
Un display a colori, di ampie dimensioni e ad alta risoluzione, è fondamentale per realizzare interfacce uomo-macchina (HMI) molto attraenti e funzionali. Se poi alla visualizzazione si aggiunge anche la funzionalità touch, si ottiene un sistema completo adatto al controllo autonomo di dispositivi embedded anche molto complessi.
Introduzione
I display grafici ad alta risoluzione rappresentano uno strumento fondamentale per realizzare interfacce uomo-macchina (note anche con il termine HMI, acronimo di Human Machine Interface) che permettano, con pochi semplici passi, di configurare, controllare o monitorare un sistema embedded. I moderni display hanno raggiunto un livello di integrazione molto elevato, offrendo prestazioni e risoluzioni sempre maggiori a un prezzo accessibile anche ai comuni hobbisti e makers. In questa serie di articoli verranno presentati i passi necessari per collegare un display di questo tipo a una scheda Arduino, mostrando anche come possa essere efficacemente sfruttata la funzionalità touch. Il modello di display utilizzato è reperibile online al costo di pochi euro, un investimento minimo che, tuttavia, si ripaga in breve tempo, studiando, approfondendo e testando i numerosi esempi applicativi contenuti nelle librerie a corredo del display. L’interfaccia grafica, in inglese GUI (Graphical User Interface), è il biglietto da visita di ogni applicazione.
Se avete già pronto nel cassetto o avete soltanto in mente un progetto da realizzare, è bene considerare sin dagli stadi iniziali dello sviluppo la possibilità di utilizzare un’interfaccia grafica evoluta, soprattutto se l’applicazione richiede l’impostazione o la visualizzazione di numerosi parametri, o se occorre monitorare un elevato numero di grandezze fisiche. Se, ad esempio, avete necessità di realizzare un’applicazione per il controllo motori, oppure un’interfaccia per il controllo di una stampante 3D, un display grafico a colori, di ampie dimensioni e controllabile tramite touch rappresenta un netto miglioramento rispetto a un comune display LCD 16x2 corredato di pulsanti o switch elettromeccanici. L’utente medio tende a preferire le interfacce intuitive, dove con pochi semplici passi (o “tocchi”) si riescono a esercitare le varie funzionalità di un’applicazione: meglio quindi valutare in anticipo la possibilità di utilizzare un display grafico a colori con funzionalità touchscreen integrata. Inoltre, display di questo tipo consentono il caricamento di immagini bitmap a colori, un mezzo semplice e rapido per personalizzare l’avvio della propria applicazione con la “splashscreen” preferita (un logo, una fotografia, l’immagine di un prodotto o quello che si desidera).
Elenco componenti
Per realizzare il progetto proposto nella serie di articoli è sufficiente disporre dei seguenti componenti hardware:
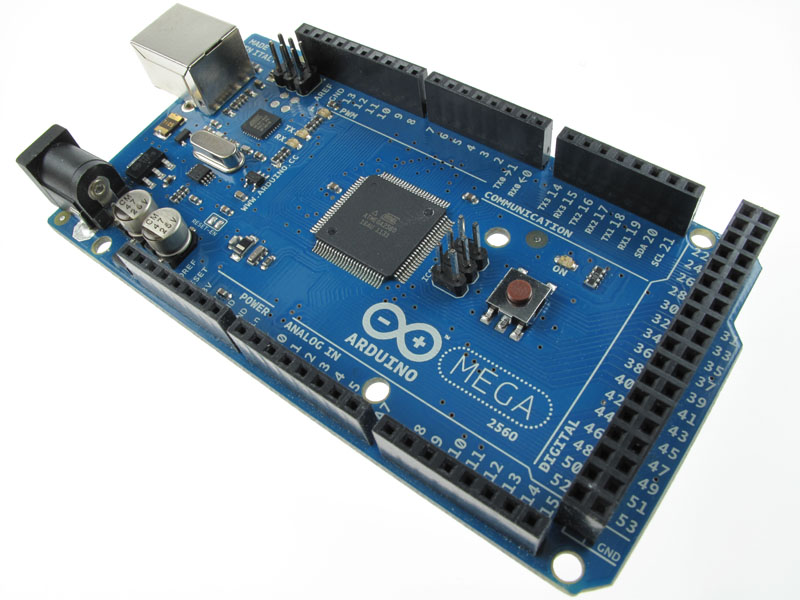
- Una scheda Arduino compatibile. Anche se è potenzialmente possibile impiegare una comune board Arduino Uno R3, è consigliabile utilizzare una scheda Arduino Mega 2560 o compatibile che, rispetto alla precedente, ha una maggiore disponibilità di memoria flash e un maggiore numero di pin di ingresso/uscita. Questa maggiore disponibilità di risorse consente di sfruttare tutte le potenzialità offerte dalle librerie per la gestione della visualizzazione grafica e del touch, mantenendo nello stesso tempo una “riserva” di memoria programma e di general purpose I/O utilizzabili per interfacciare altri dispositivi, sensori o periferiche. In Figura 1 è visibile un’immagine della scheda Arduino Mega 2560.
