarlo
Visual Studio Code è un ambiente di sviluppo fatto in casa Microsoft che permette di gestire progetti di diverse entità e di tantissimi linguaggi di programmazione. Al contempo, strano a dirlo, è open source e gratis. È diventato molto amato nel mondo della programmazione perché oltre ad avere una gestione molto pratica e completa dei file e della visualizzazione del codice, per non parlare dell'autocompletamento efficiente, permette di integrare un numero non indifferente di plugin. Con Visual Studio Code possiamo gestire librerie, importazioni, build, compilazioni, debug, esportazione e gestione version control con un'infinità di plugin gratis e a pagamento oltre alle potenzialità che ho scritto prima. Prima di passare oltre e vedere finalmente come usare Raspberry Pi Pico con Visual Studio Code, non posso che lasciare il link per scaricare Visual Studio Code offerto per i vari sistemi operativi esistenti.
I plugin necessari per Raspberry Pi Pico
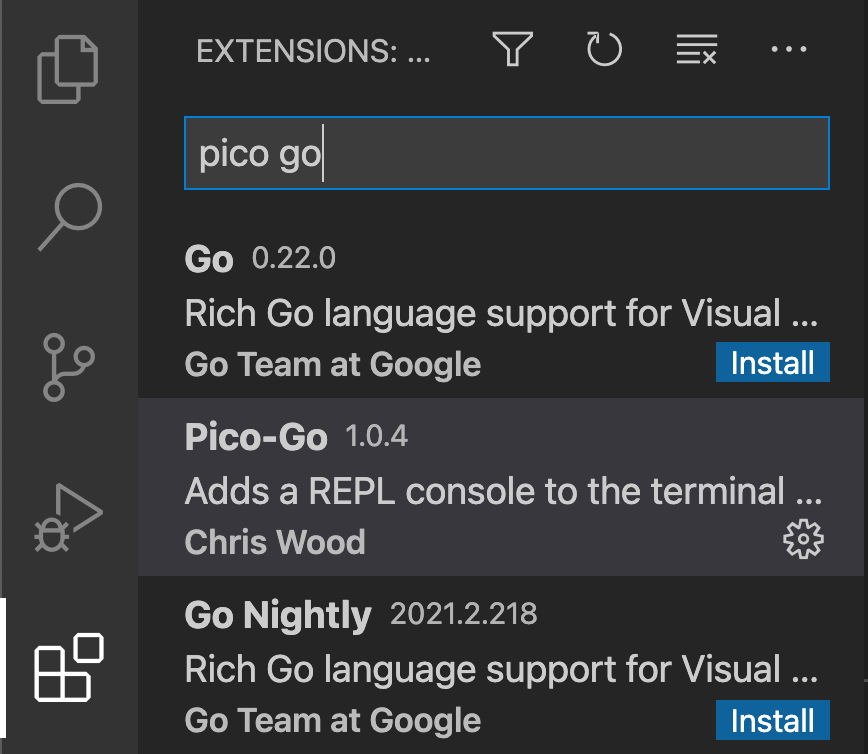
Una volta installato Visual Studio Code, è necessario avere installato Python, ma non solo: dobbiamo installare un plugin fatto apposta per interagire con Pico. Il plugin in questione si chiama "Pico-Go". Per installarlo, è sufficiente un click nel menu laterale sulla voce "Extensions":
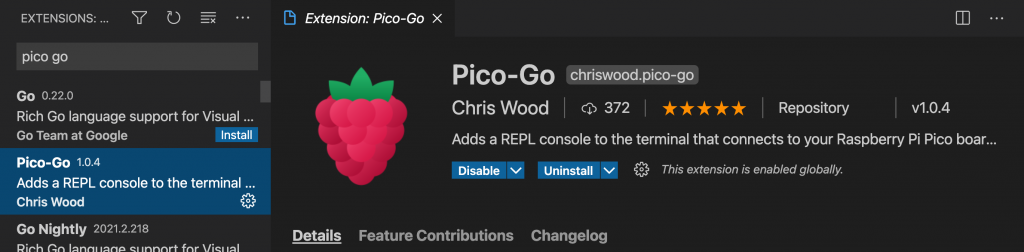
E come mostrato nella ricerca, scriviamo come parole "pico go", il plugin che a noi interessa nei risultati è il secondo risultato, ma per andare sul sicuro:
Una volta installato, passiamo alla scrittura del codice.
Leggiamo la temperatura
Nel caso in cui tu non lo sappia, Raspberry Pi Pico come visto nel nostro primo articolo, offre un sensore di temperatura "built-in" e lo useremo per leggere la temperatura ogni 2 secondi.
