
I sistemi standard a controllo radio, utilizzati dai modellisti per controllare aeromodelli e navi non sono venduti proprio a buon mercato. Realizziamo, nell'articolo, un sistema di controllo che usa il Wi-Fi come collegamento radio. Con esso, invece di muovere un joystick per i comandi, è possibile scorrere dei cursori sul display del proprio smartphone e, in più, l'hardware del ricevitore è molto economico.
Introduzione
L'ispirazione per la realizzazione di un telecomando senza fili per i modellini è arrivata all'autore dell'articolo dopo una conversazione con uno dei suoi alunni, che voleva realizzare un modellino controllabile a distanza che risultasse semplice e, soprattutto, economico. Partendo dal presupposto che tutti posseggono uno smartphone si concretizzò l'idea di realizzare un telecomando economico, con il telefonino, che potesse comandare un modellino a distanza. Dopo alcune ricerche si è riusciti a trovare un'App adatta allo scopo e identificato il chip ESP8266 [1] per la parte hardware. Quest'ultimo è a 32 bit e a basso costo, comprensivo di modulo Wi-Fi. Dopo le prime prove il sistema è risultato ben funzionante e l'autore è rimasto sorpreso da come fosse possibile realizzare un simile sistema con tanta semplicità.
I presupposti per la realizzazione sono i seguenti:
- l'App deve essere la più possibile compatibile con la maggior parte degli smartphone;
- fdeve ornire degli opportuni segnali in uscita per controllare i servi del modellino;
- deve risultare il più leggero possibile, facilmente espandibile e facile da programmare;
- essere estremamente economico.
Inoltre, al fine di mantenere il suo peso al minimo bisognerebbe utilizzare un programmatore esterno.
Moduli, schede e altro
Iniziamo a esaminare il modulo "Witty Cloud" (vedi figura 1). Si tratta di una piccola ed economica piattaforma di sviluppo con ESP8266, disponibile presso diversi rivenditori, e consiste di due schede impilate. Quella più in basso contiene un programmatore USB, mentre la scheda superiore ha un modulo ESP8266 con tutto la parte RF, un LED RGB, un LDR, un pulsante e una presa micro USB.

Figura 1: la scheda di sviluppo Witty Cloud Wi-Fi è molto economica ed è formata da due schede. Quella in basso è il programmatore
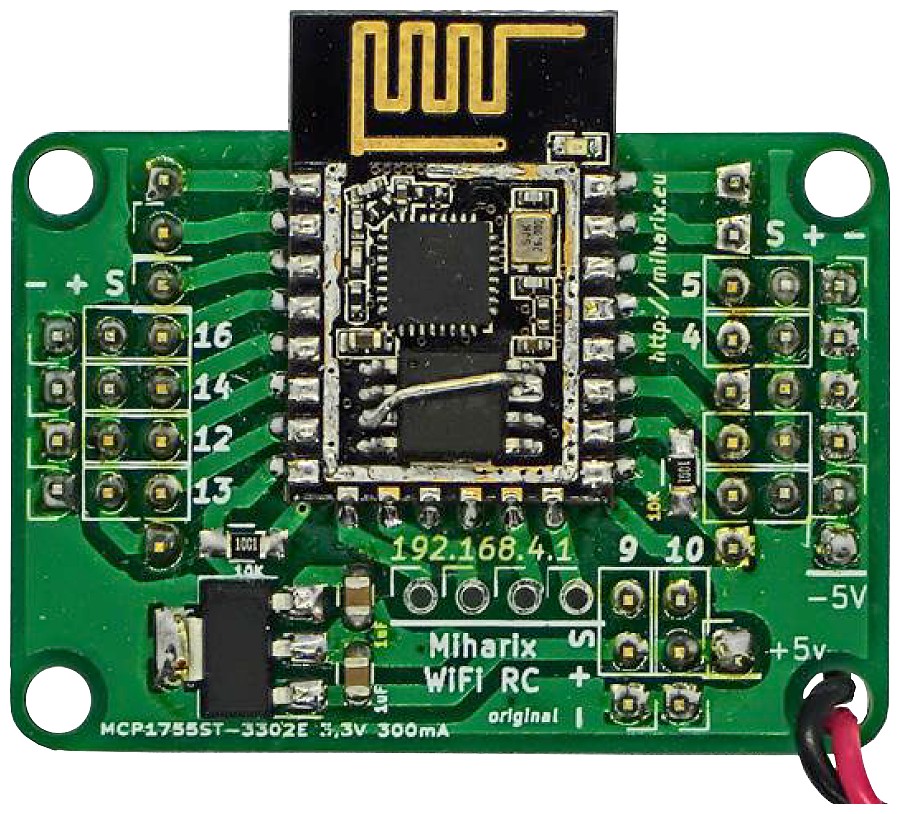
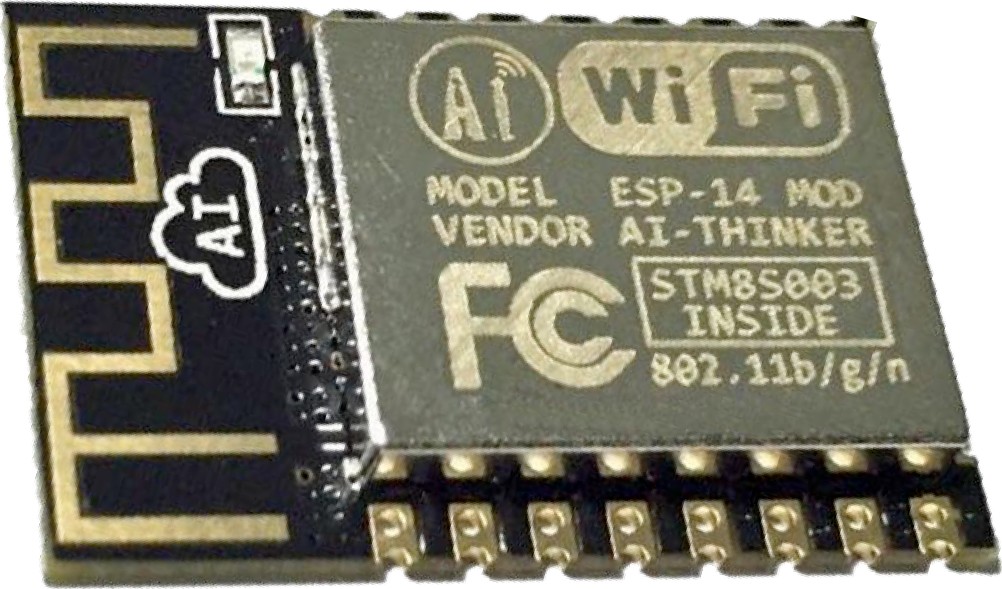
Essa potrebbe costituire un ottimo punto di partenza per tutti i modellisti che fanno i primi passi nell'elettronica. Sembra ideale per sperimentare ma non è completamente ottimizzata per il controllo dei modellini. Per realizzare la scheda, mostrata in figura 2, e soddisfare al massimo l'esigenze si è preferito utilizzare il modulo di controllo ESP8266 tipo ESP-14 (vedi figura 3). Questo modulo è più compatibile rispetto ai modelli ESP-12 ed è più facilmente reperibile. Dispone anche di un regolatore di tensione da 3,3 V, due resistori da 10 kΩ, una coppia di condensatori da 1 μF per migliorare la stabilità del regolatore e un ponte di diodi Schottky che assicura una protezione dalle inversioni di polarità. La distanza tra i pin è 1/10" (o 2,54 mm).

Figura 2: una versione della scheda sviluppata dall'autore che mostra il modulo ESP8266 capovolto e modificato per pilotare undici servi
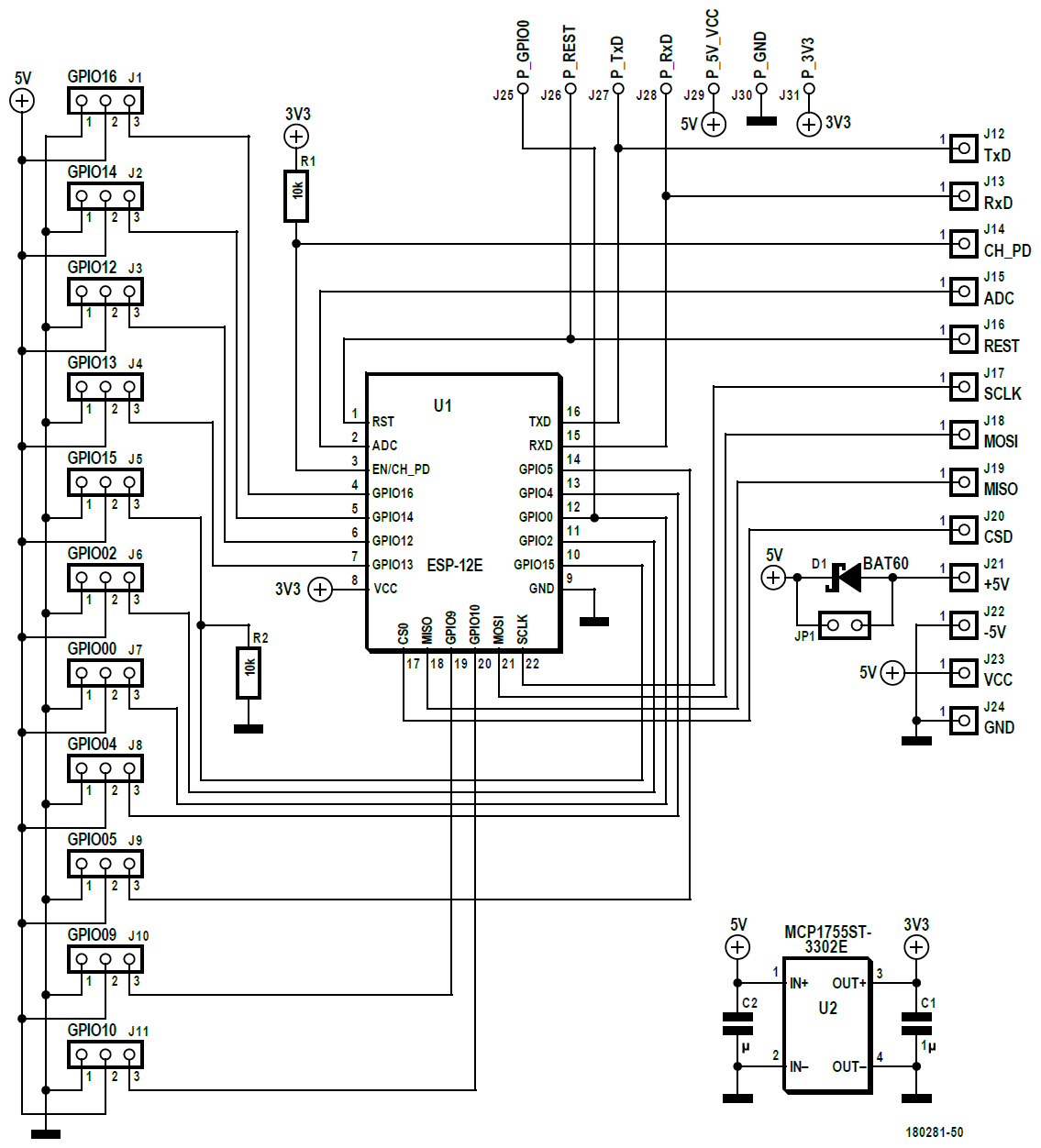
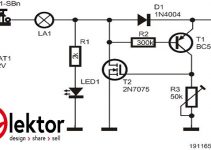
Il circuito raffigurato in figura 4 mostra una possibile soluzione che potrebbe, in linea di principio, controllare fino a undici servi. Tuttavia, se si vuole realizzarlo realmente, è necessario togliere il coperchio dal modulo ed effettuare alcune saldature. Tale procedura è certamente fattibile, ma non è affatto semplice per i principianti. La Figura 2 mostra l'interno di un modulo ESP8266 modificato. Per semplicità, il software comanda al massimo sei servi e non è necessario modificare il modulo. Sei canali saranno, infatti, sufficienti per il controllo remoto per tutte le funzionalità di un modellino di auto o di robot di livello base. I modellisti dovrebbero sapere che i servi e i ricevitori funzionano a 5-6 V. L'ESP8266 è un chip da 3,3 V, quindi i suoi segnali di uscita forniscono 3,3 V. Occorrerebbe una traslazione di livello in modo che i segnali siano compresi tra 0 V e 5 V. In molti forum si trovano testimonianze che attestano che i servo funzionano bene anche con segnali a 3,3 V.

Figura 4: il circuito della scheda è molto semplice e non sono necessari traslatori di livello per azionare i servi
Programmazione
Innanzitutto un suggerimento: se la nuova scheda Witty Cloud ha dei problemi nella programmazione, potrebbe essere a causa del cavo USB non funzionante. Si consiglia di sostituirlo con uno nuovo. L'ambiente di programmazione è Arduino IDE. Meglio la versione portatile. Si crei la cartella "portable" all'interno della directory d'installazione di Arduino [2]. Dopo l'installazione si acceda al menù File->Preferenze e s'inserisca la URL specificata in [3] nelle schede aggiuntive. Quindi si selezioni il menù Sketch->Include Library->Manage Libraries su "ESP8266" e s'installi ESP8266, ESP8266HTTPClient, DNSServer, ESP8266WebServer, ESP8266WiFi e Servo (esp8266). Terminata installazione si potrà programmare facilmente un'interfaccia per i modelli. La struttura del codice di controllo è la seguente: all'inizio del codice sorgente vi sono i comandi per l'inclusione delle librerie ESP8266WiFi.h, WiFiClient.h, ESP8266WebServer.h e Servo.h. Le prime due sono utilizzate per fornire la comunicazione Wi-Fi, ESP8266WebServer.h supporta l'implementazione di un hotspot Wi-Fi locale e Servo.h viene utilizzato per generare i segnali di uscita PWM per i servo. È possibile specificare la password e l'SSID (il nome della rete Wi-Fi) come "const char *". La password deve essere più lunga di 8 caratteri. Un programma che utilizza meno caratteri viene compilato e caricato regolarmente ma il sistema non funziona. Ogni servo richiede una variabile globale. Il comando
ESP8266WebServer server(80)avvia un server HTTP sulla porta 80 su ESP8266. Quindi seguono le funzioni del servo che definiscono una posizione specifica:
servo_x.write (degrees)
o
servo_x.writeMicroseconds(uS)
Dopo tali funzioni si dovrebbe usare il comando:
server.send(200, "text/html", respondX).
La stringa respondX contiene il codice HTML corrispondente che genera il contenuto da mostrare tramite il browser. Nella funzione setup:
servo_x.attach (pin)
e
servo_x.write (degrees)
sono utilizzati per impostare la posizione neutra del braccio del servo. Utilizzando i comandi:
WiFi.softAP (ssid, password)
e
IPAddress myIP = WiFi.softAPIP()
si attiva l'hotspot Wi-Fi locale. Tutto ciò che si deve fare, adesso, è creare un collegamento per ogni posizione del servo e collegarlo alla funzione corrispondente. Per esempio:
- server.on ("/", Root) esegue la funzione Root() quando si richiama l'indirizzo http://192.168.4.1/
- server.on ("/ l5", L50) esegue la funzione L50() quando si richiama l'indirizzo http://192.168.4.1/l5.
Quindi, il comando server.begin() avvia il server HTTP. Infine, il comando:
server.handleClient()
viene eseguito nella funzione loop(), in modo che ogni richiesta HTTP da parte del client (smartphone) venga elaborata il più rapidamente possibile.
Interfacce
Con questa semplice interfaccia, è possibile stabilire un collegamento a un dispositivo smart collegandosi prima all'hotspot Wi-Fi locale generato da ESP8266 e quindi utilizzando il normale browser Web per immettere l'indirizzo IP appropriato, ad esempio "http: //192.168 .4.1". Oltre a questa interfaccia software piuttosto semplice qui descritta, esiste anche una tecnica abbastanza nuova, ancora in fase di sviluppo su GitHub [4]. Questa soluzione avanzata non si basa su semplici links ma utilizza dei WebSockets per controllare i servi. La tecnica è basata su un sito web che contiene molti elementi e files .html, .css, .jpg e .js. Il WebSocket riduce notevolmente i tempi di latenza tra il comando e il movimento del servo, in modo che il sistema sia più adatto a controllare i modelli che si spostano più rapidamente, come barche o automobili. L'interfaccia funziona tramite l'indirizzo predefinito dell'ESP http://192.168.4.1. Si possono configurare le proprietà tramite http://192.168.4.1/setup (o /admin, /root, /config, /edit, /administrator, /uredi o astavi). È possibile impostare una SSID, una password, la creazione di un HotSpot, la connessione a una rete Wi-Fi esistente o un "timeout di sicurezza". Per ogni servo è possibile definire individualmente diversi parametri e impostare nove diverse modalità d'interfaccia. Oltre a questo è possibile ritornare alle impostazioni predefinite, usando il jumper di reset. Questo è utile quando viene immessa una SSID o password errata per connettersi a una rete Wi-Fi esistente. È possibile impostare una SSID univoca per ciascun chip.
Il software è progettato in modo che possa essere facilmente modificato per controllare anche altre cose. Descriviamo qui solo le caratteristiche speciali:
- Timeout fail safe: se il chip non riceve nuovi comandi per "n" secondi, il sistema suppone che il collegamento si sia interrotto. I servo guidano fino alla loro posizione di sicurezza;
- Expo: una caratteristica comune per la conversione dei movimenti di joystick lineari in movimenti di servo non lineari. Ciò rende più preciso il movimento dei servo;
- Connessione a una rete WI-FI esistente: è possibile collegare ESP8266 a una rete Wi-Fi esistente. L'indirizzo IP è quello del server DHCP locale;
- Mode: chiamata diretta a una singola interfacce aggiungendo il suffisso "/controlX" dopo l'indirizzo, dove "X" corrisponde al numero d'interfaccia. Per esempio: http://192.168.4.1/control3.
La gestione dei files
Per caricare nel chip i file con estensione .html, .css, .jpg o .js, l'IDE di Arduino ha bisogno del plugin SPIFFS (Serial Peripheral Interface Flash File System). Esso consente di utilizzare la memoria flash del chip come dispositivo di archiviazione di massa ed essere in grado di creare, leggere e cancellare file e directory. L'installazione del plugin avviene semplicemente decomprimendola in /Arduino/tools. Nella directory del progetto si crei la cartella "data". Dopo aver riavviato Arduino, sotto "Tools" si trova una nuova cartella denominata "ESP8266 Sketch Data Upload". Occorre copiare il contenuto completo della directory "data" nella memoria flash ESP8266. Durante il caricamento si ci deve assicurare che la finestra di dialogo del monitor seriale sia chiusa. Il caricamento potrebbe richiedere alcuni minuti. In questa versione del software il codice Arduino contiene tre ulteriori inclusioni:
- FS.h: necessario per l'accesso SPIFFS
- WebSocketsServer.h - Socket Server sul lato Arduino
- ArduinoJson.h - facilita la manipolazione dei file JSON
Le singole configurazioni sono memorizzate nel file json. È possibile accedere alla configurazione direttamente o indirettamente tramite il browser (http://192.168.4.1/config.json). Ciò facilita l'implementazione di un'impostazione predefinita, l'archiviazione di una configurazione temporanea (fino al successivo reset o riavvio) e agevola una procedura molto strutturata. Quali sono le procedure per leggere la memoria, usando SPIFFS con Arduino? Dopo l'inclusione, l'istruzione:
SPIFFS.begin()
viene aggiunta alla funzione Config. Quindi, dopo aver usato il comando:
File MyFile = SPIFFS.open("/Data.txt", "r")
è possibile leggere il contenuto del file Data.txt usando:
MyFile.read()
proprio come un normale input seriale. La lettura continua per tutto il tempo in cui:
MyFile.available()
restituisce il valore "true". Dopo la lettura, il file viene chiuso utilizzando:
MyFile.close()
Il processo di scrittura funziona in modo simile: i comandi usati qui sono:
File MyFile = SPIFFS.open("/Data.txt", "w")
e
MyFile.write()
alla fine il file viene chiuso. La lettura dei file json tramite SPIFFS funziona come segue. Con:
File configFile = SPIFFS.open("/config.json", "r")
si apre il file per la lettura e la sua dimensione viene determinata con:
size_t size = configFile.size()
Ora è necessario creare un buffer temporaneo usando:
std::unique_ptr buf(new char [size])
e riempirlo di dati tramite:
configFile.readBytes(buf.get (), size)
Il buffer per il parser JSON viene creato con:
StaticJsonBuffer <1024> jsonBuffer
e quindi analizzato usando:
JsonObject & json = jsonBuffer.parseObject(buf.get ())
Ora si può leggere il contenuto del file JSON proprio come si farebbe con un array (ad esempio: RCmode = json ["Mode"]). La memorizzazione dei dati in json funziona in modo simile, qui ovviamente senza il parser. Infine s'incontra il comando:
json.prettyPrintTo (configFile)
I contenuti di un file vengono inviati al browser usando streamFile. Per fare ciò, si apra il file e si invii con:
size_t sent = server.streamFile (file, contentType)
dove la stringa contentType contiene il tipo MIME corretto. Per i file .html esso è "text/html".
WebSockets
Il Websockets funziona come segue: dopo l'inclusione si esegue:
WebSocketsServer webSocket = WebSocketsServer(81)
ossia sulla porta 81. Quindi si esegue:
webSocket.begin()
per avviare il server nella funzione setup() e si utilizzi:
webSocket.onEvent(webSocketEvent)
per associare la funzione webSocketEvent agli eventi WebSocket. Dopo:
void webSocketEvent(uint8_tnumber, WStype_t type, uint8_t * payload, size_t length)
è possibile determinare l'IP del client tramite:
IPAddress ip = webSocket.remoteIP (num)
e utilizzare:
webSocket.sendTXT(num, "Hello!")
per inviare i dati al client e leggerli tramite un array con payload[0]. In questo caso, il client è il browser Web del dispositivo mobile che esegue il codice JavaScript. Nello script.js si trova, all'inizio del codice, la linea:
var connection = new WebSocket('ws://'+location.hostname+':81/',['arduino'])
per impostare la connessione. Se si desidera inviare un pacchetto di dati, è possibile utilizzare:
connection.send ('Hello Server!')
I dati contenuti possono essere letti con:
connection.onmessage = function(e) {console.log ('Server:', e.data)}
Il risultato in "console.log" è visibile solo dalla modalità sviluppatore del web browser (in Firefox si attiva con i tasti Ctrl + Shift + K). Alcune delle interfacce contengono il codice per implementare le funzioni del joystick. Questo codice è stato creato con l'aiuto di "nippleJS" e "yoannmoinet". Il codice sorgente per questo progetto è disponibile per il download tramite [5].
Conclusioni
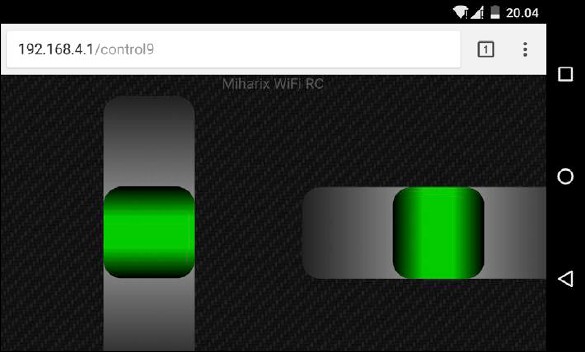
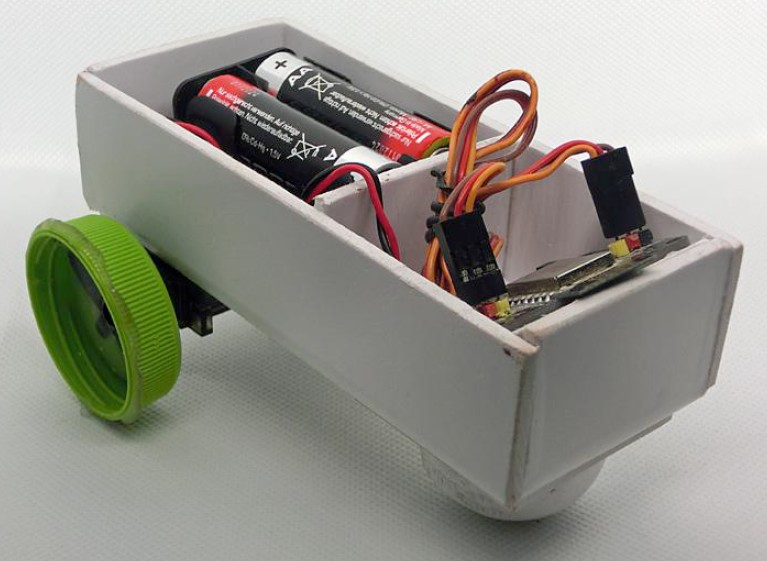
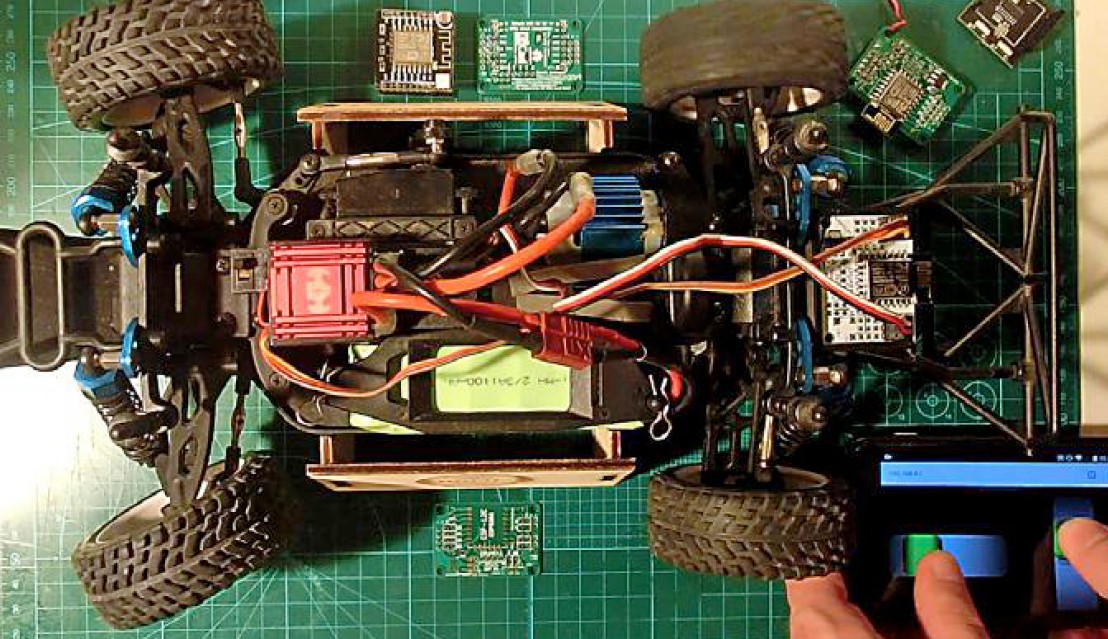
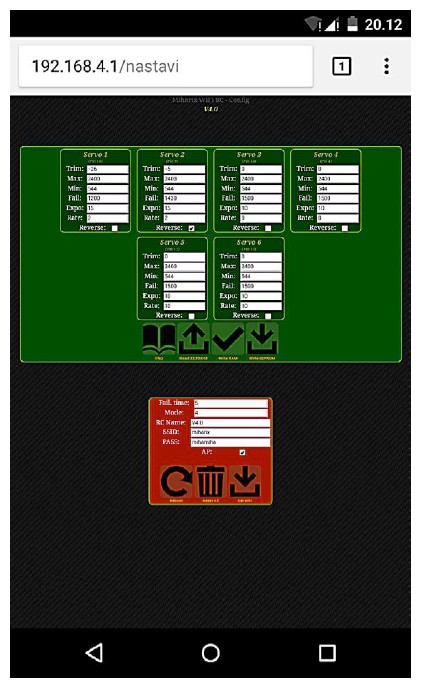
Il modello mostrato in figura 5 è un esempio di ciò che alcuni studenti sono riusciti a costruire. Si tratta di un robot estremamente semplice costituito da due ruote motrici, batterie ed elettronica, tutti guidati dal "telecomando del telefono cellulare". La figura 6 mostra un modello di auto leggermente più sofisticato. Come nota finale, vale la pena sottolineare che il telecomando ha un range piuttosto limitato, forse 80-90 metri. Il controllo tramite smartphone non è certo paragonabile a quello con un joystick, ma d'altra parte tale sistema è davvero economico. La figura 7 mostra la pagina di configurazione su uno smartphone e la figura 8 mostra uno screenshot dell'interfaccia touchscreen con un cursore orizzontale e uno verticale. Per progettare tale interfaccia si può adottare qualsiasi design. Sul sito web [5] si trovano molte altre informazioni tra cui il file di layout per la scheda, il software e il video che mostra il funzionamento del prototipo. Se necessitano ulteriori informazioni di base sull'hardware e sul software utilizzati in questo progetto, si esegua una ricerca su Google con le parole chiavi "ESP8266" o "Witty Cloud" nel campo di ricerca.

Figura 8: screenshot che mostra uno dei nove canali del telecomando WI-FI con ESP8266. Esso implementa un cursore verticale e uno orizzontale
Servo
Solo per i più coraggiosi: è possibile apportare le seguenti modifiche per ottenere tutte le undici possibili uscite del servo:
- con una pistola per saldatura ad aria calda, riscaldare il coperchio metallico del modulo ESP8266;
- prestare molta attenzione a sollevare il coperchio usando una lama sottile;
- dissaldare i pin 3 e 7 del chip Flash interno e piegarli verso l'alto;
- collegare i pin 3 e 7 al pin 8 (VCC).
Tutto qui! La figura 2 mostra come dovrebbe apparire a lavoro ultimato. Solo 6 connessioni servo sono applicate a VCC e GND. Gli altri cinque connettori possono essere realizzati utilizzando le uscite del segnale insieme a dei cavi aggiuntivi.
Web Links
[1] ESP8266: https://bit.ly/2zIKRd7
[2] Installazione portatile: https://www.arduino.cc/en/Guide/PortableIDE
[3] Board: http://arduino.esp8266.com/stable/package_esp8266com_index.json
[4] GitHub: https://github.com/miharix/miharix-wifi-rc
[5] Il sito Web dell'autore: http://wifi-rc.miharix.eu










Fantastico.
Ricordo quando ero bambino, la mia automobilina era “filocomandata”, con un cavo di 1,5 metri. Dovevi seguire l’auto e andarci dietro, con una sorta di scatoletta con due soli pulsanti. Altri tempi.
Buonasera,
vorrei provare ad utilizzare l’ESPertino. Premetto che utitlizzo correttamente l’IDE Arduino 1.89 con la scheda ESPertino. Detto ciò ho copiato l’URL http://arduino.esp8266.com/stable/package_esp8266com_index.json nelle schede aggiuntive, ma quando cerco in gestione librerie ESP8266, ESP8266HTTPClient, DNSServer, ESP8266WebServer, ESP8266WiFi non riesco a trovarle, quindi ad installarle. Avete suggerimenti?
Grazie e buona serata.
Salve.
Se usa l’ESP32, ovviamente non può utilizzare le librerie del 8266.
Provi a usare le librerie da noi usate per gestire il WIFi con ESPertino, trova i sorgenti nei vari articoli su ESPertino (basta cercare tale stringa sulla barra di ricerca del blog).