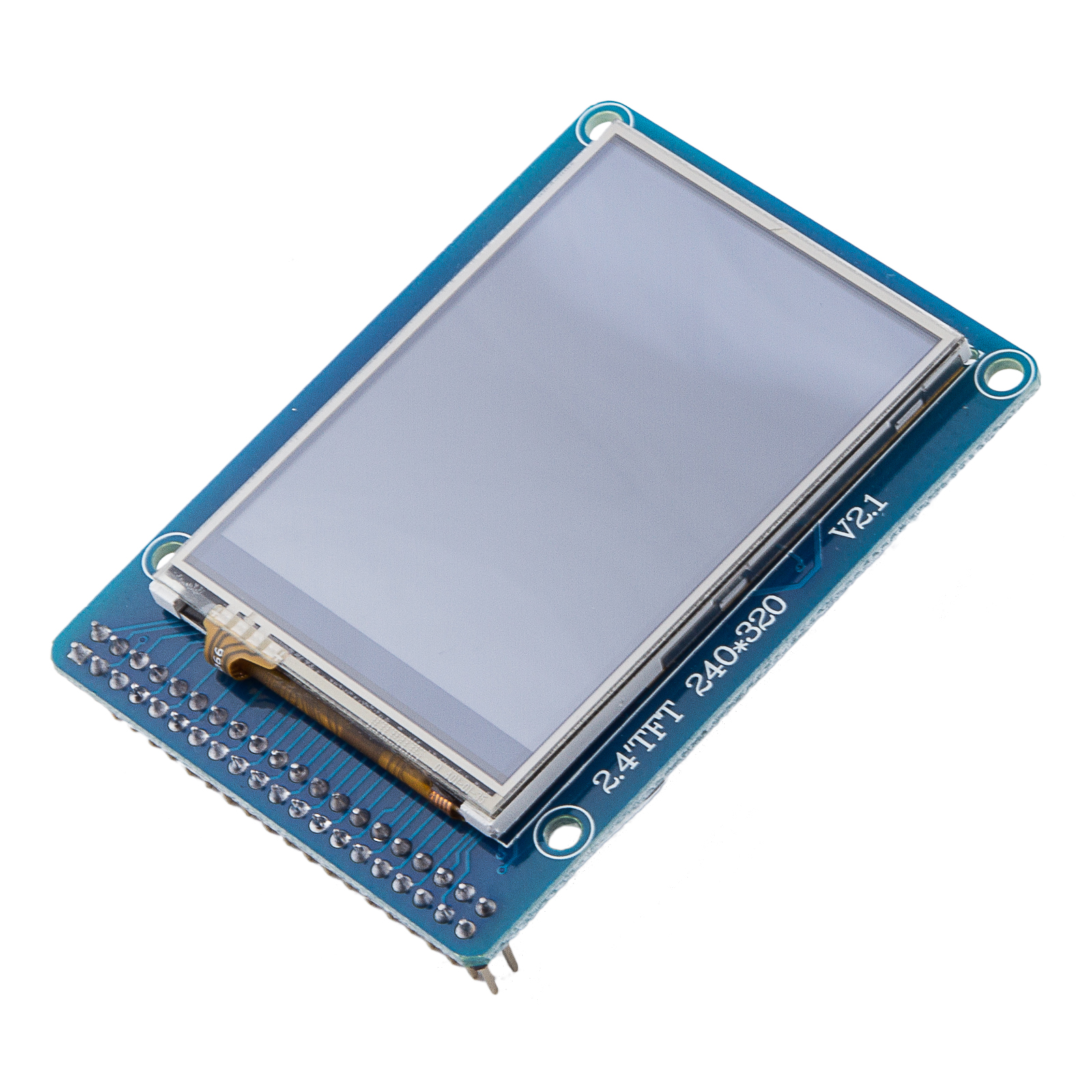
- Un display grafico TFT da 2,4 pollici, con risoluzione di 320x240 pixel basato sui chipset ILI9325 e XPT2046 (questi due componenti verranno descritti nei prossimi articoli). Si noti come la funzionalità touch offerta da questo display, principalmente per ragioni di economicità, è di tipo resistivo e pertanto per una corretta operatività dello stesso è preferibile utilizzare un apposito “pennino” di materiale plastico. In Figura 2 possiamo osservare il modello di display utilizzato negli esempi proposti negli articoli. Si noti sulla parte sinistra del componente il connettore, composto da una doppia fila di pin header da 20 pin ciascuno.
- Cavetti jumper di tipo Dupont (sia femmina-femmina che maschio-maschio) per realizzare i collegamenti tra display e scheda Arduino.
- Cavetto in dotazione alla scheda Arduino per l’interfacciamento con un PC tramite porta USB.
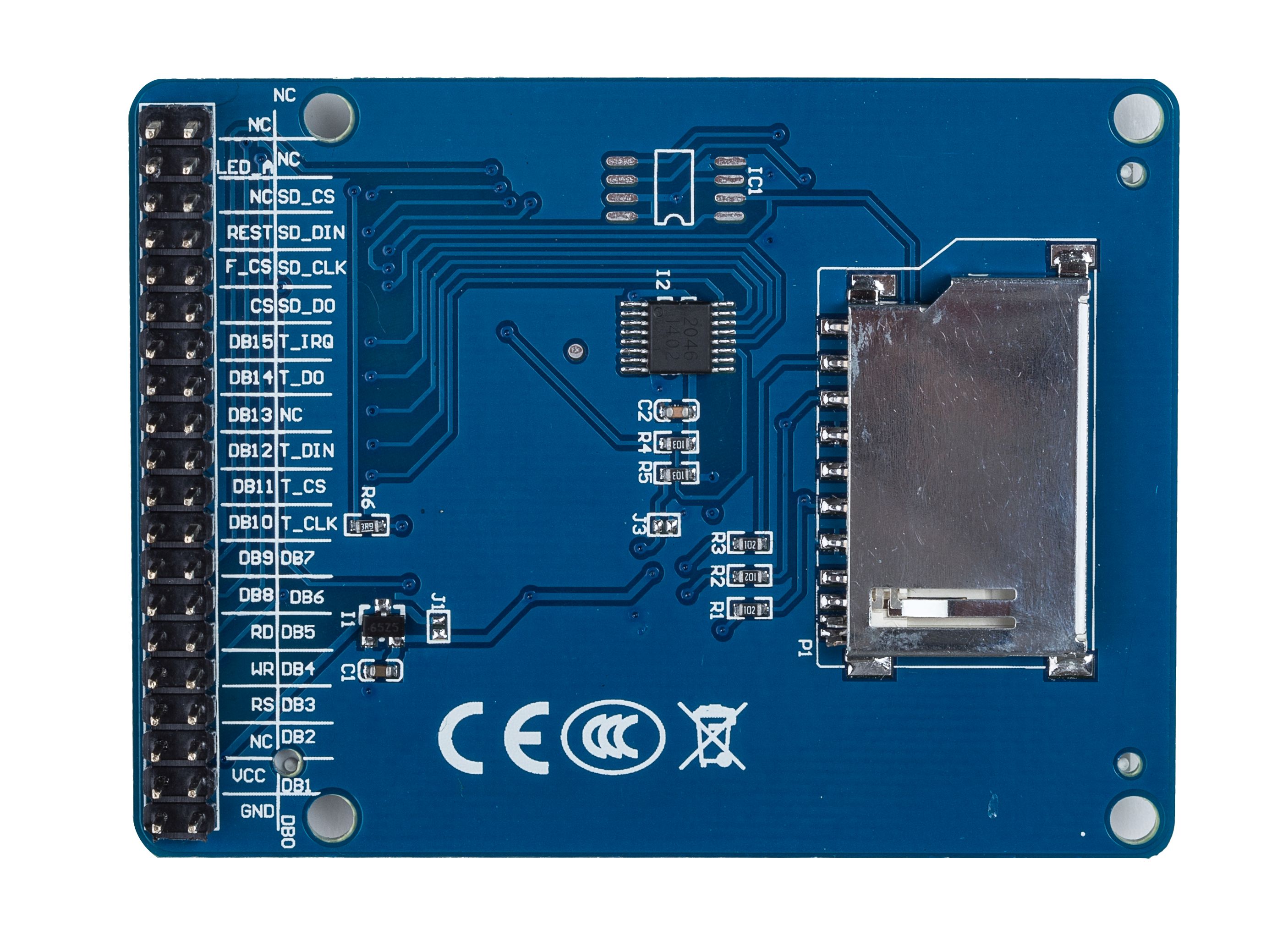
In Figura 3 è possibile osservare la parte posteriore del display, in cui si può notare, a sinistra, il connettore da 40 pin (non tutti i pin devono necessariamente essere collegati). Sulla destra è invece presente l’apposito alloggiamento per una scheda di memoria SD, utilizzabile per contenere, ad esempio, immagini di grandi dimensioni senza doverle immagazzinare nella memoria flash del microcontrollore Arduino (che sappiamo essere di dimensione limitata). In questi articoli non utilizzeremo l’interfaccia verso la scheda SD, riservandoci eventualmente di sfruttarla in una futura applicazione (ad esempio, per realizzare una comoda ed economica cornice digitale).