Ciò di cui abbiamo bisogno sono le due librerie realizzate da Raspberry Pi: "machine" e "utime":
# librerie necessarie import machine import utime # usiamo l'ADC della scheda per prendere la temperatura sensor_temp = machine.ADC(4) # fattore di conversione necessario conversion_factor = 3.3 / (65535) # cicliamo all'infinito while True: # leggiamo la temperatura reading = sensor_temp.read_u16() * conversion_factor # correggiamo assieme al fattore di conversione temperature = 27 - (reading - 0.706)/0.001721 # stampiamo a video print(temperature) # attendiamo due secondi utime.sleep(2)
Così come abbiamo visto per accendere e spegnere il LED sempre tramite Micropython, per evitare a chiunque problemi di indentazione con il codice, è possibile scaricarlo al seguente link: Scarica il codice Micropython.
Configurazione debugger per Pico
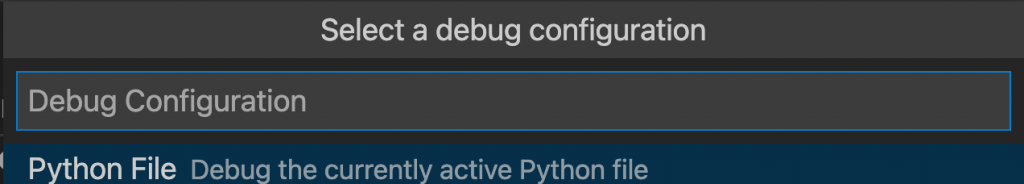
Visual Studio così come abbiamo visto per Thonny, ha bisogno che sia impostato il giusto debugger. Per farlo, una volta scritto e salvato il codice che abbiamo visto prima, nel menu principale di VSCode, nella sezione "Run" selezioniamo la voce "Start debugging" per ritrovarci a questo punto:
E selezioniamo "Python File" come opzione.
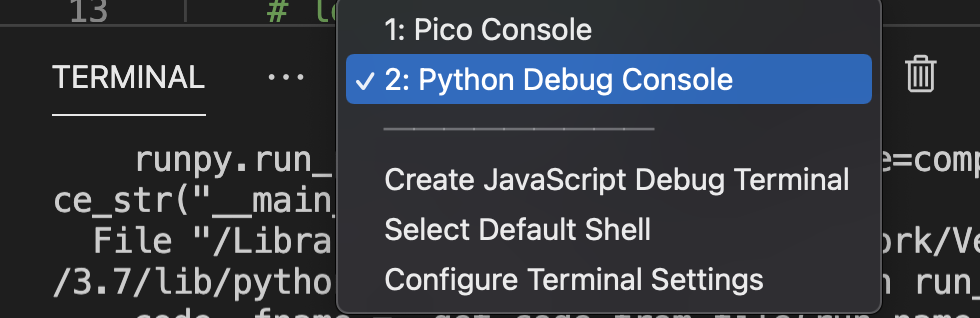
Non abbiamo finito: dobbiamo selezionare il terminale giusto, per farlo, è sufficiente andare nella sezione relativa. Nel nostro caso:
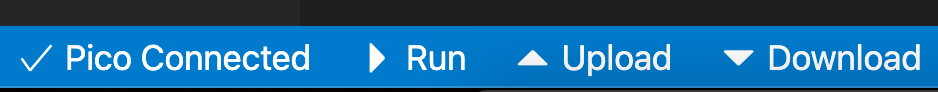
Infine, per accertarci che la scheda sia davvero connessa, nella sezione più in basso di VSCode, abbiamo la barra di controllo. E dovrebbe apparire così:
Nel caso non lo fosse, basta cliccare su "Pico Disconnected" e la connessione avverrà da sé.
Eseguiamo il codice
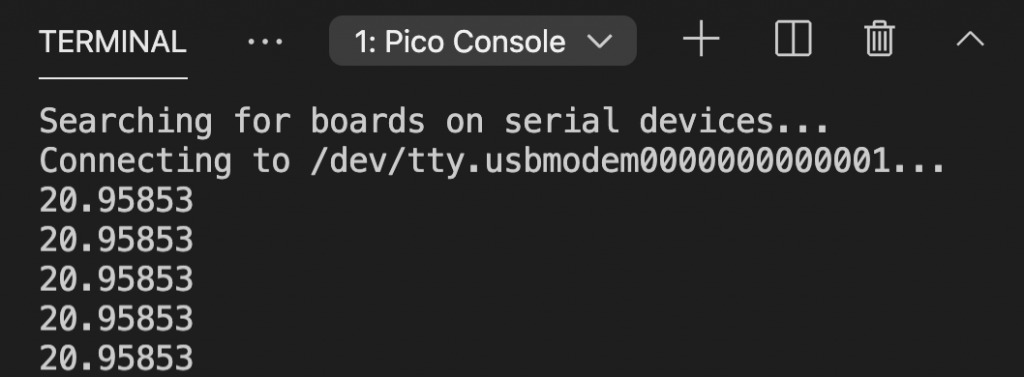
Una volta fatto tutto il necessario al corretto funzionamento, se clicchiamo su "Run" nella sezione più bassa di VSCode, dovremmo avere un risultato come il seguente nel terminale di VSCode stesso: